Adding or Removing Animations
What can animations be added to?
Animations can be added to almost every element within sections. These animations can add a lot to the visual experience for new visitors. Look for the above-mentioned symbol to see if parts of your component can be animated.
When do animations load?
Animations load when they become visible on the screen and they will only load once, they do not re-play once the animated element has been scrolled past.
Setting up an animation
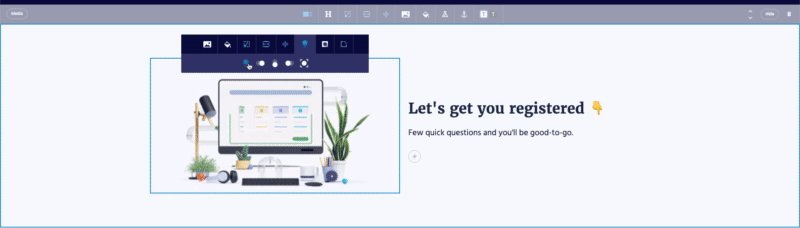
Animations can be set within an element's toolbar. Below is an example of the animation options available in the "Media" component.

Removing an animation
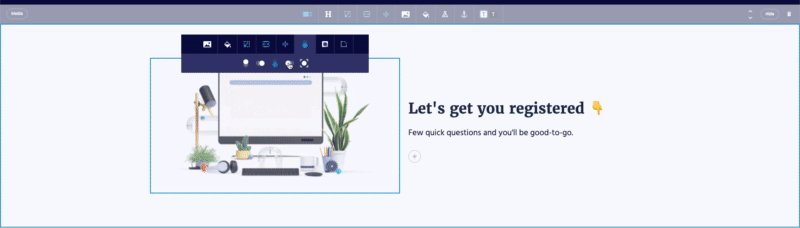
If the icon is blue, this means that animations are enabled. If the icon is white, that means animations are disabled.
Specifically for animations, you'll click the animation icon within the main toolbar of the currently animated element, then you'll click the animation setting which is currently blue within the sub-toolbar that appear after clicking the animation icon, once you've clicked that the animation icon should turn from blue to white indicating you've successfully disabled that specific element's animation.