Integrating MailerLite
Please see Adding HTML, CSS or Javascript to your pages, as it makes understanding this Mailerlite guide much easier.
Installing MailerLite
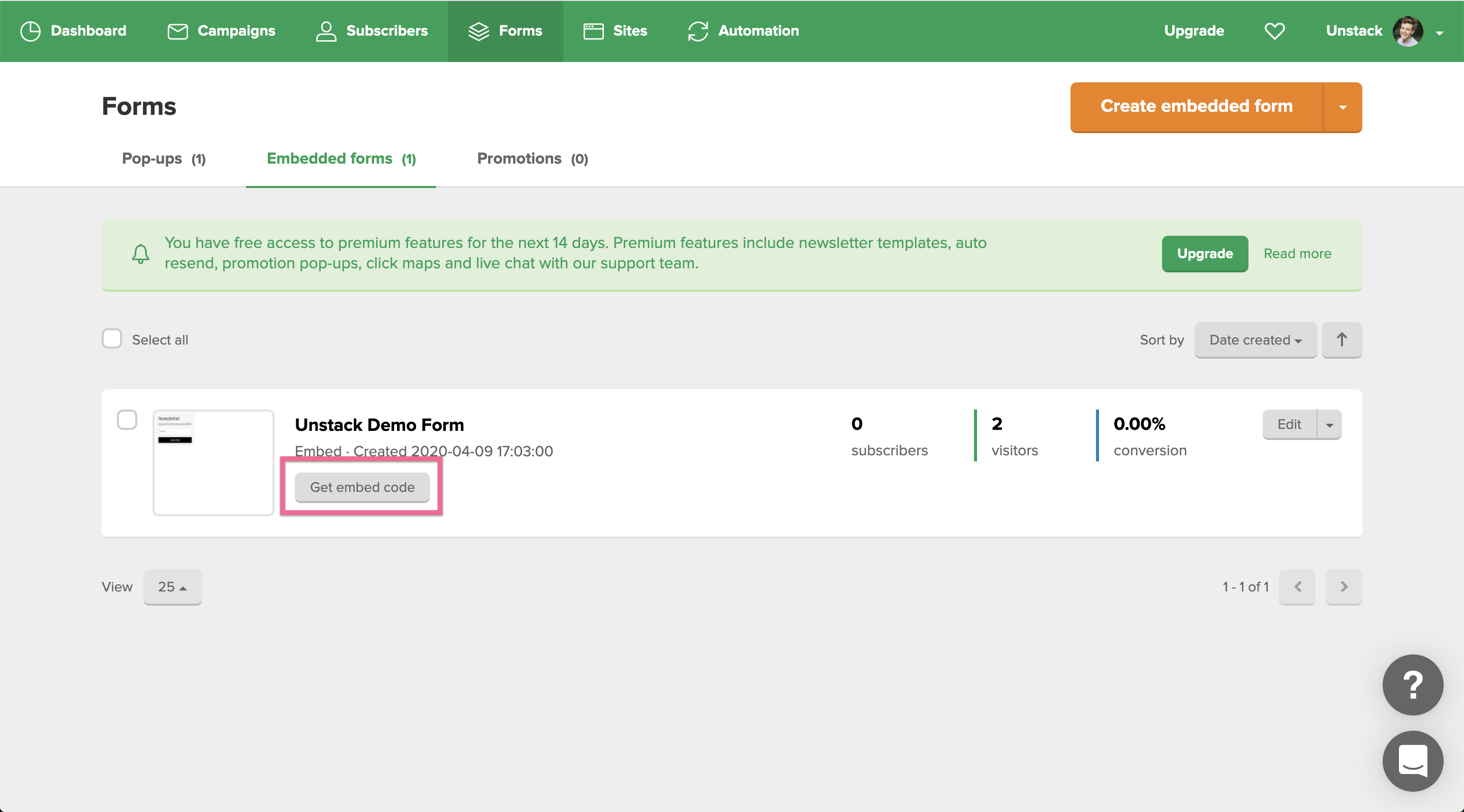
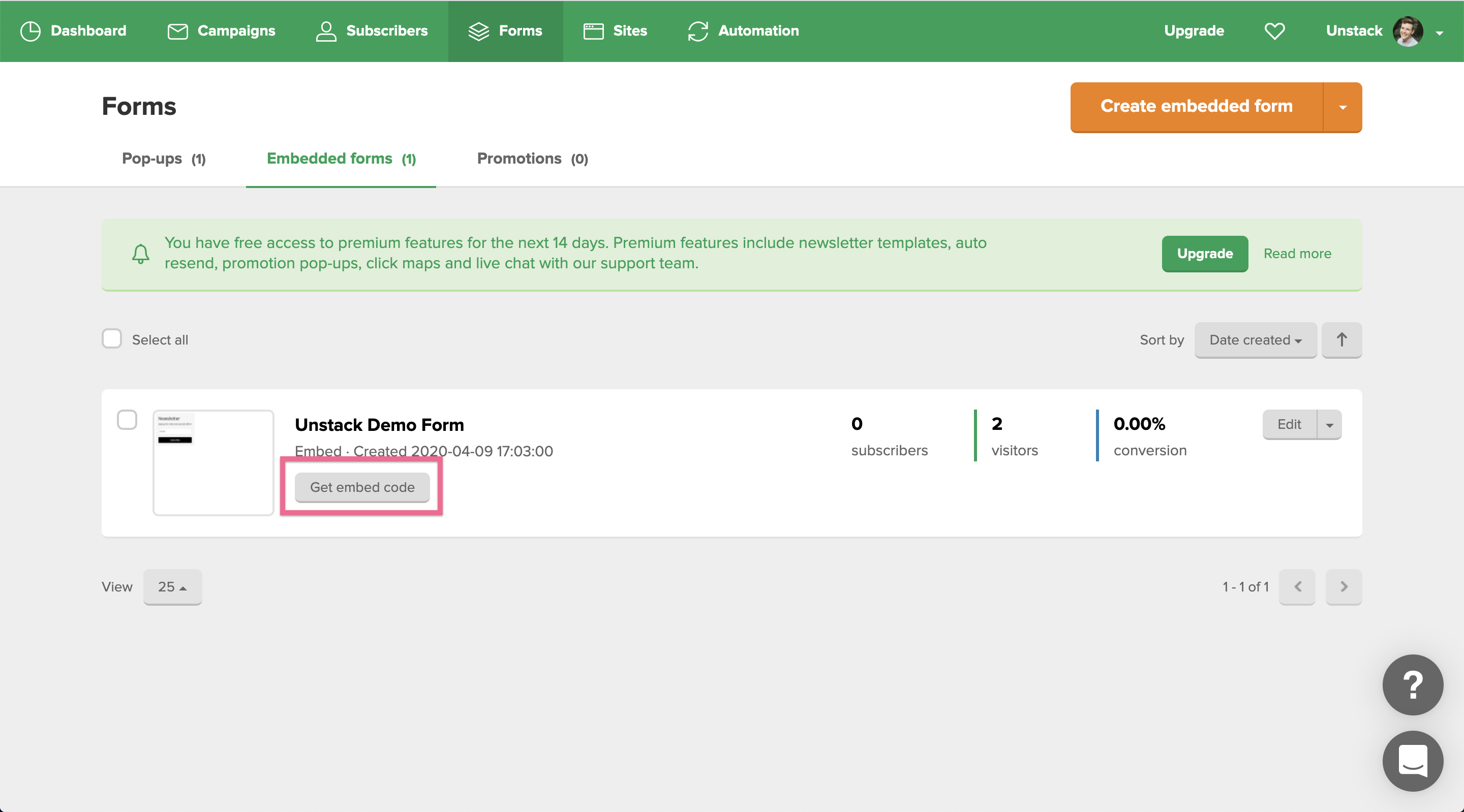
First, you'll install the Javascript Snippet from MailerLite which may be found by going into MailerLife > Forms > Embedded Forms then clicking the "Get embed code" on your wanted form.

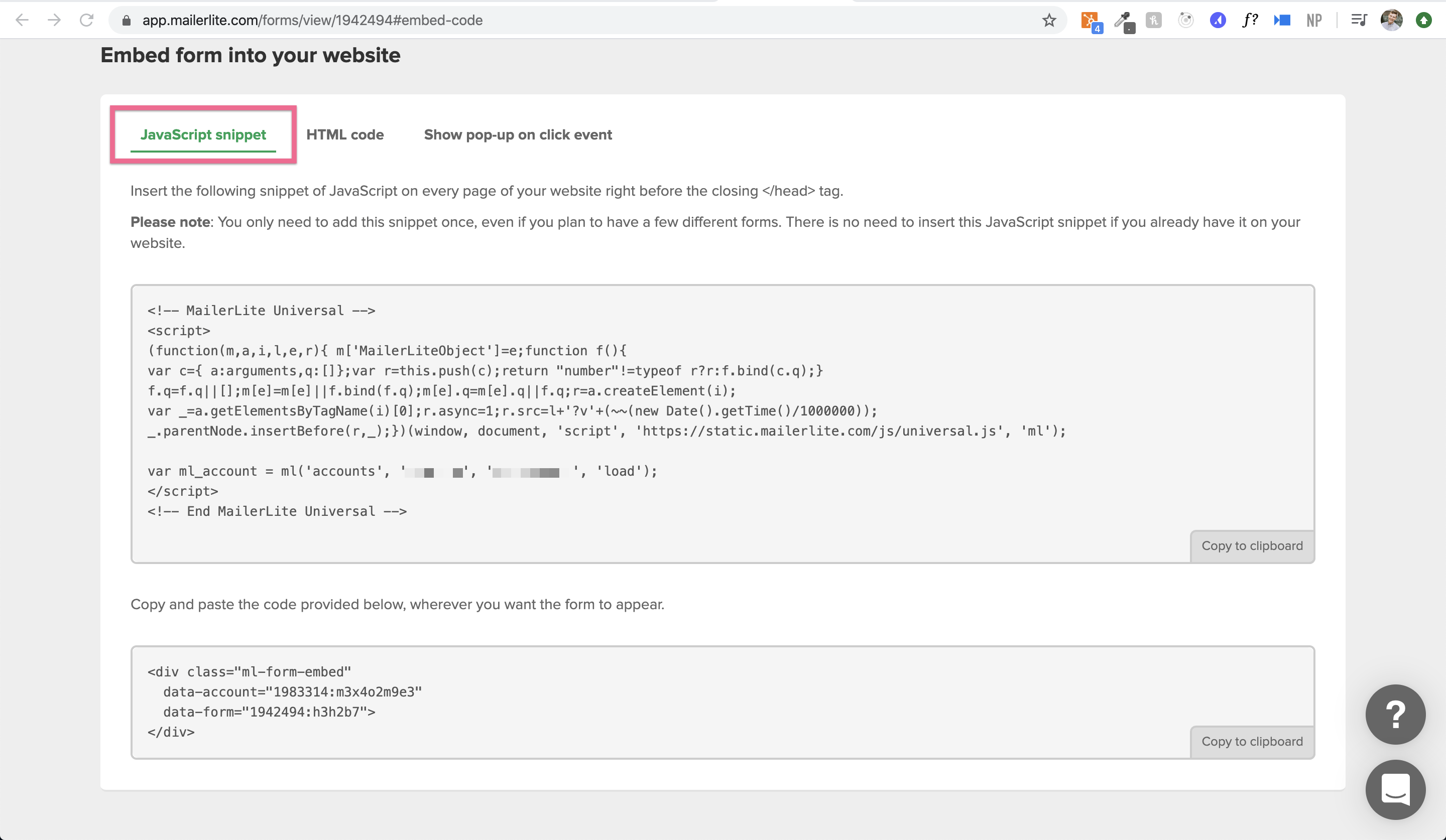
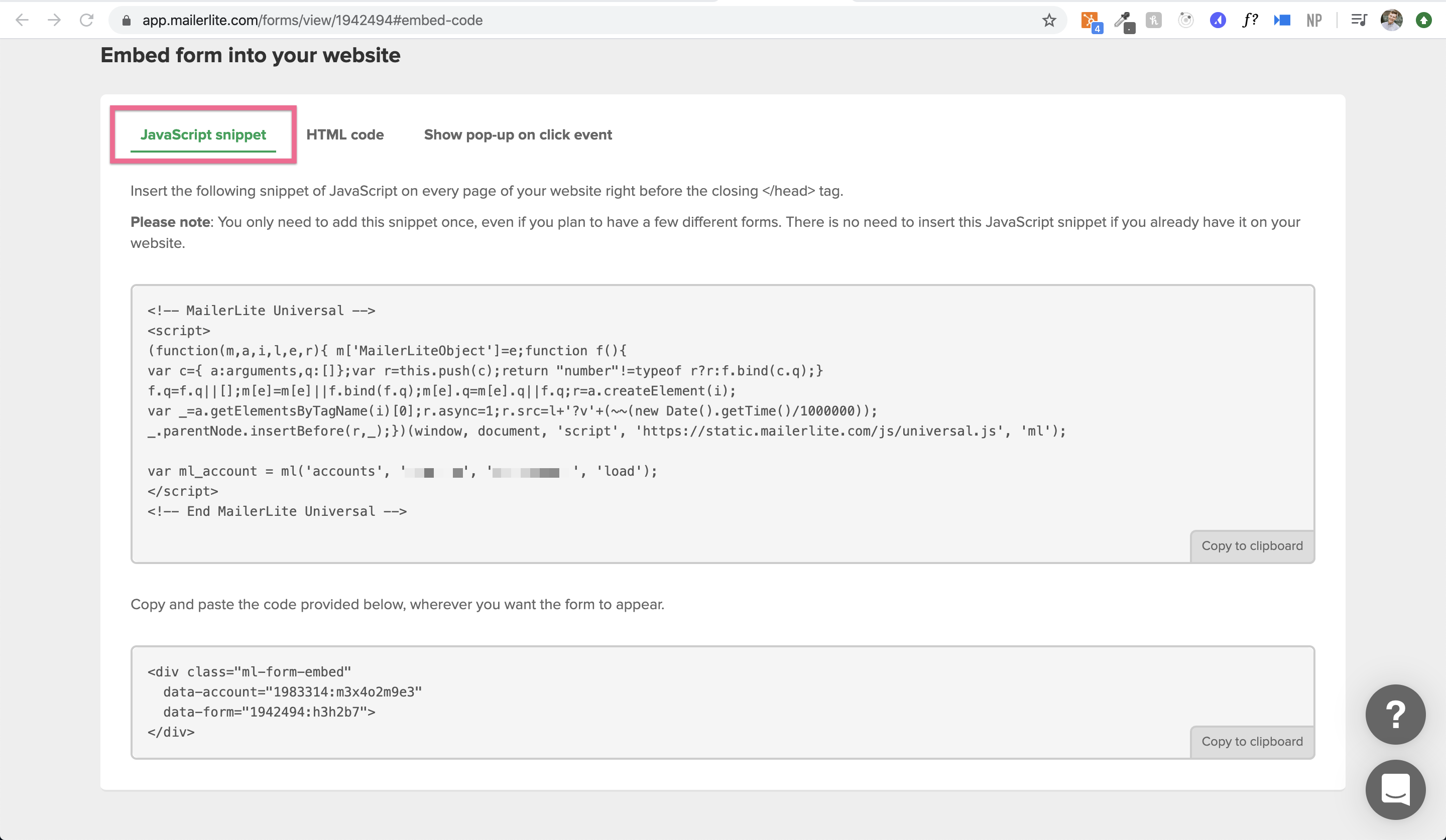
From here, make sure you have selected the "Javascript Snippet" Option.

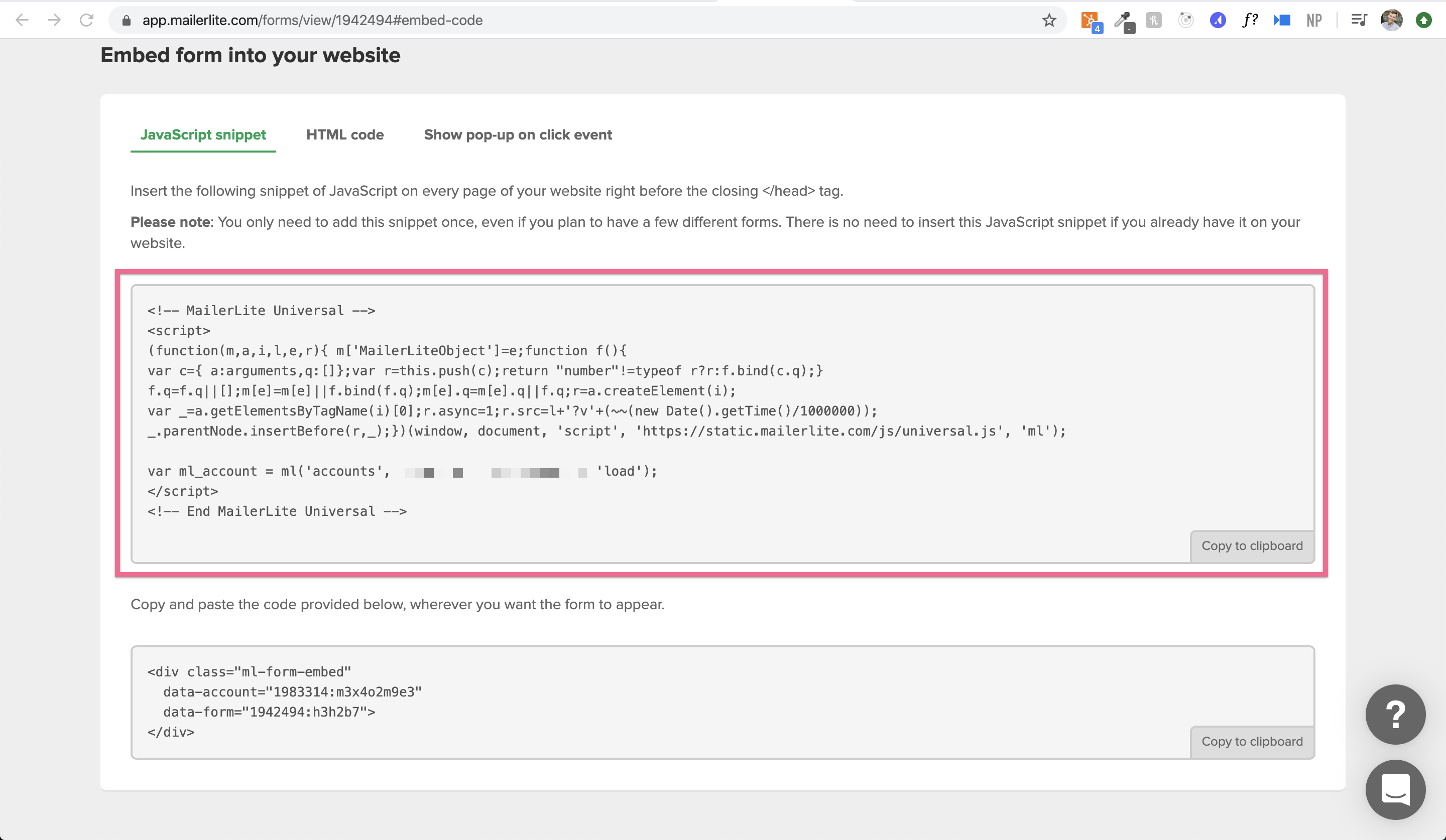
Then, you'll use the first set of code and put that into a Custom Integration in Studio. To do this, you'll copy the first set of code from MailerLite.

With this code copied, you'll navigate to Settings > Integrations page. Navigate to Custom and select Add Integration.
Then, once the custom integration modal opens, you'll name the Integration "MailerLite," set the placement to "Header" and paste the code you have copied into the large text area.
Now that the MailerLite Universal Javascript Snippet is installed, you'll only have to use the DIV code for that form in the custom code block(s) you'd like the form to appear in.
Adding the Form to a Page
To do this you'll go to MailerLite > Forms > Embedded Forms then clicking the "Get embed code" on your wanted form.

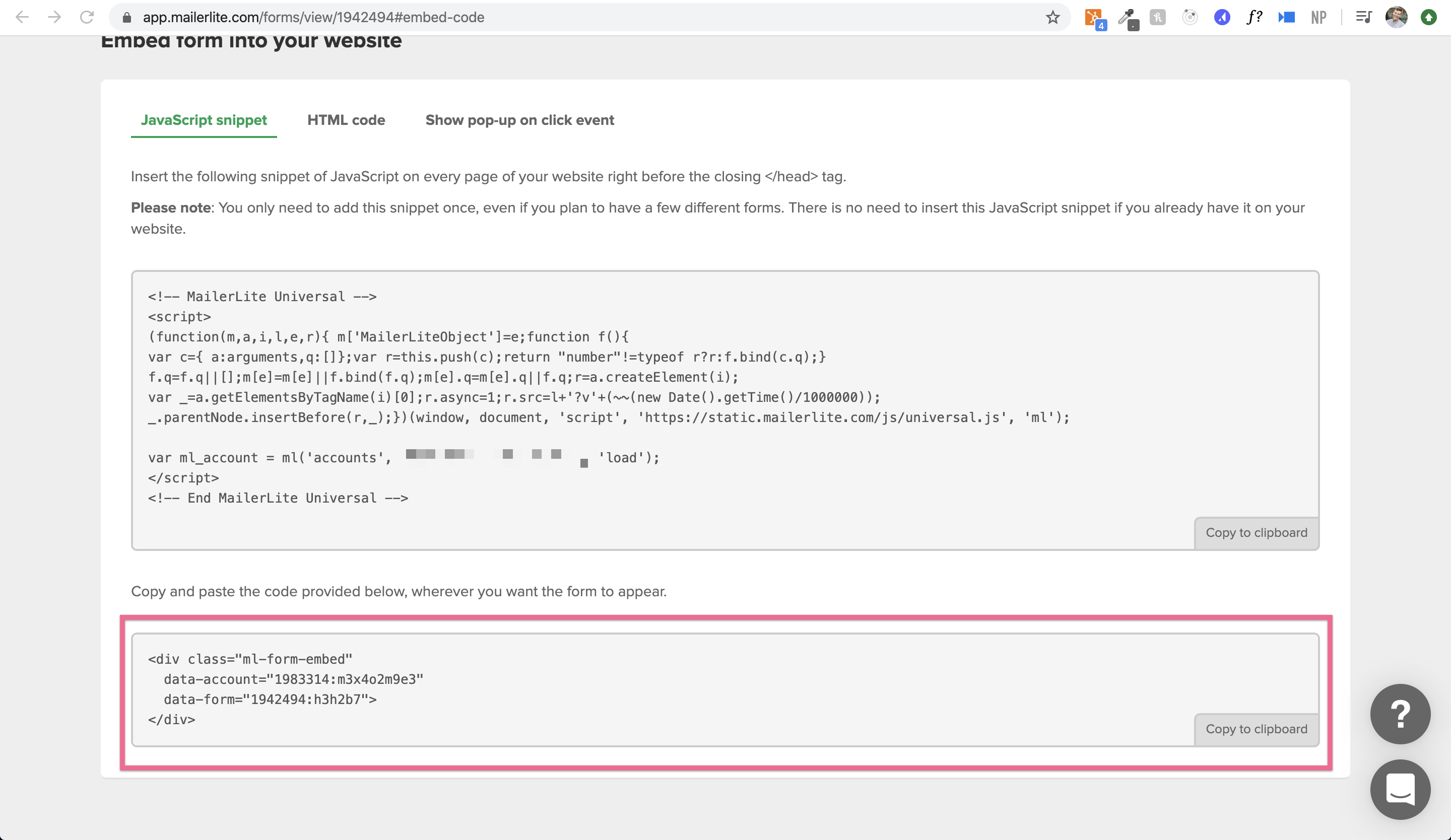
From here, make sure you have selected the "Javascript Snippet" Option.

Then, you'll use the second set of code and paste that into the Custom Code block you'd like the form to appear in.

With this code, you'll paste it into the Custom Code Block Section you'd like the form to appear in.