Offering Coupon Code to Users Post Form Submission
In this guide we'll be showing you how you can present a user with a form that collects the users information in exchange for a 20% discount off their next order.
-
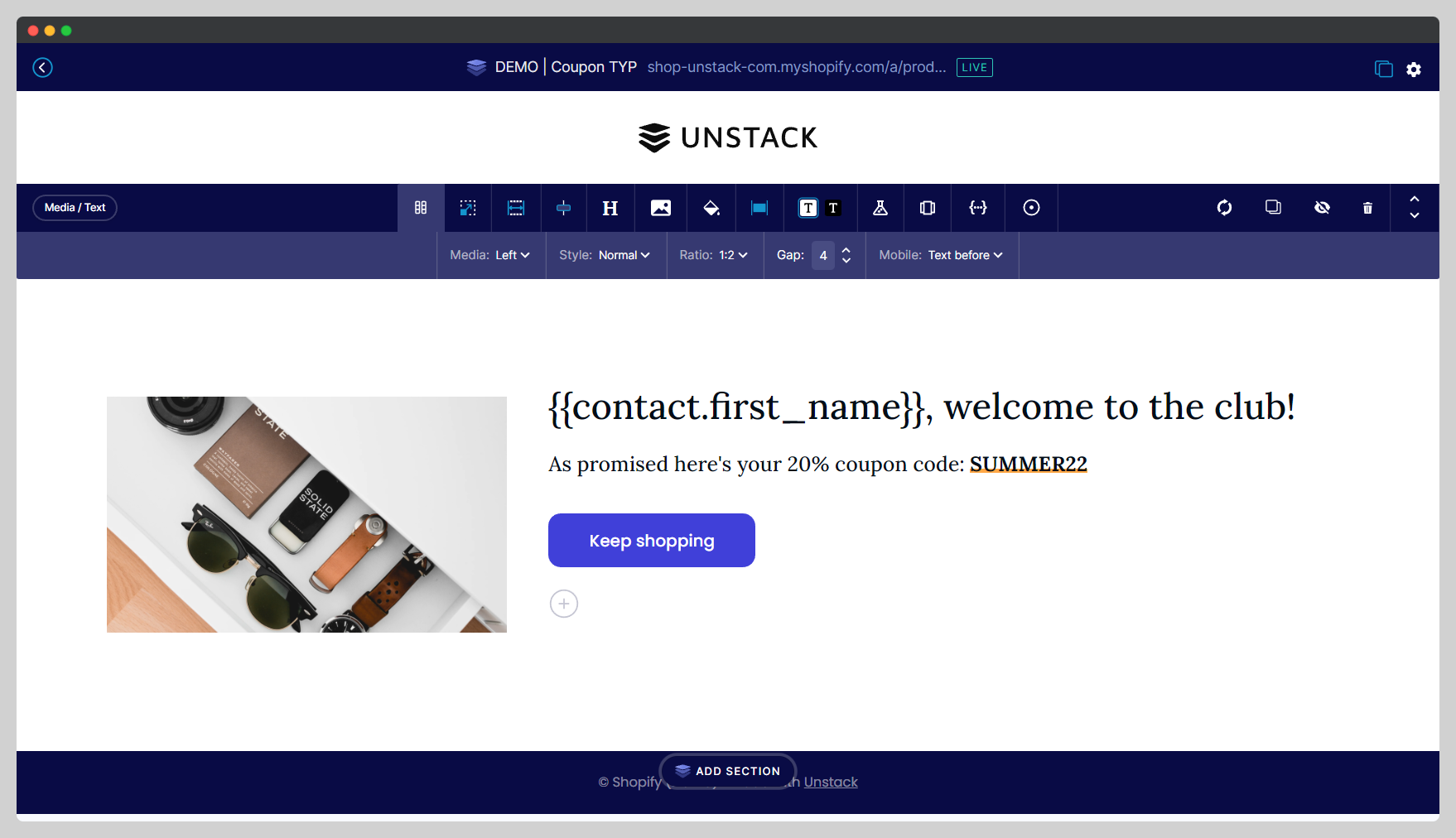
First things first - you need to create the thank you page that users will land on after they submit the form. This is the page that should contain the coupon code that gives the user the ability to claim the discount that was promised to them.

As you can see in this screenshot, we're using the placeholder
{{contact.first\_name}}on this thank you page to make the offer more personal. For more information on placeholders, see Using Dynamic Text Content . -
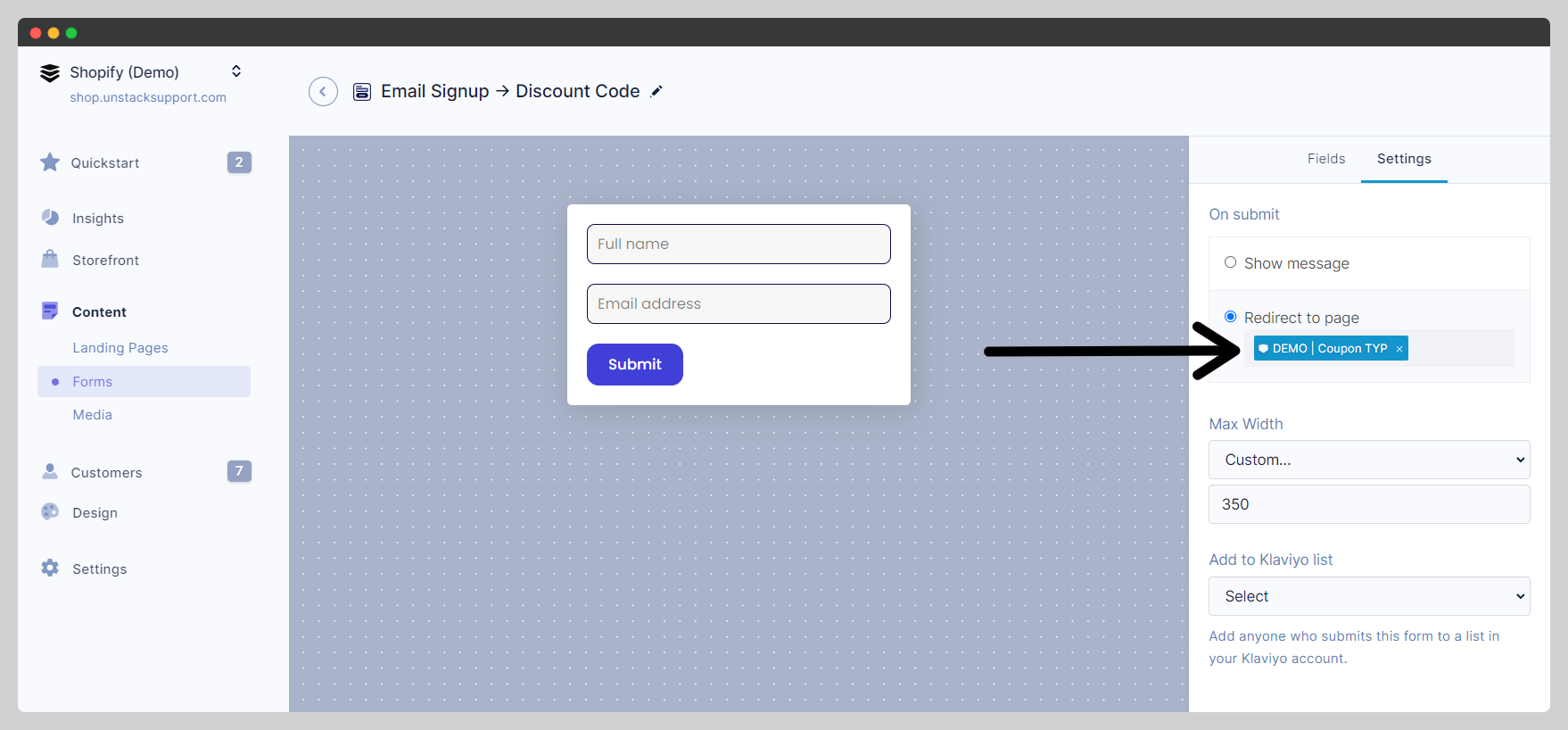
Next you'll want to create the form that users will fill out before they are redirected to this thank you page. Don't forget - in your form settings you'll need to set the "On submit" option to redirect users who submit this form to the thank you page you created above.
This is also where you're able set your form to push submissions to Klaviyo, MailChimp, or HubSpot.

-
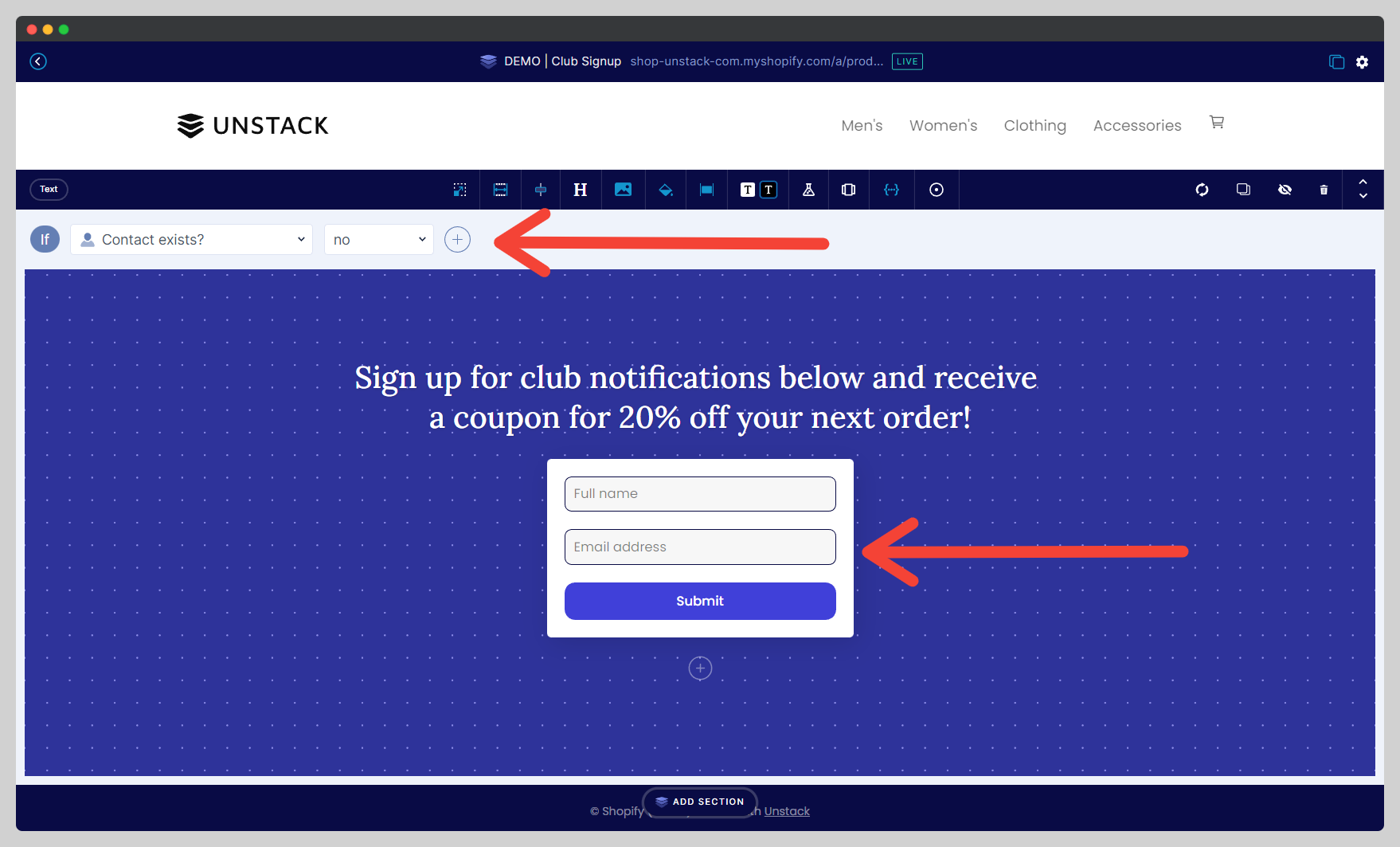
Lastly, we need to decide where this form should appear; once you've settled on a location, add the form as you normally would.
To take things a step further, we can use the "Contact exists?" condition to prevent users who have already given you their information, from seeing this offer. Simply configure the condition as seen below, and only users who haven't previously given you their information will see this offer.

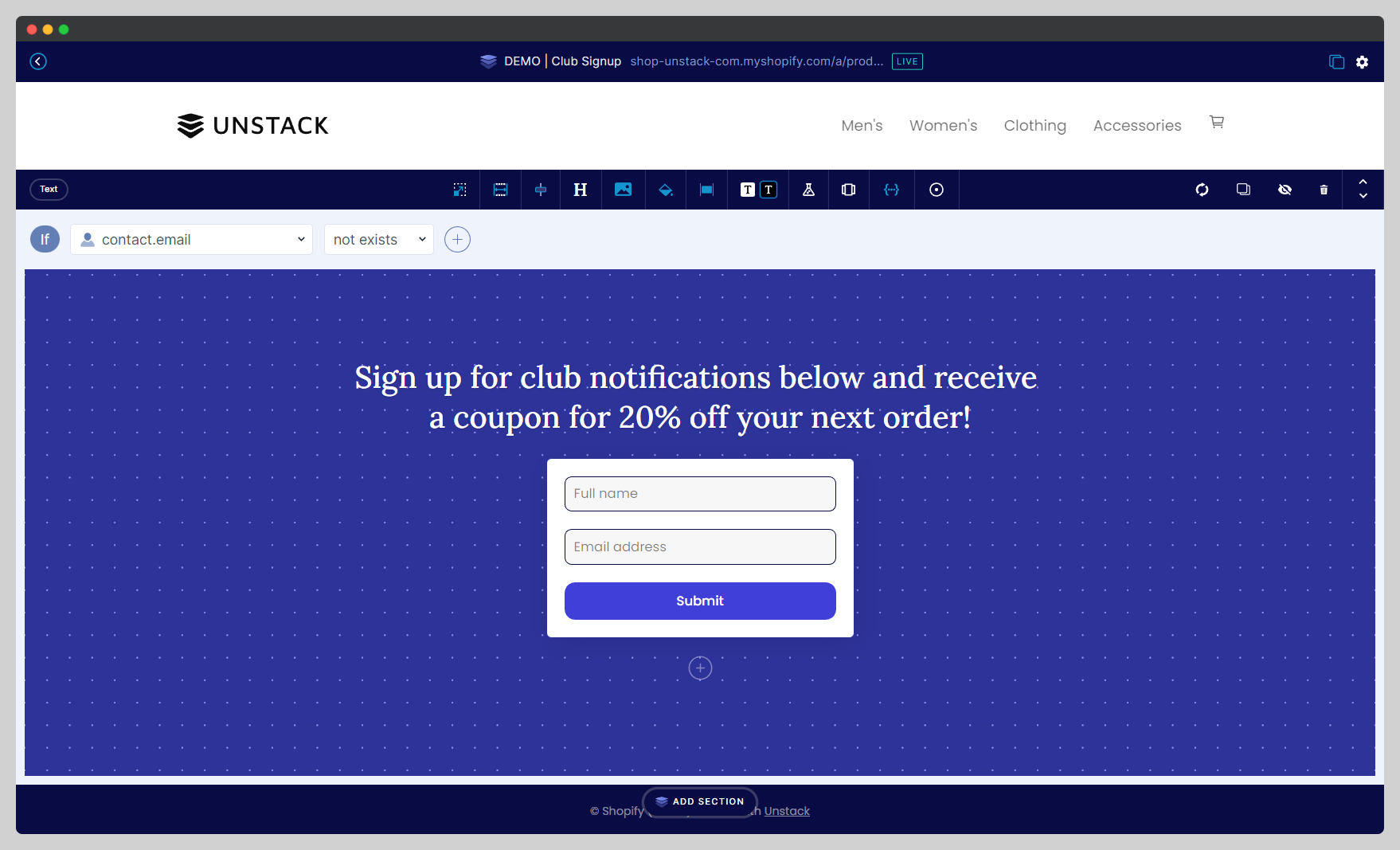
Alternatively, you can also use the "contact.email" condition to achieve the same result. Simply add this condition to the section and set it to "not exists". Doing so will have the same effect; only users who haven't filled out your form will be shown this section.

-
At this point, you've done it! See Reminding users to use a coupon code to continue building off of what we covered here.