Dynamic Parameters for eCommerce Page Customization
Have you ever wanted to send users to a dedicated page that is automatically tailored for that user the second they get there? With Studio, we can make these updates for you.
Recommended Reading
We recommend that you read Using Dynamic Text Content before reading this one. We've covered a lot of the processes described in it.
Both processes are detailed in the above recommended reading, but there are two ways you can collect and use dynamic information on an Studio page:
-
Collect the information you want to appear on the page (a user's first name, last name, city, etc.) via an Studio form.
-
Use URL query parameters to propagate the correct values.
For demonstration purposes, below is a page where we're using dynamic parameters. Think of this as the control for this demo as none of the text values are being dynamically updated.
https://www.andersapparel.com/dark-grey-designer-tee
However, if we were to adjust the URL to the below, then you'll see certain values on the page update to the values provided in the URL.
https://www.andersapparel.com/dark-grey-designer-tee?first_name=Unstack
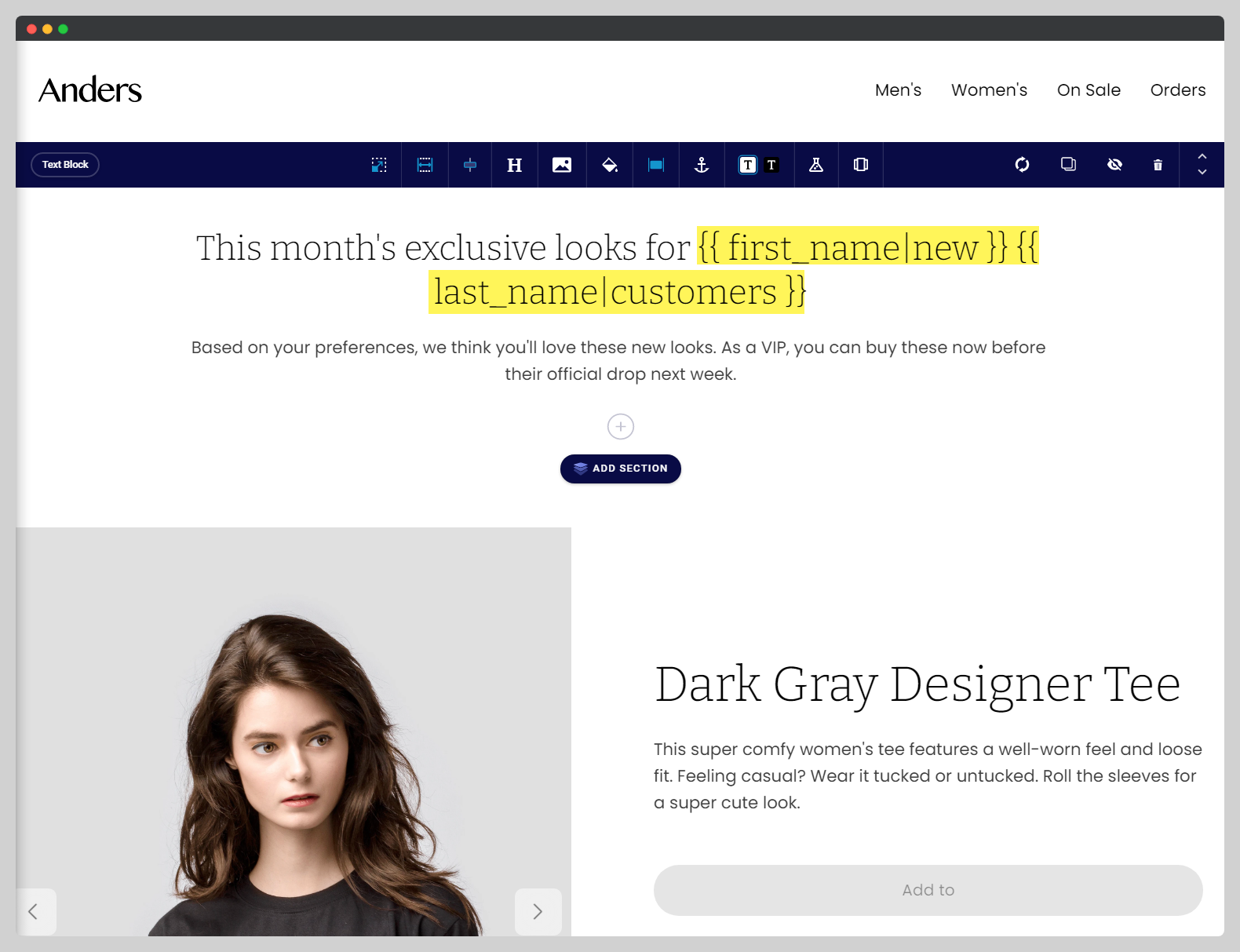
Below is what this page looks like in the editor. As you can see, we're using template tags to act as placeholders for the values collected via the URL query parameters. In other words, by placing the below string in the header, we're telling the page that we want to pull in the value of the "first_name" parameter if it has a value. If it doesn't then we're telling the editor that we want to default "new" and "customers" into the page's header.
{{ first_name|new }} {{ last_name|customers }}

See Using Dynamic Text Content for more context about where this info comes from, limitations of the feature, and some examples of how to use it.