Displaying Conditional Content For Specific Geographic Locations
In this guide we'll cover two ways that you can use conditional content to show users of your pages specific sections if they're from specific locations.
Method #1 - contact.[data]

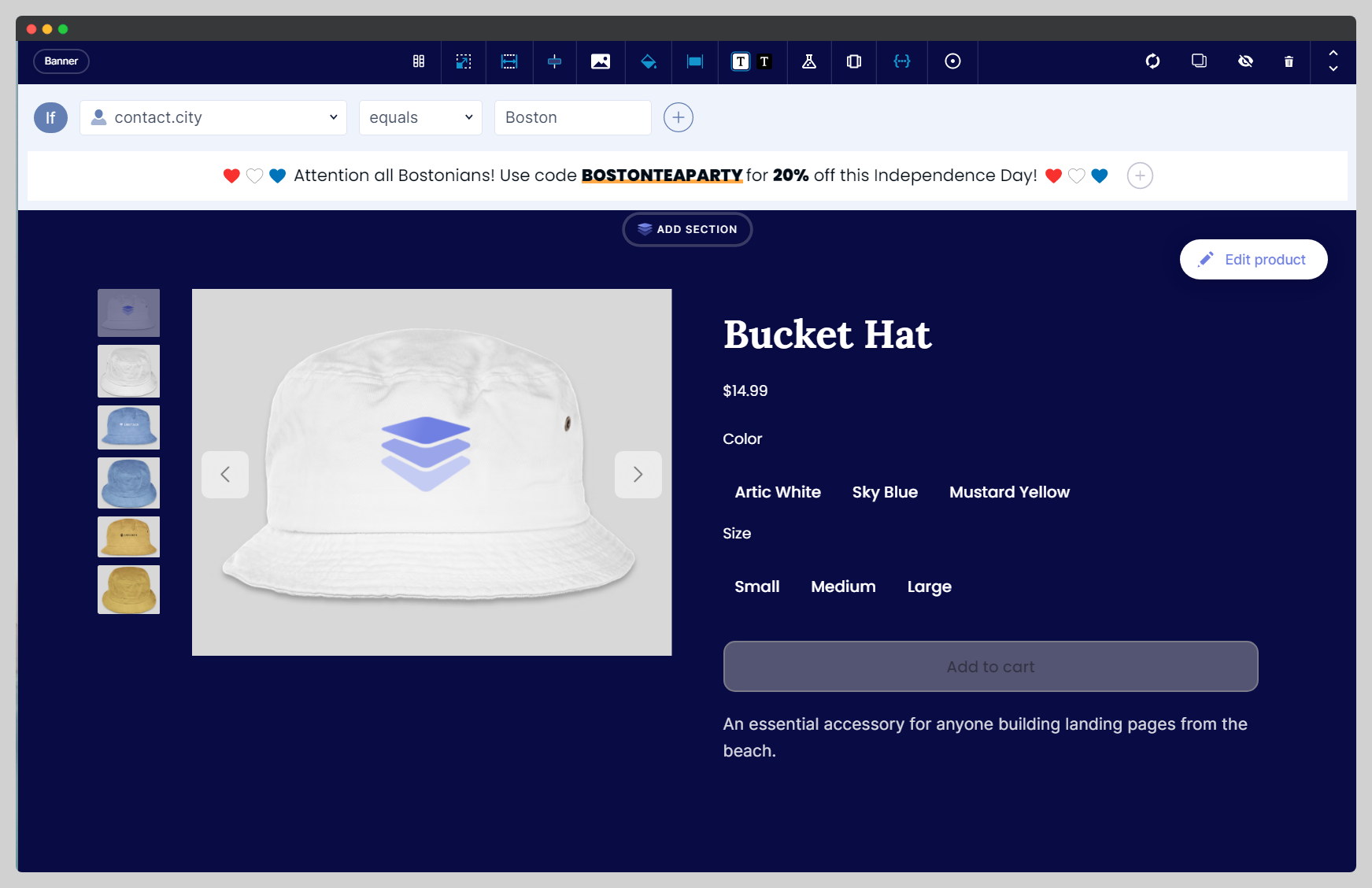
The first way to use conditional content to show content to users from specific locations is by using the * contact.[data]* condition. This allows you to conditionally hide or show content to users based off the information you've collected from them while using your Studio Forms.
Some of the standard contact properties that you would use to configure this are the following:
- contact.address1
- contact.address2
- contact.city
- contact.state
- contact.zip
- contact.country
Method #2 - URL query params...

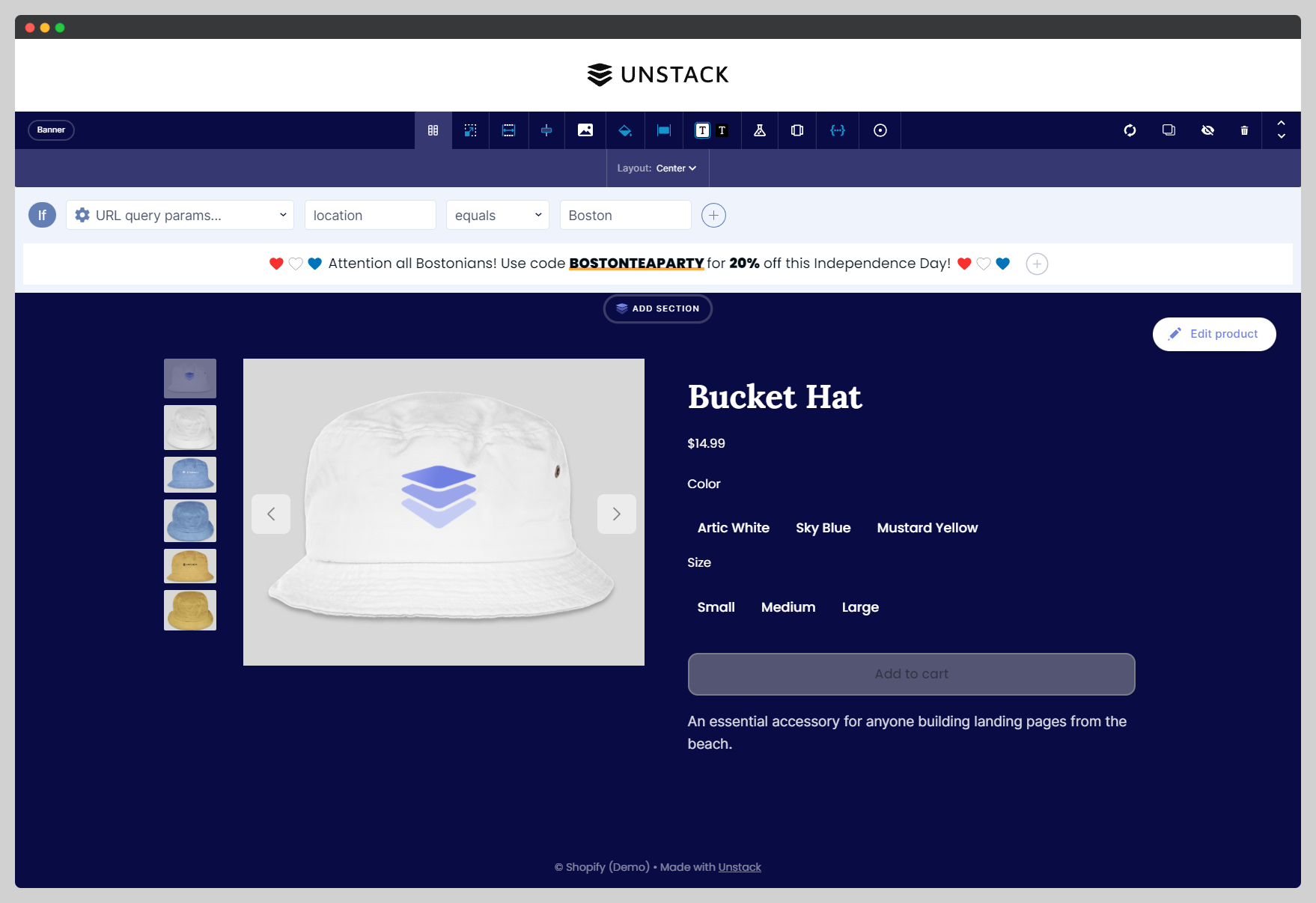
Another way to leverage a user's location to show specific content to that user is to pass their location to the landing page URL via a custom URL query parameter.
Using the above screenshot as an example - let's say you want to a section to appear for your users if they are from Boston. Therefore, if the URL of your landing page is https://www.shop.unstacksupport.com/a/page/bucket-hat all you would need to do is append**?location=Boston** to the end of it. With that in place, only users who visit through this link would see the section using that condition.
In the case the final URL of your landing page would be the following:
**https://www.shop.unstacksupport.com/a/page/bucket-hat?location=Boston**