Integrating Advanced Commerce GrapheneHC
You can quickly and easily integrate Studio with Advanced Commerce GrapheneHC. Once configured, you can build a search page in Studio, using Studio's built-in Advanced Commerce GrapheneHC component, enabling you to leverage the Advanced Commerce GrapheneHC search engine in your storefront.
You can sync your Commerce catalogs with the Elastic Path Composable Commerce Advanced Commerce GrapheneHC integration in Integrations Hub so that all catalog changes are synced with Studio, ensuring that your storefront's search is automatically kept up-to-date with the latest changes.
Prerequisites
You must have the following before configuring the Advanced Commerce GrapheneHC integration.
- A published catalog in Product Experience Manager.
- A Studio storefront.
- An Advanced Commerce GrapheneHC account.
Integrating Advanced Commerce GrapheneHC: An Overview
Follow these steps to integrate with Advanced Commerce GrapheneHC.
- In Commerce Manager, go to Composer, configure an Integrating Advanced Commerce (GrapheneHC) integration in Integrations Hub.
- In Studio, configure the Advanced Commerce Graphene HC integration.
- In Advanced Commerce Graphene HC, configure your Advanced Commerce (GrapheneHC) settings.
- In Studio, create a Search page that uses a Graphenehc Collection component.
Configure the Advanced Commerce Graphene HC Integration
Follow these steps to configure the Advanced Commerce Graphene HC integration in Studio.
-
Select Settings > Integrations.
-
Navigate to Search.
-
Select + next to Advanced Commerce Graphene HC.
-
Configure the settings.
Option Description Domain Key Your Advanced Commerce domain key. API Key Your Advanced Commerce Graphene HC API key. Secret Your Advanced Commerce Graphene HC Secret. -
Select Connect Account.
Configure your Advanced Commerce Graphene HC Settings
In Advanced Commerce Graphene HC, configure the facets that you want to make available to Studio. See the documentation provided with Advanced Commerce Graphene HC for more information.
Create a Search page
Follow these steps to create a search page that uses an Graphenehc Collection component in Studio.
- Select Content > Website.
- Select + New Page. A list of templates is displayed.
- Select Blank page. A list of components is displayed.
- Select Graphenehc Collection.
- Select the gear icon to display the page settings.
-
Configure the following settings:
Setting Description Title Search Results Studio Name Search results Page path search -
Select Save only to close page settings.
-
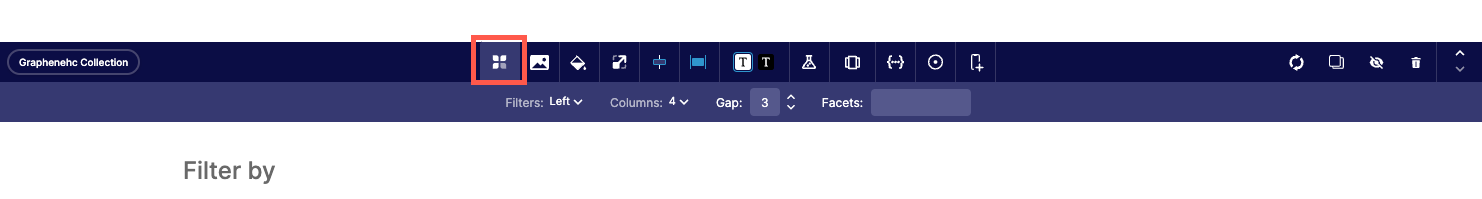
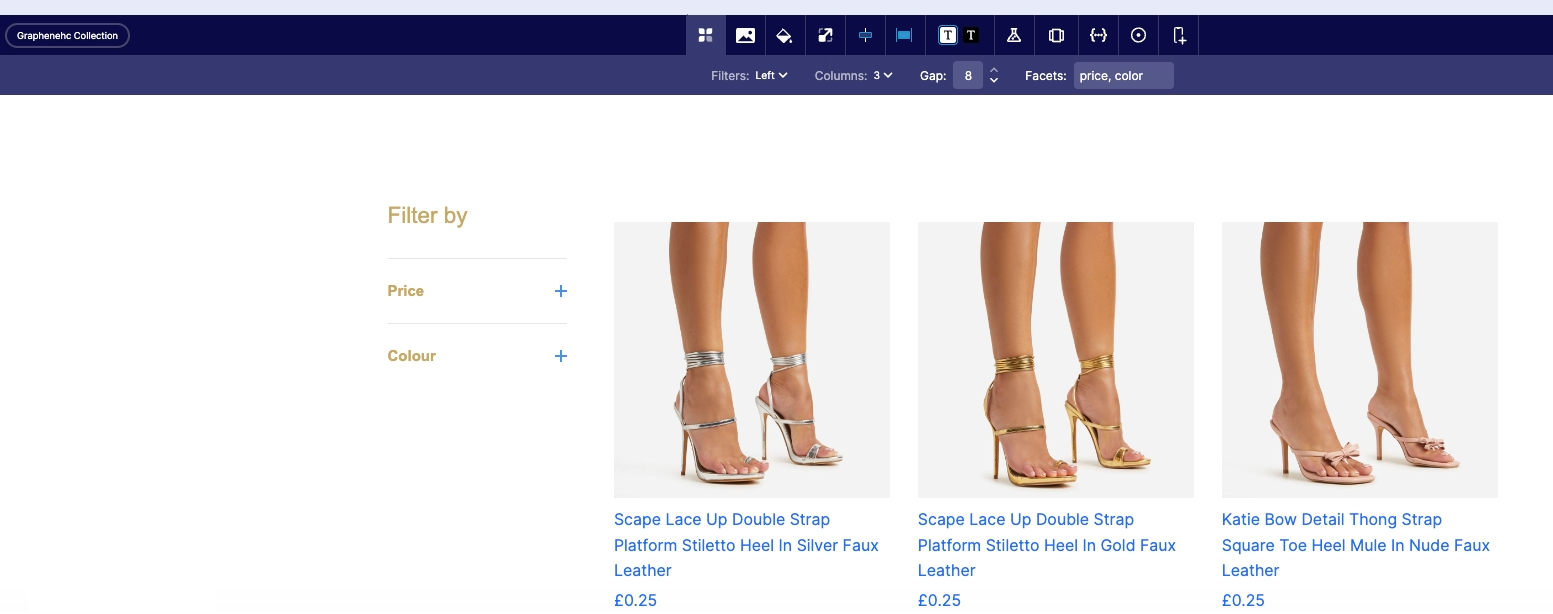
The Graphenehc Collection component allows you to specify which facets you want to use for filtering and their order. Select the Graphenehc Collection component to display the toolbar.
-
Select Properties.

-
Configure the component as follows:
Option Description Filters Configures whether the refinement list is displayed on the left or right side of the search items. Columns Configures how many search items are displayed in each row. Gap Configures the gap between search items. Facets Specify a comma separated list of Advanced Commerce Graphene HC facet names that you want to display on your search results page. For example, color, price, size. Add the facets in the order that you want them displayed on your search results page. If Facets is blank, all facets are displayed on your search results page. 
-
When you are happy with your page, select the gear icon to display the page settings.
-
Select Save and Publish.
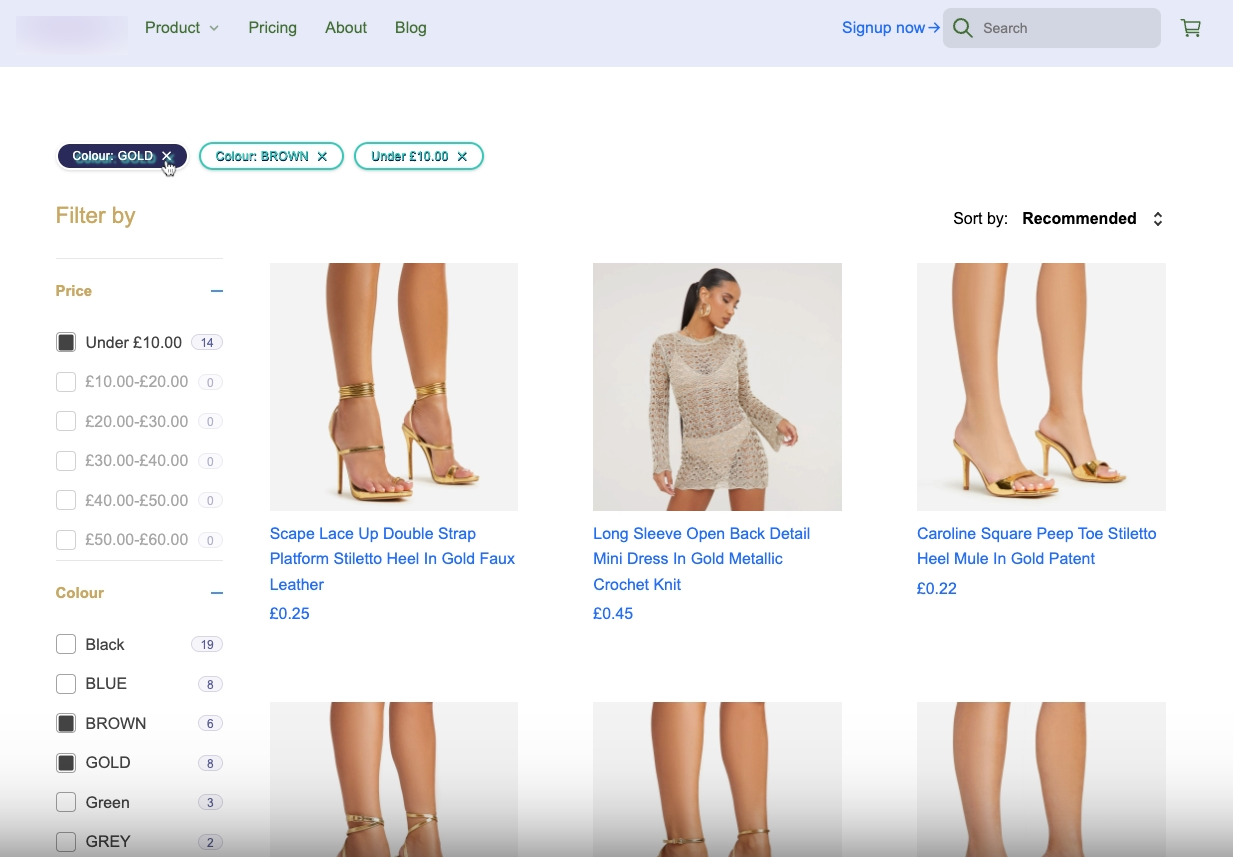
Your published Search Results looks similar to this.