Creating a Section Carousel
Through the below guide you'll learn how to configure a section to "carousel". Once configured, the carousel will automatically scroll through multiple sections at a set interval allowing your site to show multiple versions of a section (or different sections all together).

-
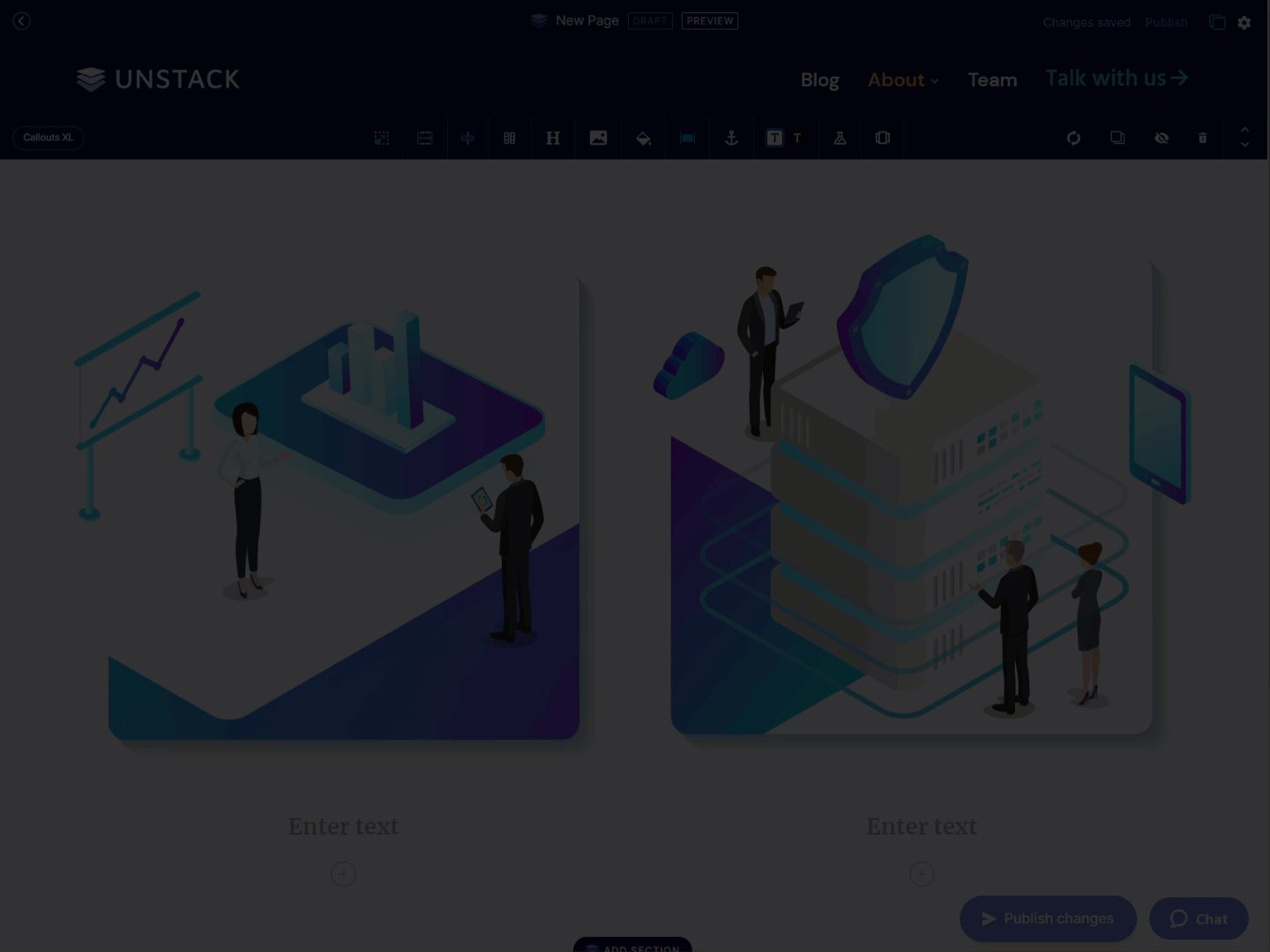
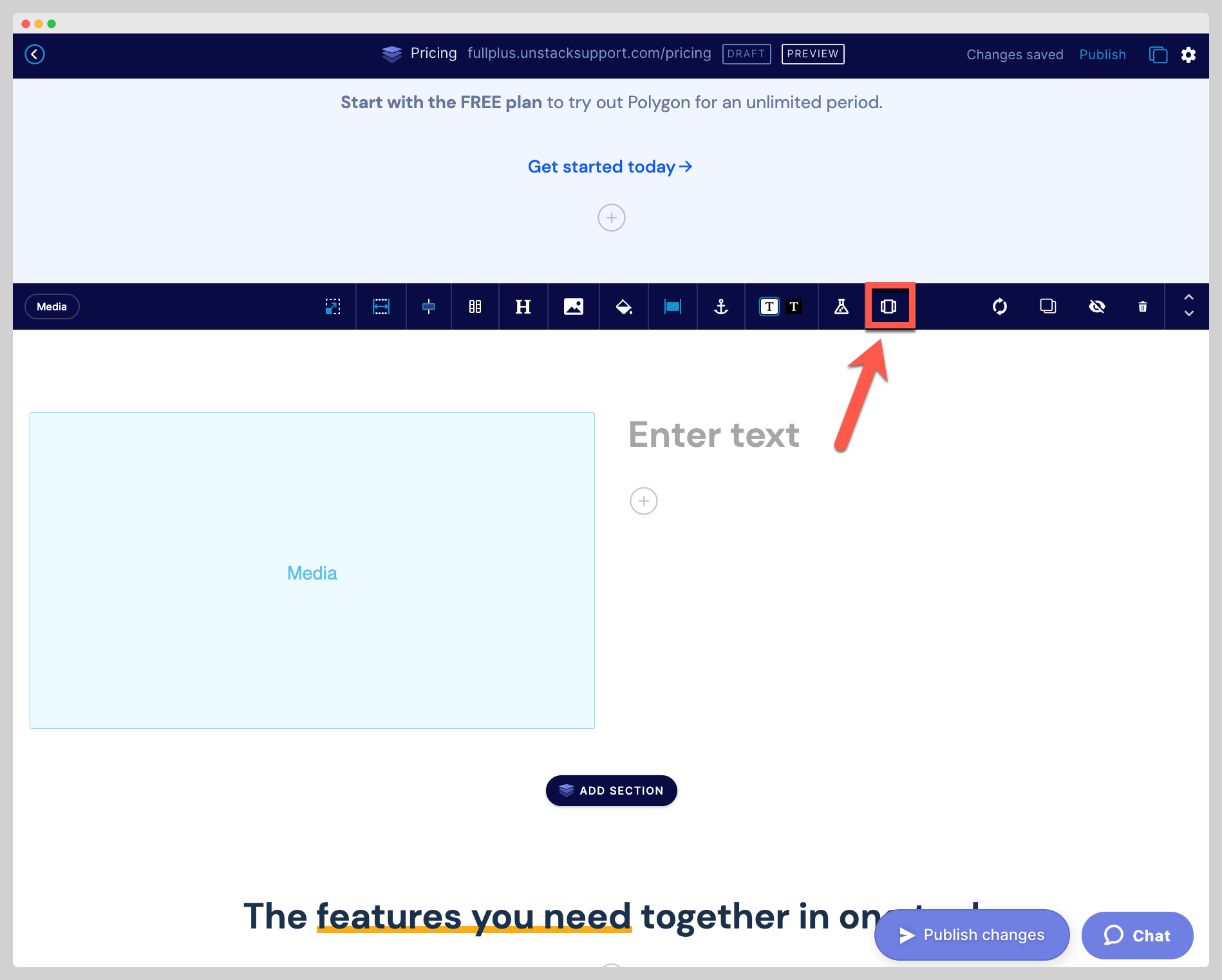
On a new or existing section click the carousel icon to enable it.

-
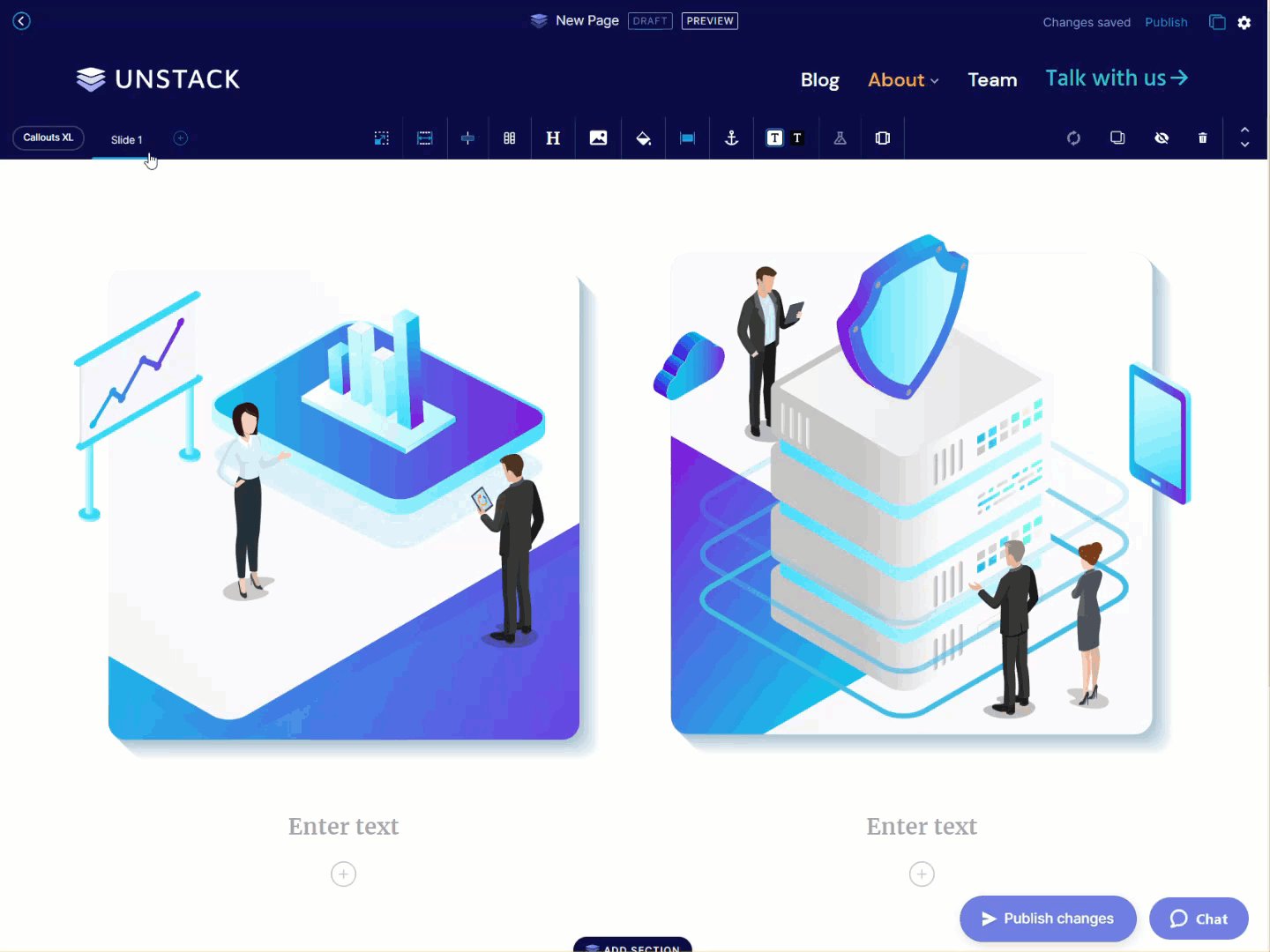
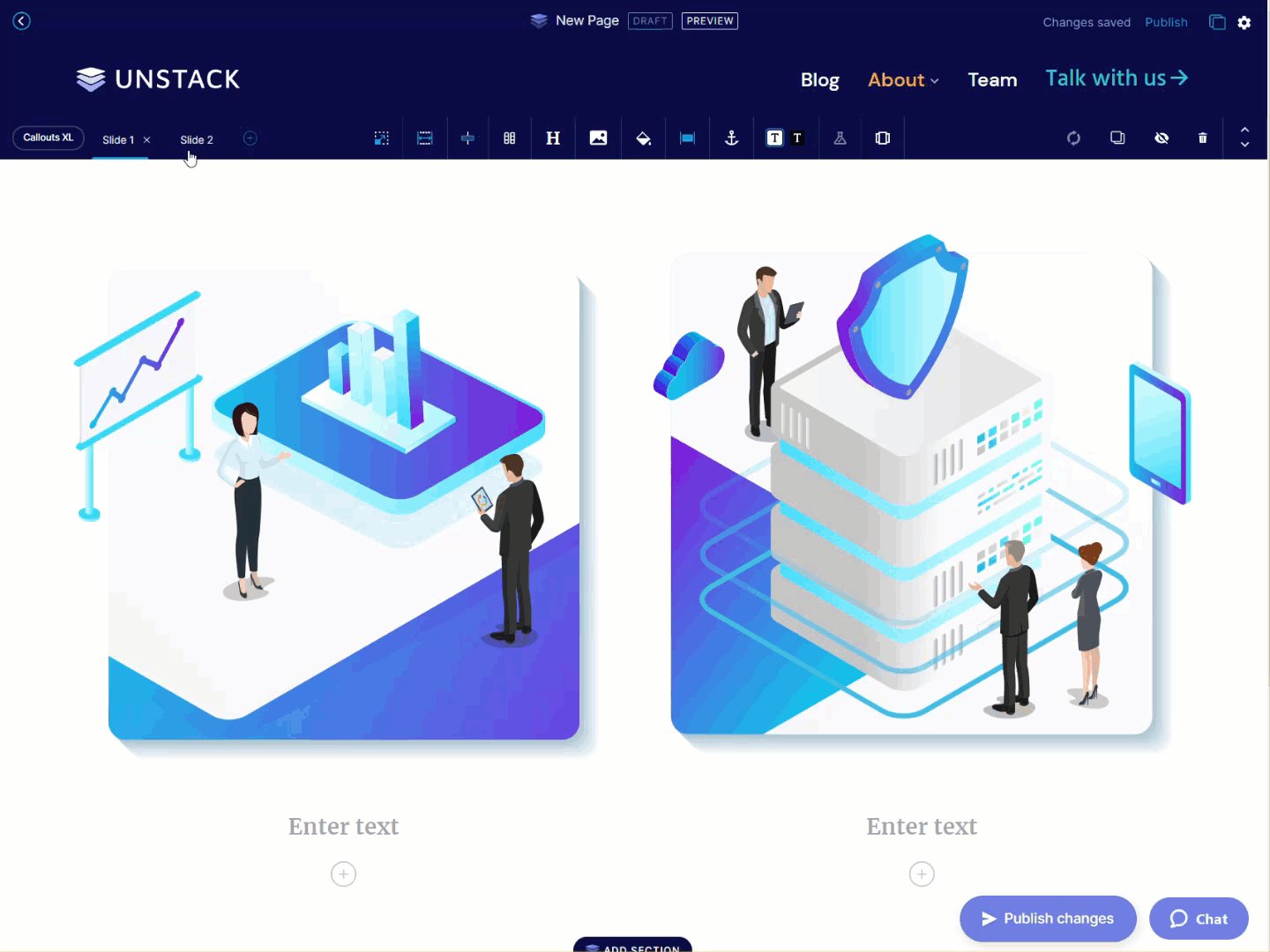
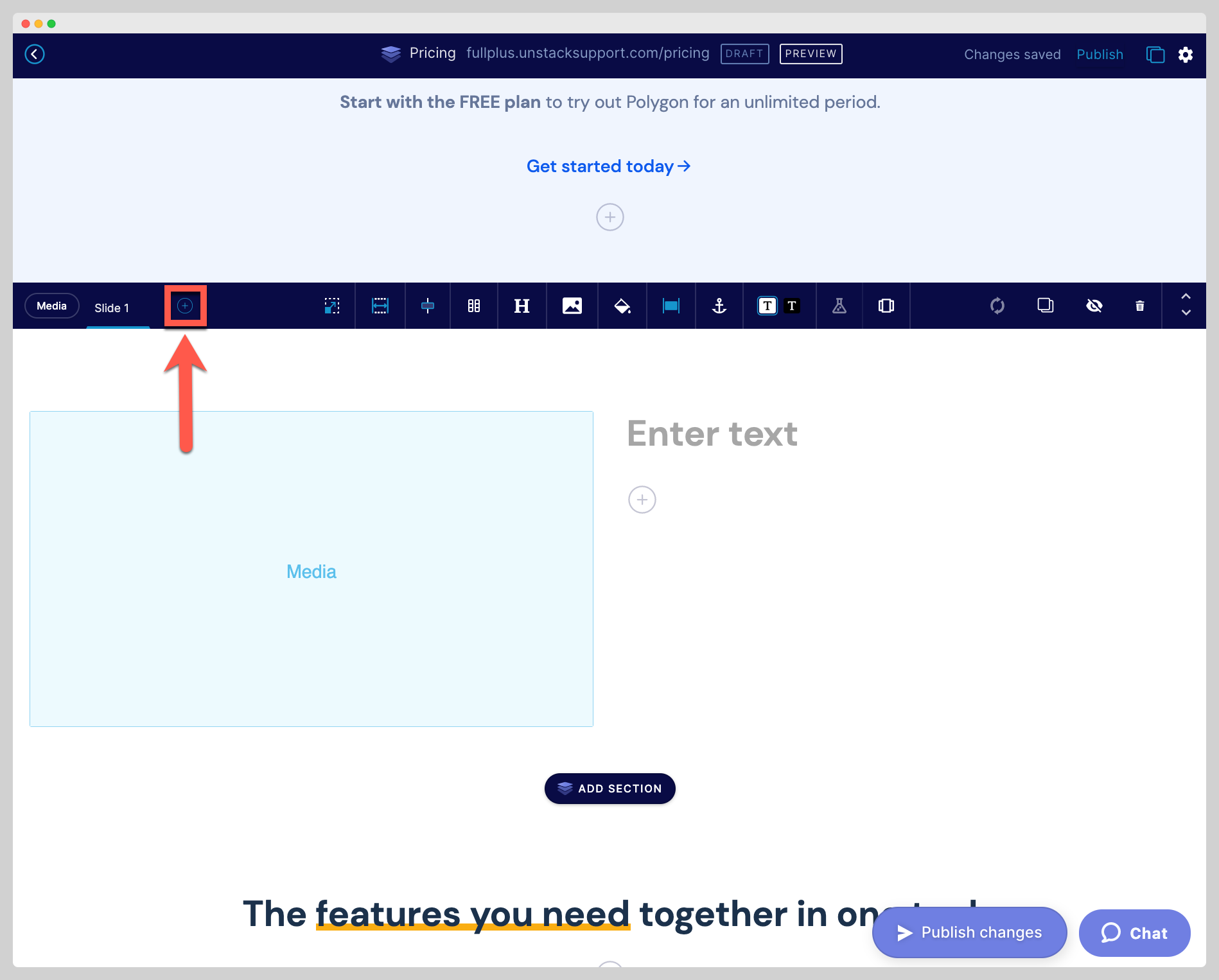
After clicking the carousel icon you'll now be able to add up to five additional sections to this section ( referred to as Slides) via the (+) button shown below. In other words, additional sections can now be added to here and the page will rotate through them according to the settings you define.

-
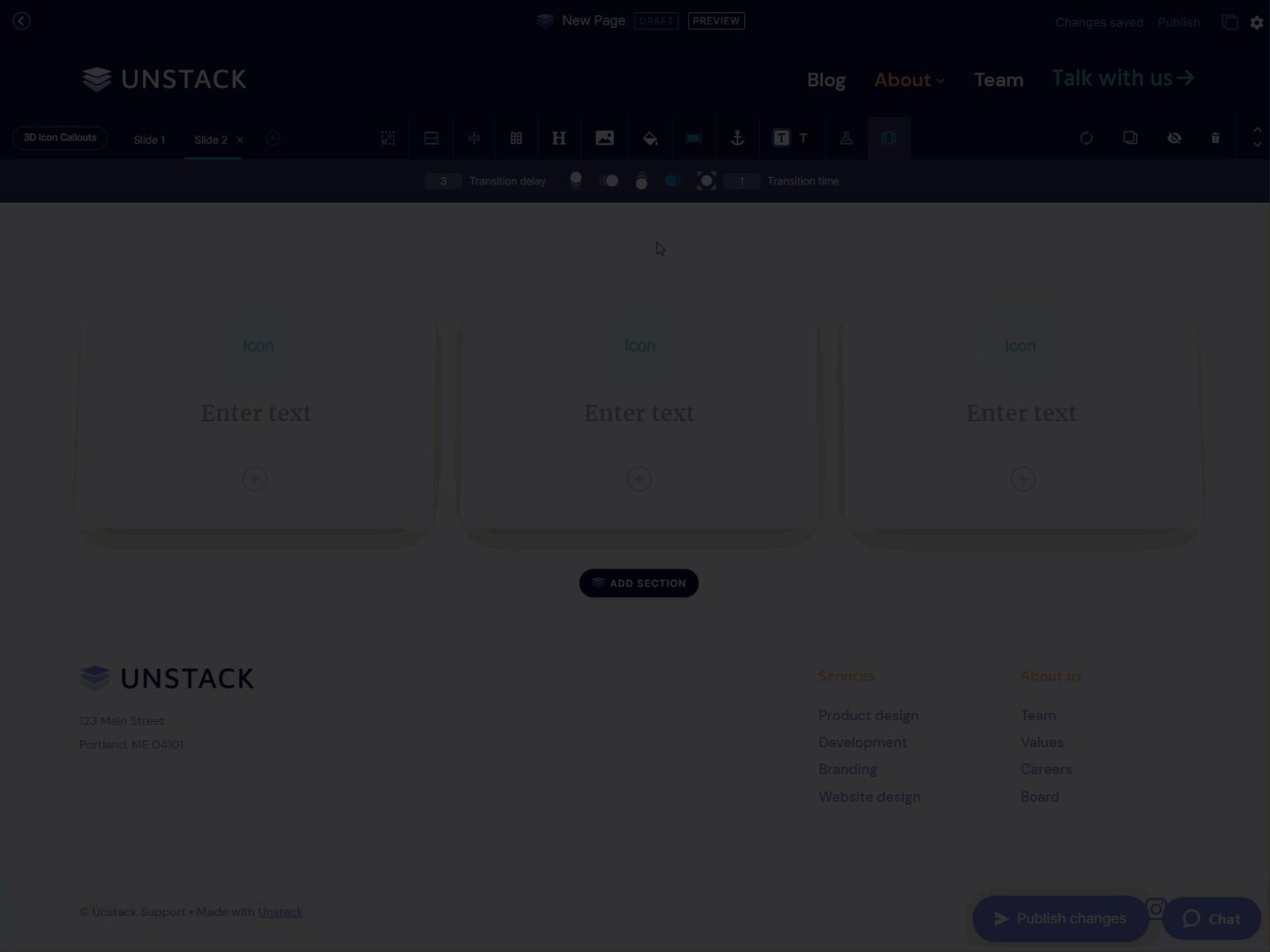
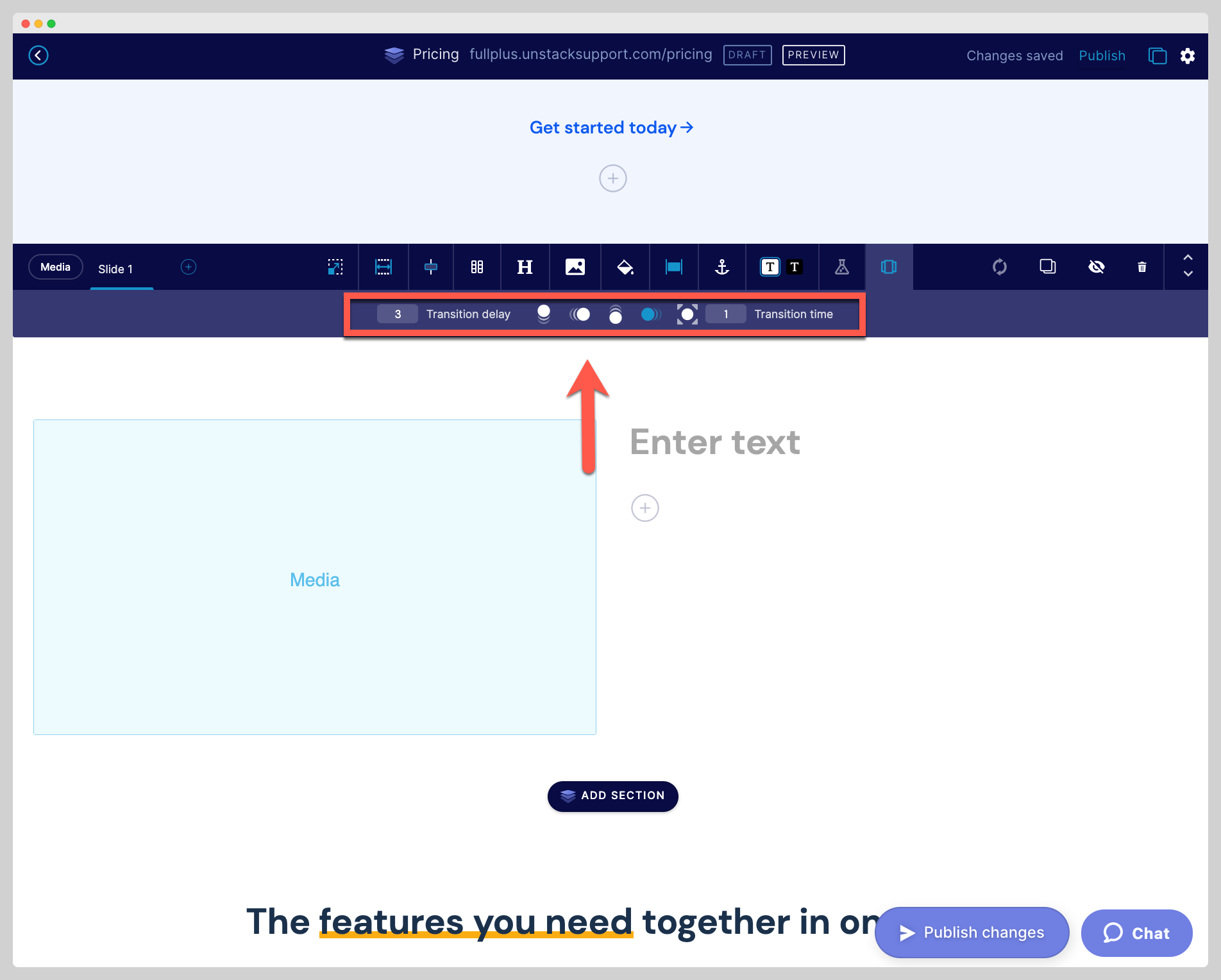
Clicking on the carousel icon once more will toggle a specific carousel-toolbar which is where the transition time, transition speed, and animation style for the carousel is controlled.

Definitions
- Transition delay: Amount of time the slide displays before animation.
- Transition time: Amount of time the animation will occur.
- Fade Up: Animation fades up from bottom of section.
- Fade from left: Animation fades from left of section.
- Fade down: Animation fades down from top of section
- Fade from right: Animation fades from right of section.