Changelog 2022-07-26
Minor You can now forward some additional parameters to your Identity Provider via the authorization endpoint. For more information, see Single sign-on with OpenID Connect.
Minor You can now forward some additional parameters to your Identity Provider via the authorization endpoint. For more information, see Single sign-on with OpenID Connect.
This release bookends a lot of the improvements in Release 143, Release 144, and Release 145 with some finishing work and a number of bug fixes. The most significant feature added is the ability to customize shadows in the style guide.
Shadow settings in the style guide
Full shadow customization is now available through the Style Guide!
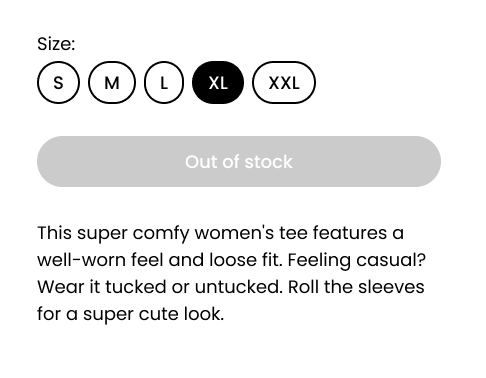
Out-of-stock products
The product component will now display “Out of Stock” on the add-to-cart button in addition to disabling it when the number of available products is less than 0.

Smart Link Polish
Some additional work was done on smart links to expand on current tooling and to squash some persistent issues with toolbar functionality.
Major You can now add exclude options under the schema object to exclude nodes and product SKUs for the following promotion types:
Major You can now define target_nodes under the schema object to include nodes for the promotion for Create Fixed Discount Promotion for items and Create Item Percent Discount Promotions.
Major Added endpoints that allow to read and write Time-to-live (TTL) settings for logs. For more information, see Logs Time-to-live (TTL) Settings.
Major You can now see the differences between the latest 2 catalog releases. See Publish a catalog.
Minor You can now get multiple stocks using implicit token. For more information, see Get Multiple Stocks.
This was a huge release for us and broke (again!) the record for most number of shipped items in a release (previously held by Release 143. Highlights include improvements to Shopify product syncing, updated callouts components, and better handling of bad components in the editor. Also, a ton of bug fixes.
Better Shopify Sync
In this release, we’ve added support for Shopify webhooks which should remove the delay between making changes to products and sync. Webhooks allow Unstack to receive notifications from Shopify when products change and update the product immediately.
We also introduced an improvement to syncing media on the initial sync so that media will be synced as needed rather than delaying the initial sync. Importing media takes a lot of time, so doing this as needed should make the initial sync go faster.
Updated Callouts component
Following the changes we made to the media component in a previous release, the callouts component has also been updated to follow similar conventions.
All in all 7 components have been combined into two callouts components: icons and images. The new components allow you to adjust the number of columns on desktop and have styles for Cards and 3D Cards. Image cropping and icon size are also adjustable.
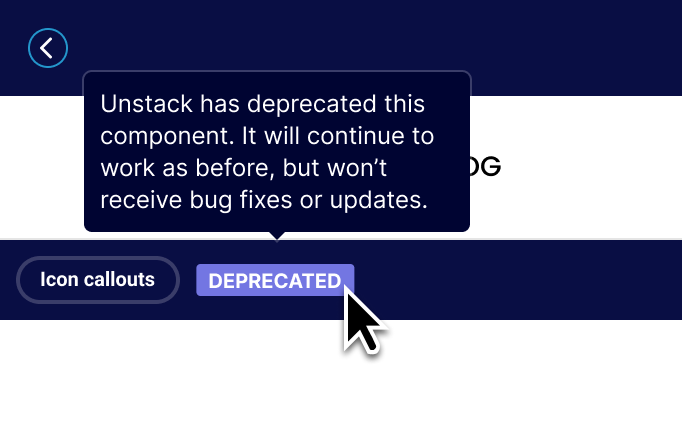
Deprecating older components
With the recent work on the media and callouts components, we can now deprecate 11 components that are no longer needed. All of the functionality in these components is available in our new updated components.
Going forward any component that has been deprecated will have a "Deprecated" badge in the editor and they will not show up as components that you can add to pages. This will ensure that sites continue to operate as expected, while also ensuring that new users aren’t overwhelmed by too many versions of the same component.

Better error handling for bad components
We've made improvements to the instances where poorly-implemented components crash. Now you'll see error messages for individual components when they fail to render in the editor and you can now delete them if you want to start over.
The aim here was to make it easier to identify and repair pages where components fail to render. Previously, the entire editor might crash when issues like these arose.
Major Split Payments (Beta Release) are now available. For more information, see:
Major You can now add amount and paymentmethod_meta as optional fields for the payment methods. See Manual Payments.
Major You can now include or exclude variation options when building your child products. See Build child products.
Major A new custom_inputs attribute allows you to add personalized or custom text to a product that can be displayed in your storefront. For more information, see create a product.
Major A new custom_inputs attribute allows your shoppers to add personalized text to products when adding items to a cart. For more information, see Carts.
Major A new product import API is available that allows you to manage and upload your product data. For more information, see Import PXM Products.
Major Commerce Manager: You can now manage and upload your product data from Commerce Manager. For more information, see Importing Products.
Major Integration events for newly created integrations are now processed concurrently. See Integrations.
Major You can now use the erasure requests functionality to automatically erase personal data. For more information, see How to erase Personal Data.
Release 143, was one of (if not the) biggest releases we've ever done. With this release a number of banner features went out as well as more than two-dozen bug fixes.
Better Media Component
With this release, we pushed out a new version of our Media/Text component that allows for much more control over its appearance and behavior.
Spacing/Width Defaults (Desktop & Mobile)
We’re on a quest to enable sites of any width. In this release, we’ve introduced settings in the style guide that allow you to adjust the default width of sections. As a bonus, we’ve also introduced the ability to configure default padding on desktop and mobile.
Box Shadows
With this release you're now able to add shadows to any box.
Sticky Buy Button
When a page with a product component on it is viewed on mobile, an "Add to Cart" button will now follow the user as they scroll down the page.

Triple Whale Integration
For all our Triple Whale users out there, we've update our official integration to include support for add-to-cart event tracking!
PostScript Integration
We've also launched an official PostScript integration!
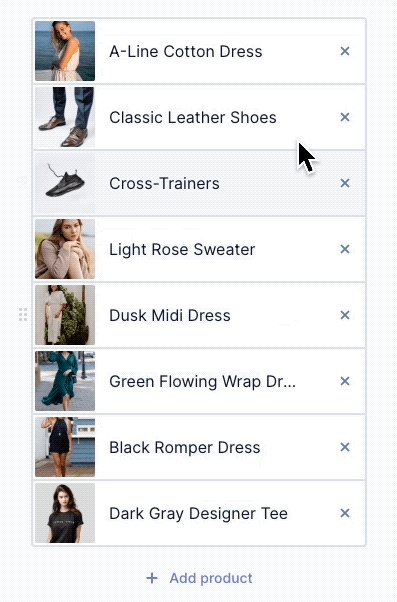
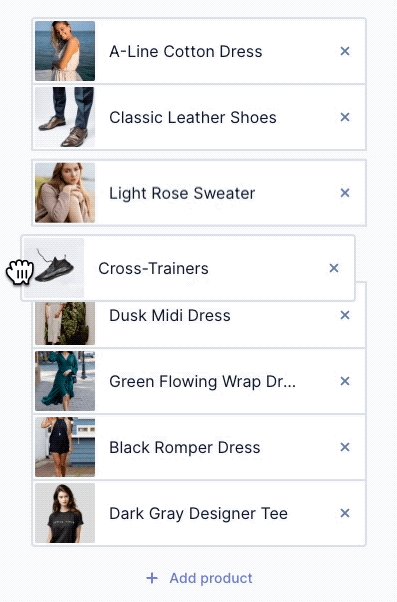
Product Collection Drag & Drop
With Release 143, products in a collection are now drag-and-droppable! The hope here is to make it easier to rearrange items displayed in a collection.

Recently****Used Components
Another change that everyone will love; there's now a component category for Recently Used that shows the last ten components you've used.
Immediate sync of 5 most recent products
We changed the way that our sync job works so that as soon as you connect Unstack to your Shopify store for the first time, the five most-recently-updated products will be synced from your account. The aim here is to help more people start building more quickly and to make it a more seamless experience the first time someone loads their Unstack account.
<img> height attribute.Major Commerce Manager: You can now onboard PayPal Express Checkout from Commerce Manager. For more information, see Onboarding PayPal Express Checkout.
Minor Commerce Manager: You can now set required fields for addresses from Commerce Manager. For more information, see Updating Address Form Settings.
Major Commerce Manager: You can search on partial product name, SKU in Products, see Searching Products by Product Name, SKU and, Slug.
Major Added region field to addresses. You can now set required fields for addresses using settings mandatory address fields
Major You can now use sort_order to sort parent nodes in a hierarchy when creating and updating nodes. For more information, see Create a hierarchy and Update a hierarchy.
Major Commerce Manager: You can now duplicate hierarchies if you have multiple hierarchies with a similar node structure. See Product Hierarchy Configurations.
Minor Commerce Manager: You can now send and receive events in CloudEvents format. See Integrations.
Minor Commerce Manager: You can now configure webhooks for addresses. See Integrations.
Minor Commerce Manager: You can now see the date and time your products are created and updated in Products. See Creating Products.
Minor You can now use target_catalogs to apply promotions to catalogs. For more information, see Promotions.
This release is a massive one for us, but the notes on what is included are very, very short. This release was all about getting something that we've been wanting to release for quite some time - Media Micro Service (MMS).
MMS will allow us to improve the ways that Unstack handles images and unlocks a couple paths for us to do some cool stuff with media going forward. We don't have anything to share on this at the moment, but promise that we will have more to come on this at a later date.
Minor You can now extend the account-members entity with core flows.
Minor You can use the valid x-moltin-customer-token to access a specific customer order.
Major You can now sort your hierarchies so that they are displayed in the order that you want in your catalogs. For more information, see Update a catalog.
Major Price book stacking allows you to create multiple price books. When creating a catalog you can assign a priority to your price books so that product prices are displayed according to the priority of the price books. See Create a catalog.
Major You can now manage Personal Data within Elastic Path. Log entries are now being captured for any personal data as well as related personal data. For more information, see:
Major Commerce Manager: You can use price modifiers to change the prices of your child products. See Creating price modifiers.
Minor Commerce Manager: When viewing an order, you can now click a product name to view the product details. See Orders.
Minor Commerce Manager: New Total Orders and Total Value of All Orders fields and improved layout available in Analytics. See Analytics.
Minor Commerce Manager: The Rename store field is now moved to Settings > Store Settings page. For more information, see Renaming a Store.
Minor You can now add catalog_id and catalog_source to cart and order data. See Cart Items and Order Items.With this release we shipped Smartlinks for products and a number of improvements to our Klaviyo integration.
Smartlinks for Products
With this feature release it's now possible to turn any link or button into an "Add to Cart" button.
Simply enter the name of the product and select it in the auto-complete menu for the link. Then choose “Add to cart” from the action dropdown.
Identifying Klaviyo Users
With this release we rolled out a series of changes that unify Klaviyo's user IDs with CX-Studio's user IDs. This makes it possible to build conditional content based on Klaviyo data which drastically expands our personalization capabilities.
Major Commerce Manager: You can now use custom product locales created using Create a product in Commerce Manager. See Configuring Locales.
Major Added Elastic Path payments powered by Stripe payment method. For more information, see Configure Elastic Path Payments Powered by Stripe and Elastic Path Payments Powered by Stripe. You can also use Elastic Path payments powered by Stripe in Commerce Manager. Minor Added support for PayPal optional parameters.
Release 140 had a little bit of everything with improvements to our Klaviyo integration, margin controls, better CSS targeting, and app performance topping the list. We also managed to squash a bug where some users were getting multiple new lead email notifications.
Margin Controls
We rolled out some changes to the style guide that allow you to adjust margins on headings and text. This should give users greater control over how their site looks.
Targeting Sections and Boxes with Custom Code
We rolled out a number of changes to enable targeting of specific boxes or section with custom code. This will be particularly helpful for any of our users who want to use custom CSS or custom JavaScript.
App Performance
We also rolled out a change in the way that the Unstack app loads our JavaScript packages. This should make it much snappier when loading in the browser
Fixed issue with multiple lead notification emails!
A number of customers were reporting multiple notifications were being sent when forms were filled out. This was a persistent issue over a couple of weeks so if you're reading this and you see the issue again please let us know!
Media Upload Limit Changed to 50mb
A welcome change for video and large images, we’ve changed the upload limits to 50MB from 10MB.
Klaviyo Integration Improvements
We've added support for pushing events to Klaviyo for Viewed Page, Viewed Product and Added Product to Cart.
Major Added PayPal Express Checkout payment method. For more information, see [PayPal Express Checkout]/docs and PayPal Express Checkout Payments. You can also use PayPal Express Checkout in Commerce Manager.
Major Commerce Manager: You can now localize your product names and descriptions. See Configuring Locales.
Major Commerce Manager: WYSIWYG visual editor added to the description field for products. See Adding Product Details.
Major Commerce Manager: Locale settings added to Settings -> Locales. See Locales.
Minor Commerce Manager: Variation selection improvement when adding variations to a product. We now have paginated results on variation listing in the product association screen.
Minor Commerce Manager: UI Improvement. Sale Price Start and End date no longer autofills when adding a new sale price to a product.
Major You can now filter your products on custom attributes (flows). See EP PXM Catalogs API.
Major You can now see the parent nodes a product is associated with in a catalog. See Get all Products.
Major Commerce Manager: You can use store analytics, including total orders made and total value of orders, over a period of time that you select.
Major Commerce Manager: You can search on partial SKU in Products, see Searching Products by SKU.
Major Commerce Manager: You can create product descriptions with rich text formatting.
Minor Commerce Manager: You can sort nodes by dragging and dropping them.
In release 139 we've added a number of new style guide settings and editor improvements!
Box Border Styles
We've made it easy to build round boxes and even add dotted or dashed borders to simulate coupons.
Also, check out that new fancy color picker!
Additional Headings
We're added support for additional header styles. H1, H2, H3 are configured by default, but you are now able to add H4, H5, and H6.
Toggles for product collections
We added toggles for Title & Price to the product collection component. We also made it possible to adjust the gap between products.
An exciting release! For our Shopify users we have added support for using Shopify's "liquid" header and footer with the pages you create in Unstack. At the moment this isn't yet enabled for all stores, but will be in the coming weeks once we're able to test it with some of our partners.
Shopify header, footer, and cart
As mentioned above, this feature isn't yet enabled for all stores as it's in need of some additional testing with our partners before we push it live for everyone.
That said, once it's live you'll be able to use your existing header, footer, and your cart (including upsell options!) with the pages you create with Unstack.