Embedding custom code in a Page
Following this guide will apply the code to a single page on your site. If you're looking to apply this code to all pages of your site, please follow this guide on adding code to a page.
-
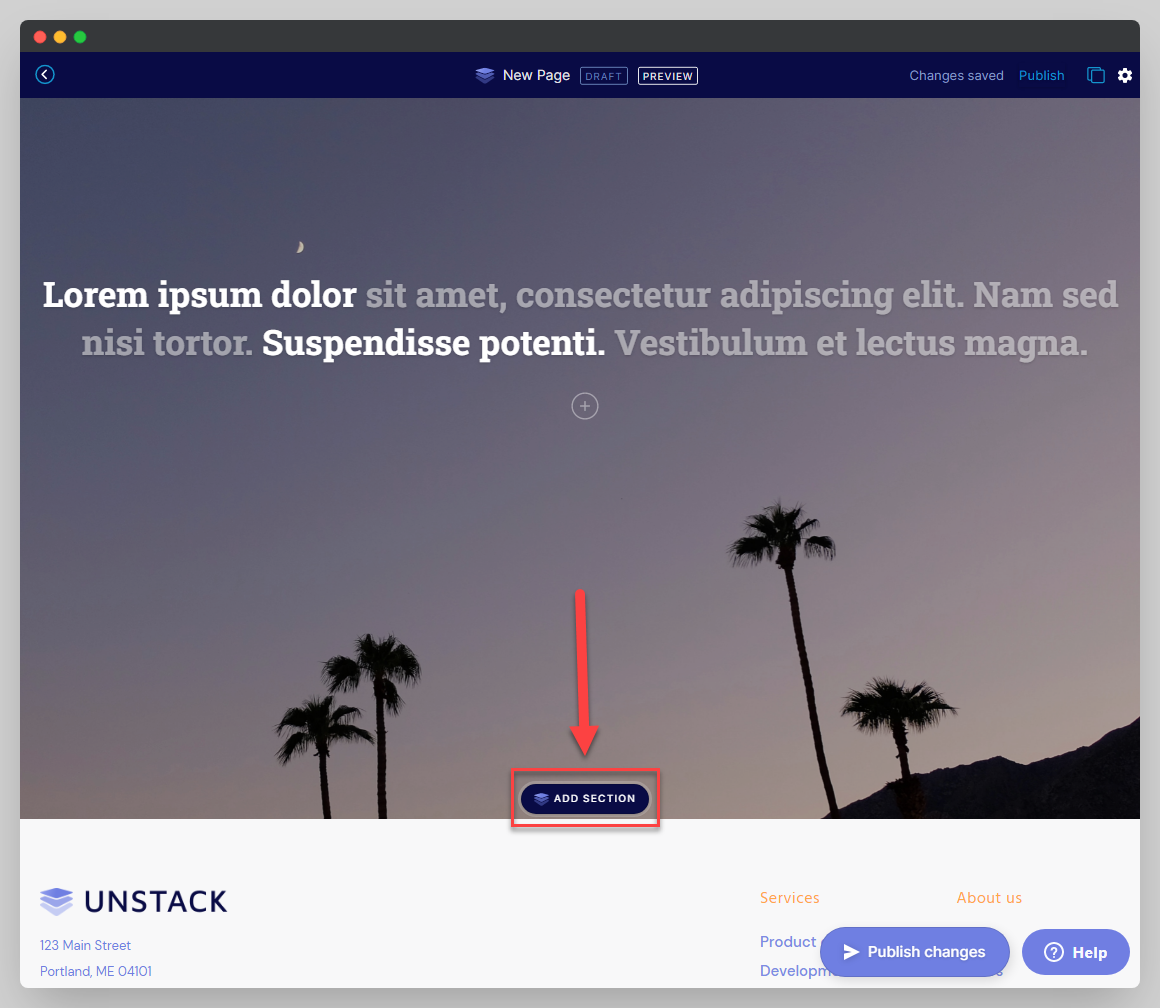
Open the page you'd like to add the custom code to in the editor. Select the section where you'd like the custom code to appear. If it's CSS or JS we suggest adding that to the bottom of the page. Next, select the "Add Section" button.
-
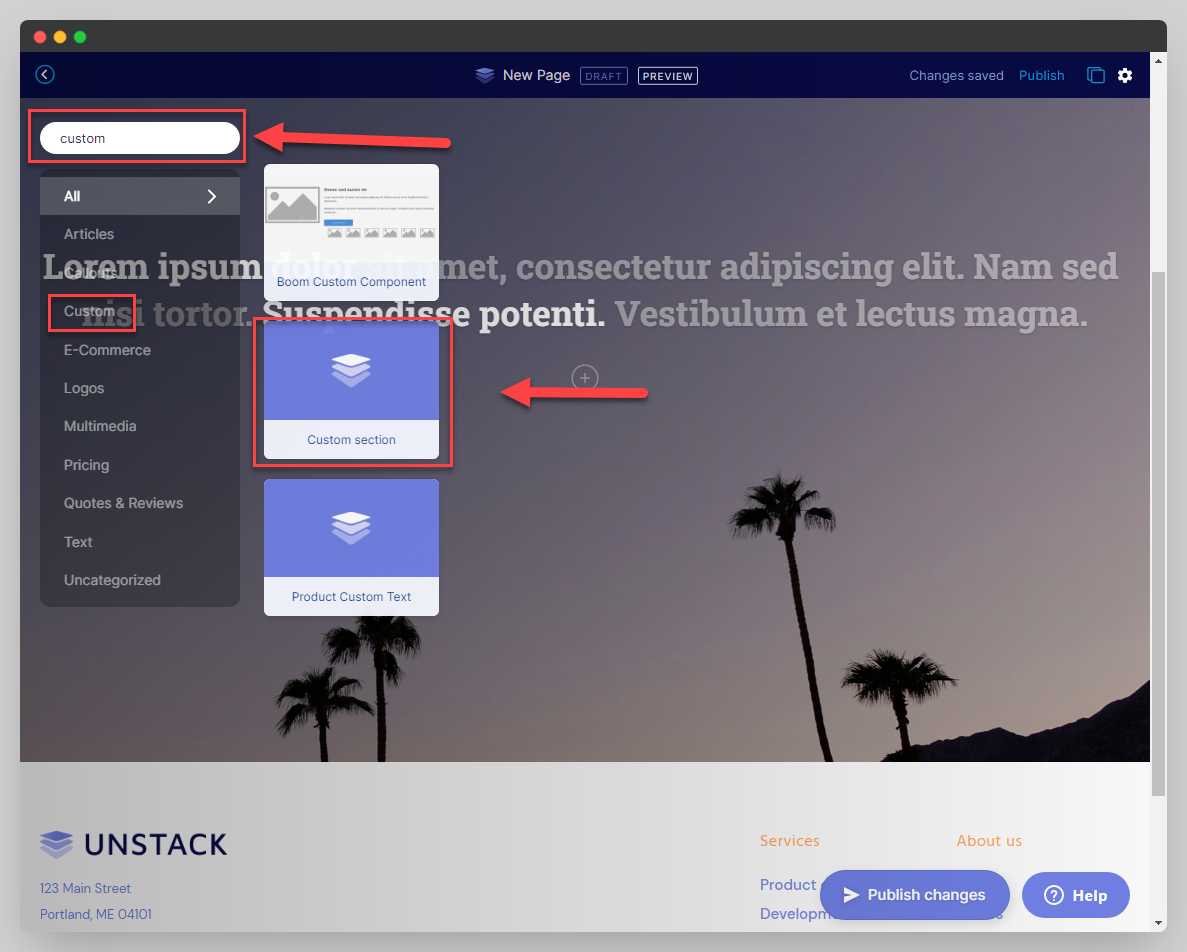
Then, search in the side drawer to find the component named "Custom section" and select it.
-
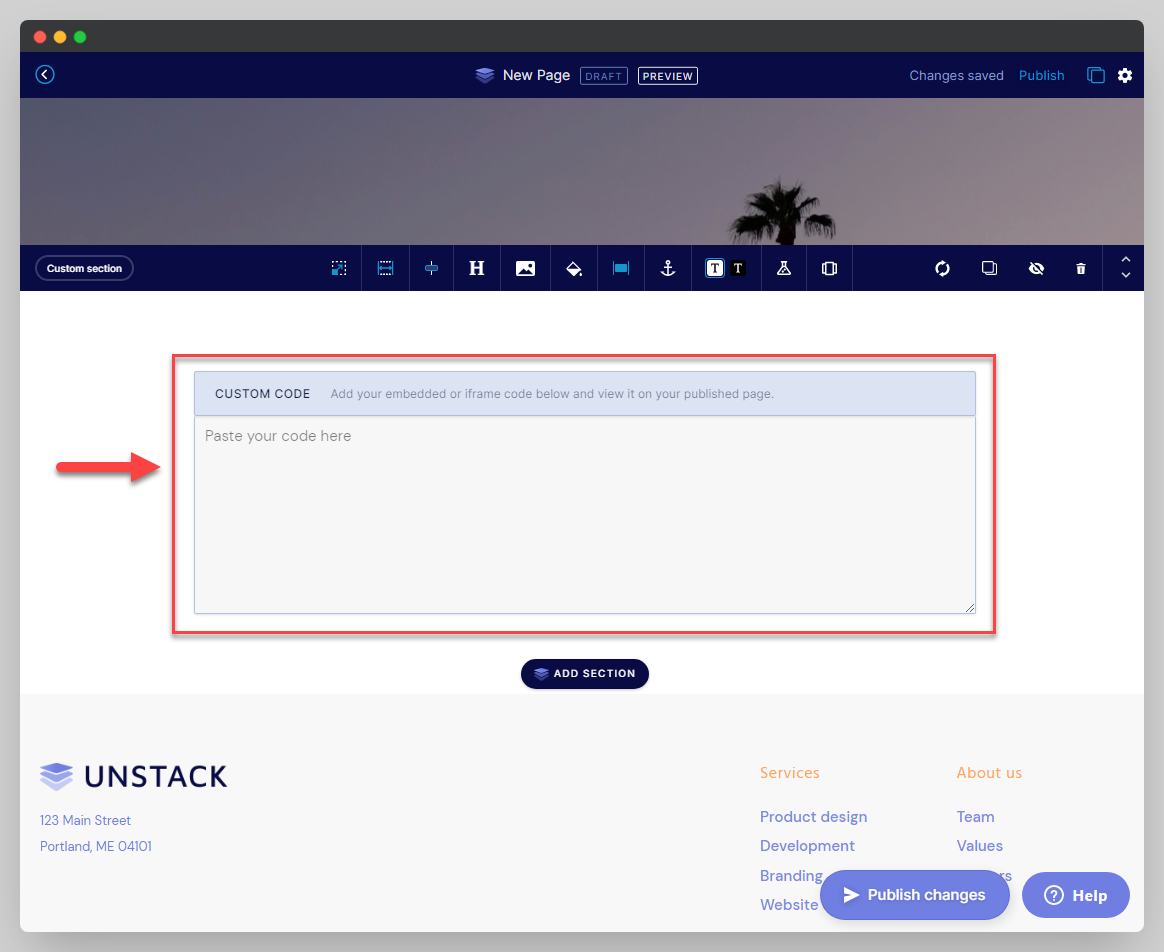
Now, simply paste in any JS, HTML, or CSS you'd like to add to this page specifically.



Helpful Tip
If you're adding CSS or JS we suggest adding it to the bottom of the page. However, this may cause a white space to appear at the bottom of the page, to hide that unwanted space do the following:
- Click the Anchor icon in the main toolbar
- When prompted to define the Anchor link, type "custom"
- Add the following code to the custom code text area.
<style> #custom {display:none!important;} </style>
Warning!
If you're embedding a form, or something that you want/need visible on the page do not do this as doing so will make it invisible to users.