Managing Padding Controls
When building a page through Studio, it's very easy to make changes to the padding around page element like a section or block. Additionally, a single page element can have a different padding configuration for mobile and desktop, allowing you to ensure the page element you've added is appearing properly on all devices.
Adjusting Section/Block Padding
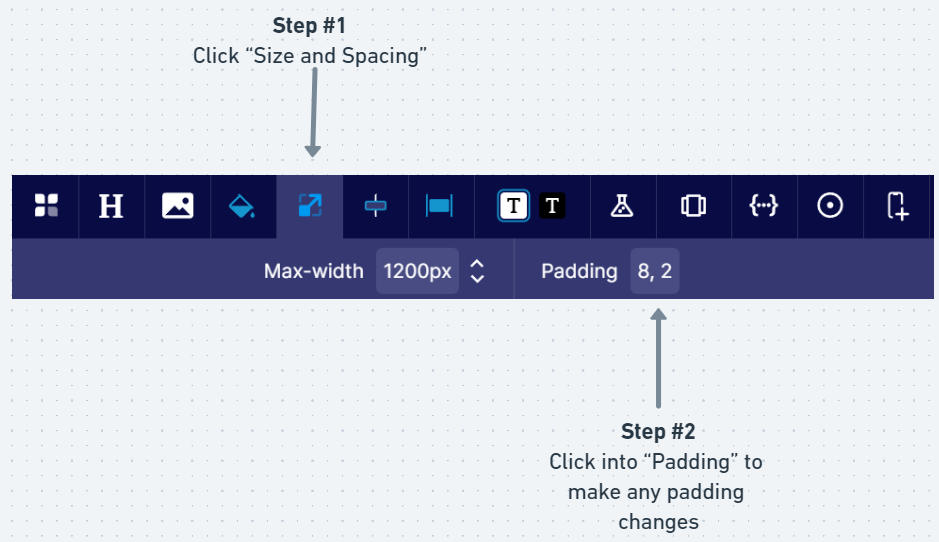
From within the page editor the padding of a page element can be adjusted for both mobile and desktop devices by editing the padding in the corresponding device editor. Simply select the section or block you want to edit in the device editor, select "Size and Spacing" from the toolbar, and click into "Padding" to make the change.

Account Defaults
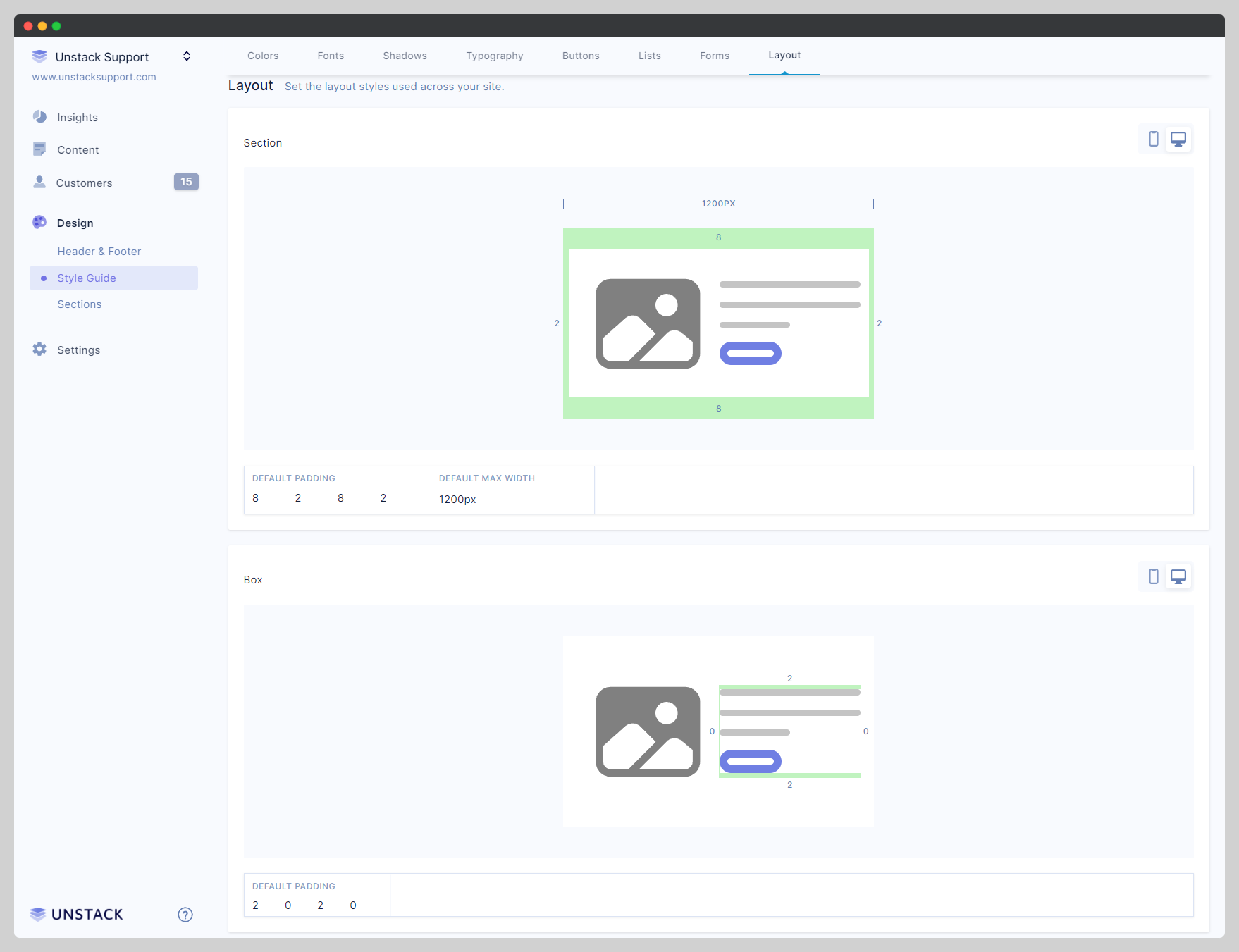
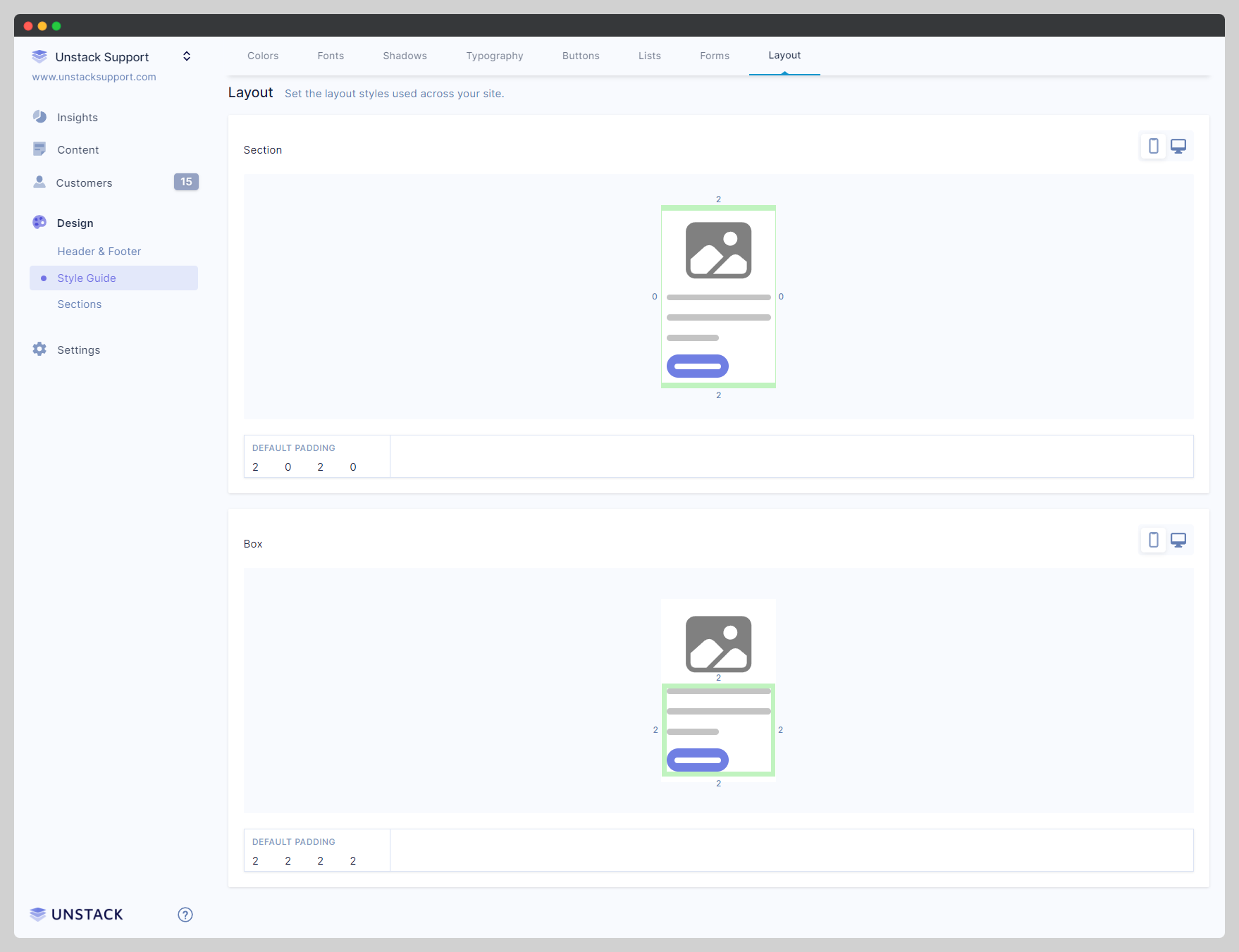
Within your Style Guide, you'll find a set of padding controls which control the default padding options for your account. It's here where you control the default padding values for sections and boxes when they are viewed on desktop or mobile devices.
Default padding will only be applied when the "default padding" toggle is enabled on a section or block. If this is not toggled, then any changes to your default padding will not be applied to this section.