Adding HTML, CSS, or JavaScript to All Pages
Following this guide will apply the code to every page and article on your site. If you're looking to only apply it to one page, please follow this guide on adding code to a page.
Adding a Custom Integration
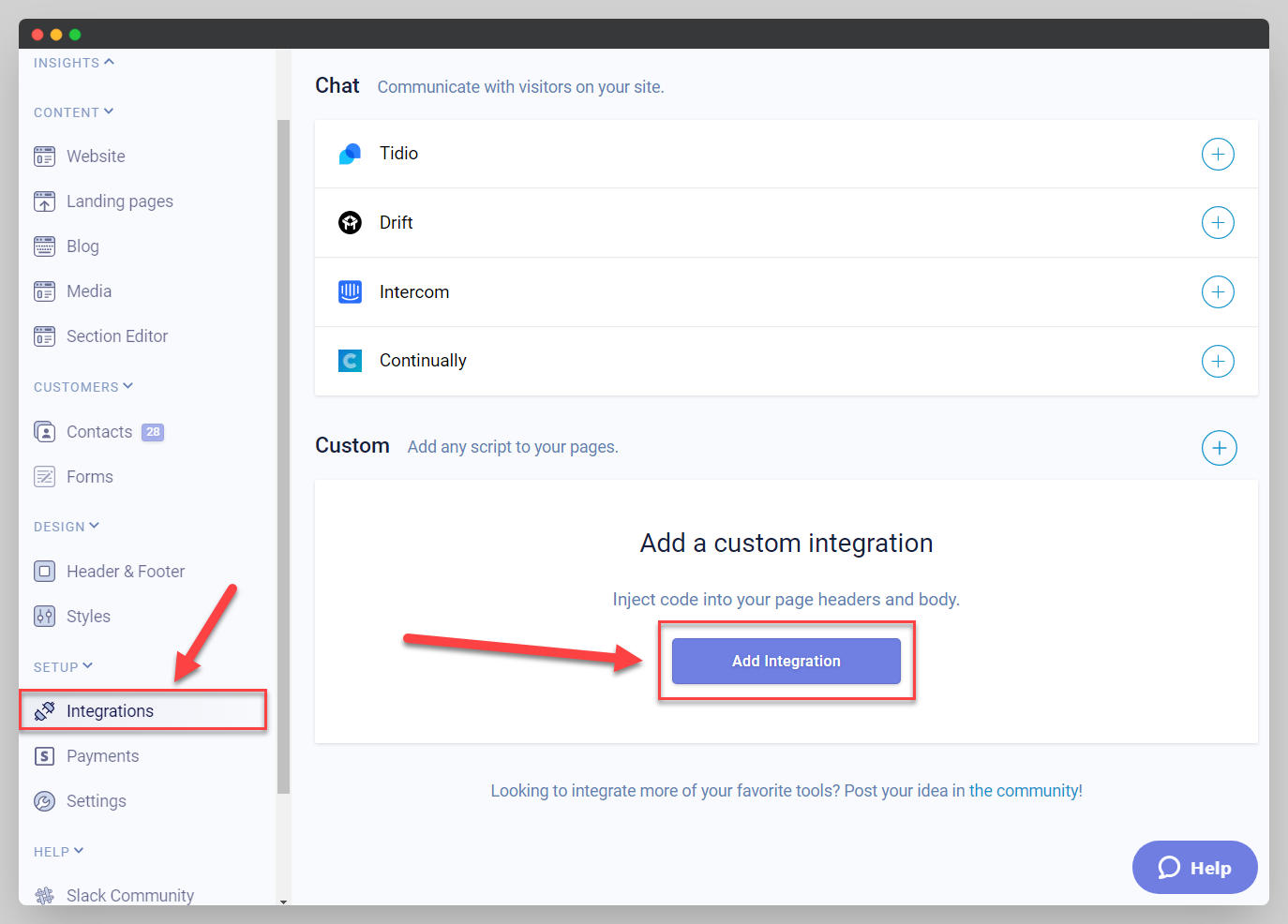
First, you'll need to open the Integrations option within Studio. Once open, scroll all the way to the bottom where you'll see a button that reads "Add Integration".

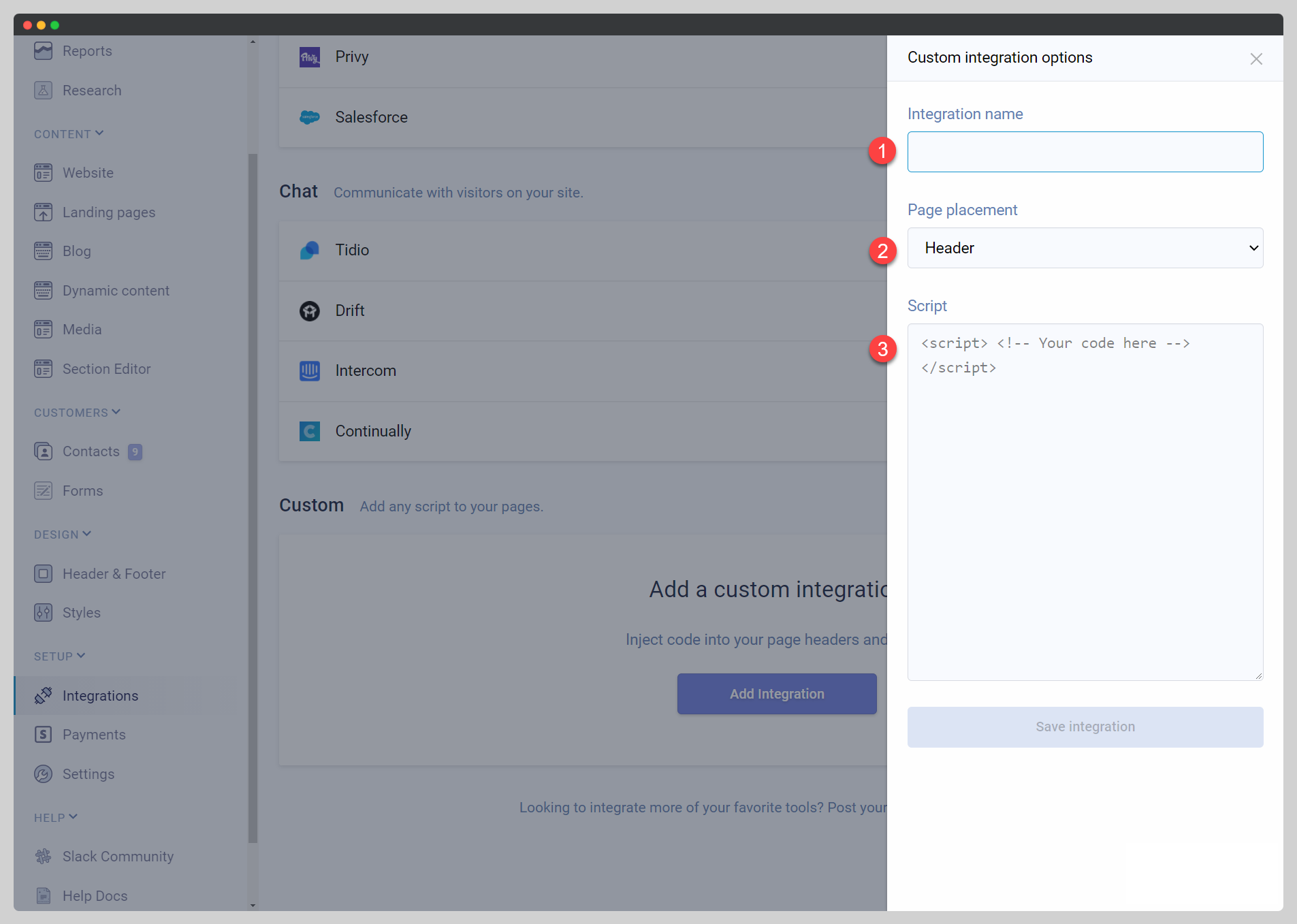
From here, there are three more settings to configure:
-
Integration Name; this is only used internally to identify what the custom integration is so name it something that will help you (or others) identify it later.
-
Page Placement; this lets you define where on your pages you'd like it to load. There are three possible options here:
- Header: Between the tags
- Top of Body: Directly after the
<body>tag - Bottom of Body: Directly before the
</body>tag
-
Script; the actual tag or script that you're trying to fire off across the site.

Once you're finished, don't forget to hit "Save Integration" to save your work and apply the script to your account!