Integrating Weglot
Overview
Weglot allows you to make your Studio site multilingual in minutes and to manage all your translations effortlessly.
Connecting Weglot
-
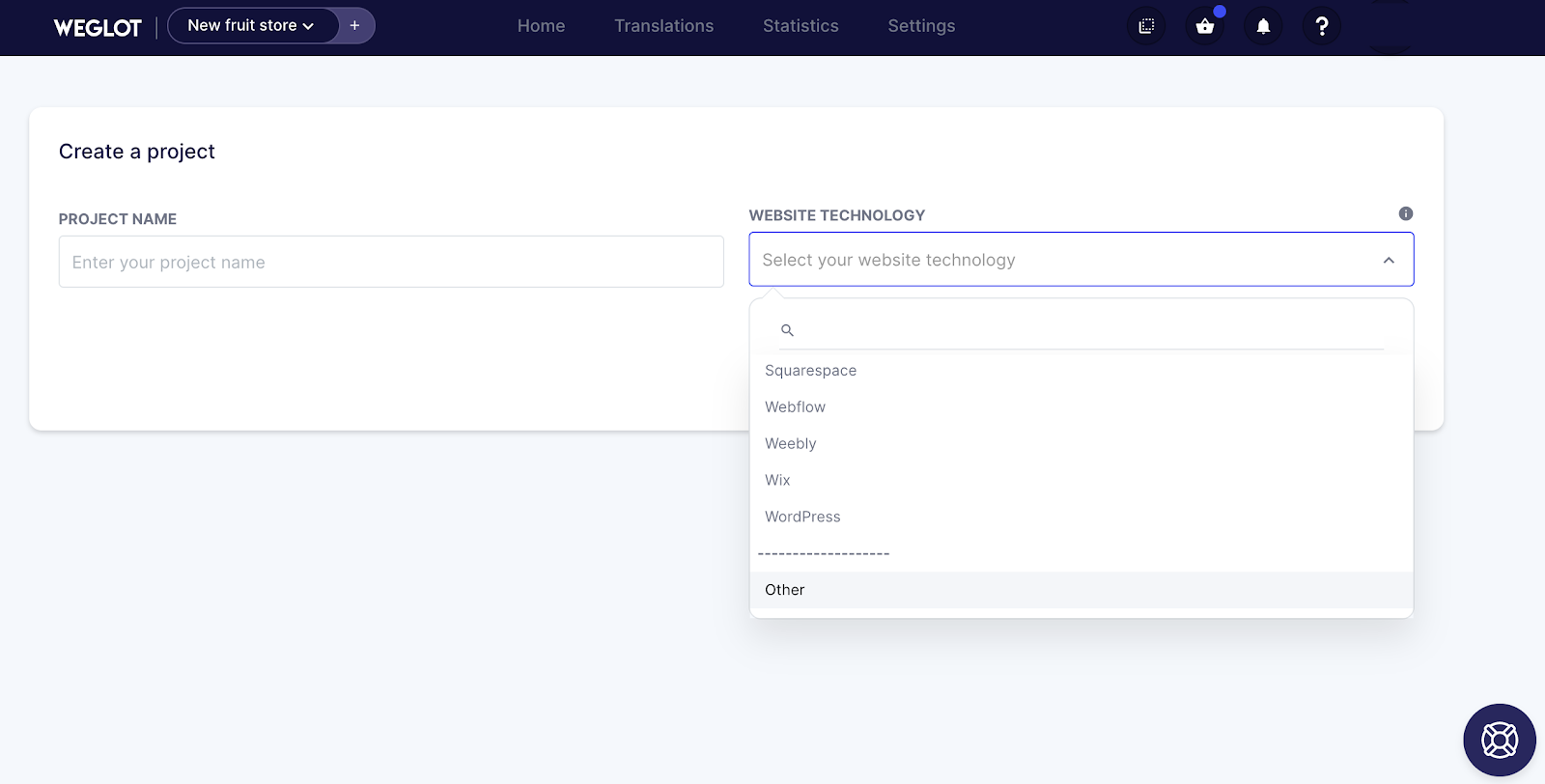
Once you've created an account, give a name to your project and choose your website technology. For Studio users this would be ‘Other’.

-
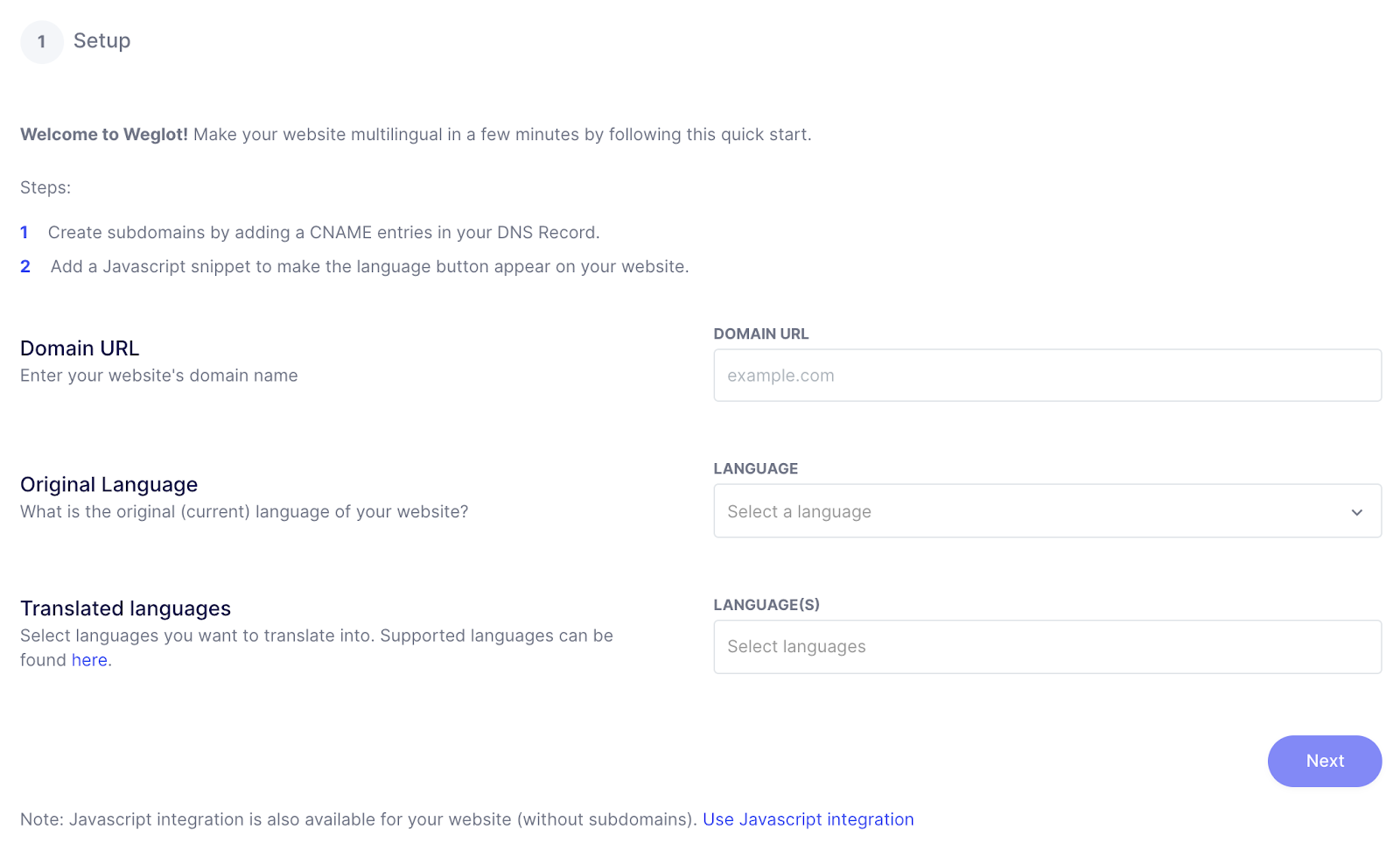
Next, add your domain name, current website language, and the languages you want to add to your website.

-
Create your language subdomains e.g. fr.mywebsite (French example) - these are important for multilingual SEO.
Your current screen on your Weglot account set up will show the following (the language code will depend on the languages you’ve added to your website).
-
Find the ‘DNS’ tab and create new entries in the section that will be called something like custom resource records. Select CNAME as the ‘type’, enter your 2 letter language code given in the previous step in the ‘name’ section and ‘websites.weglot.com’ in the ‘data’ section and click Save.
-
Head back to your Weglot Dashboard and click on the green ‘Check DNS’ button. This might take a few minutes, don’t be concerned if it hasn’t changed to green immediately.
-
Copy the code from your Weglot Dashboard and add it to Studio as a custom integration.
-
That's it!