Set up Klevu Search
Klevu’s search engine significantly enhances the e-commerce experience by providing advanced search capabilities, personalized recommendations, real-time indexing, and comprehensive analytics, improving user satisfaction, driving higher sales, and providing valuable insights for your business.
Templates
When integrating with Klevu, there are two types of search components you can use:
- The Klevu search templates. This means the UI and styling is automatically generated by Klevu.
- The Studio Search component that uses Studio styling and HTML. We recommend you start with this as it matches the styling of your Studio site.
Follow these steps to create a search page that uses a Search component in Studio.
-
Select Content > Website.
-
Select + New Page. A list of templates is displayed.
-
Select Blank page. A list of components is displayed.
-
Select Search.
-
Select the gear icon to display the page settings.
-
Configure the following settings:
Setting Description Title Search Results Studio Name Search results Page path search -
Select Save only to close page settings.
-
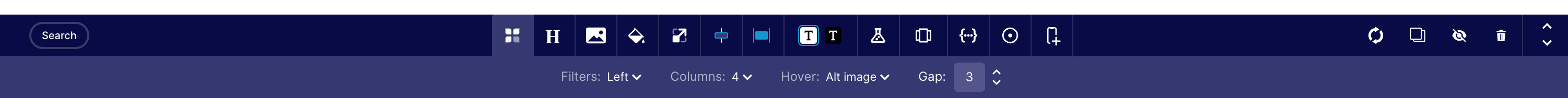
The Search component allows you to filter on your product attributes such as brand, color and,so on, and their order. Select the Search component to display the toolbar.
-
Select Properties.

-
Configure the component as follows:
Option Description Filters Configures whether the refinement list is displayed on the left or right side of the search items. Columns Configures how many search items are displayed in each row. Hover Select either: - Highlight if you want your image to stand out when hovered over.
- Alt Image if you want to replace the original image with an alternative image that provides additional or alternative visual information when hovered over.
Gap Configures the gap between search items. -
When you are happy with your page, select the gear icon to display the page settings.
-
Select Save and Publish.
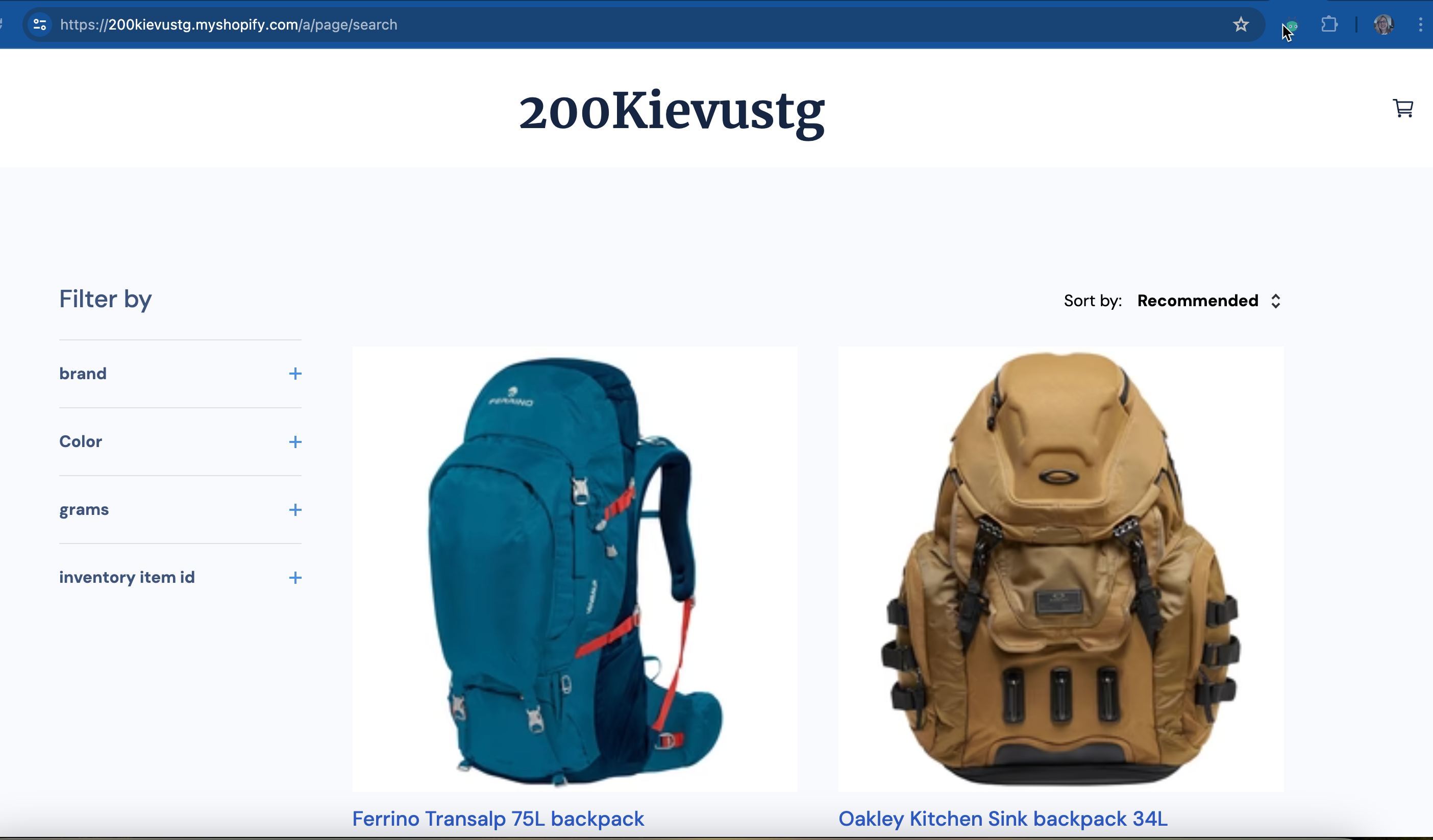
Your published Search Results looks similar to this.