Using Add to Cart Buttons
Through the use of our Smart Linking system you're able to create "add to cart" buttons for your products; wherever you might need them.
Walkthrough
-
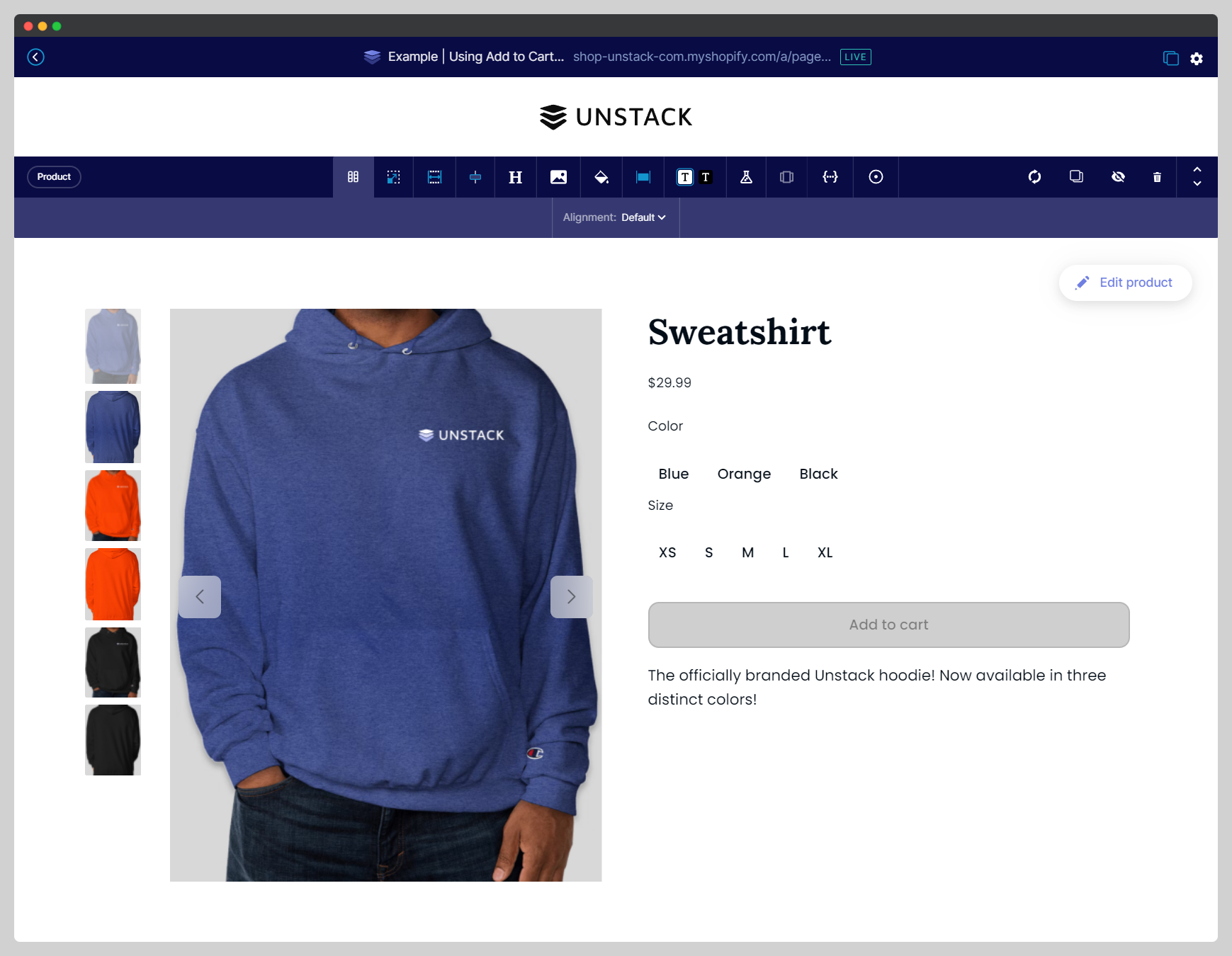
First, you'll want to identify the page where you want to add your button. For this guide we'll be using a generic PDP for an Studio-branded hoodie as our sandbox.
noteThe product you link to doesn't have the be the same product that's listed on the page where you're adding the link. Any product that's available in your Studio account should appear here. If you're not seeing the product in this list we recommend checking the product in Shopify to make sure that the product is available in Studio.

-
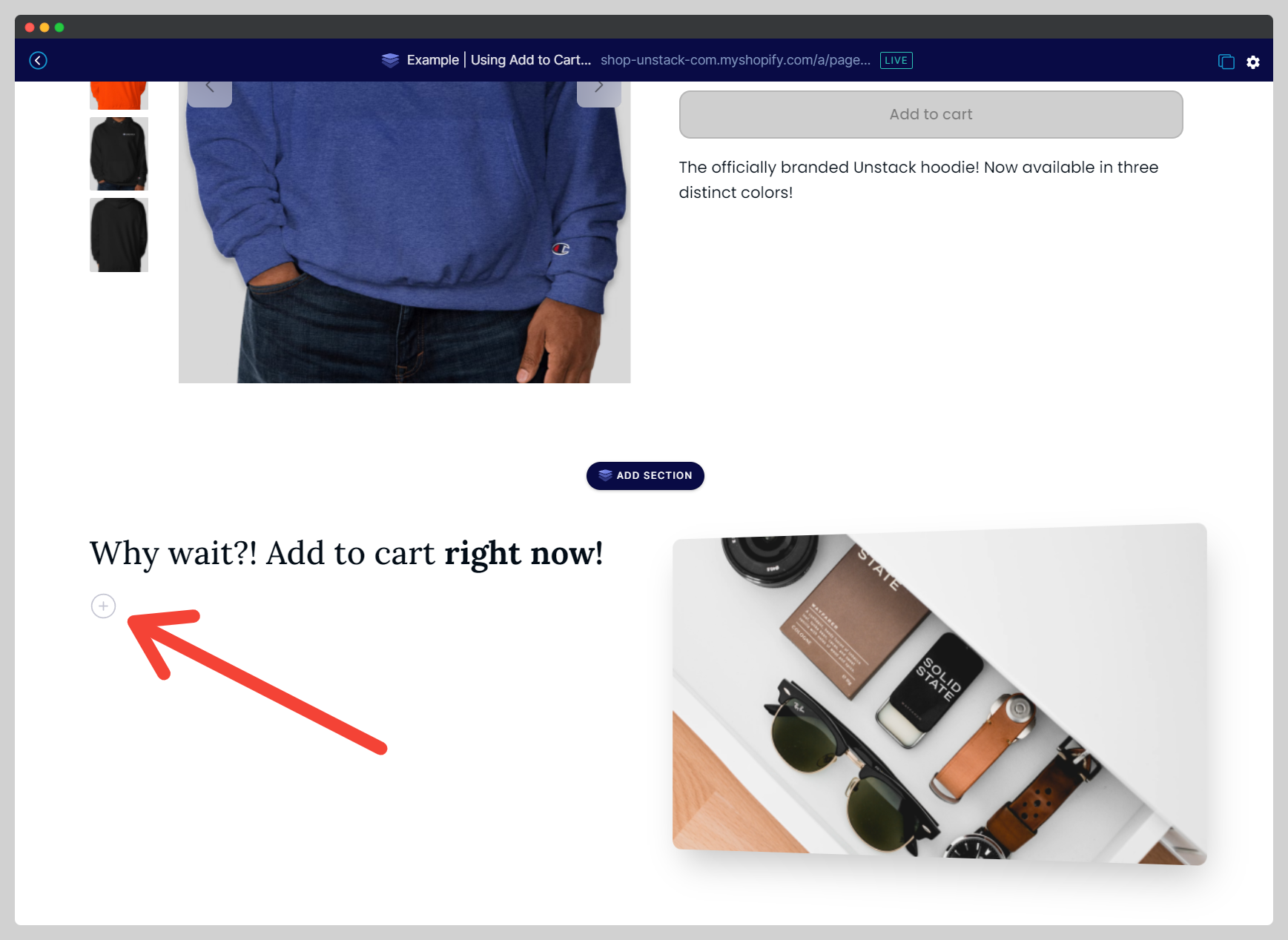
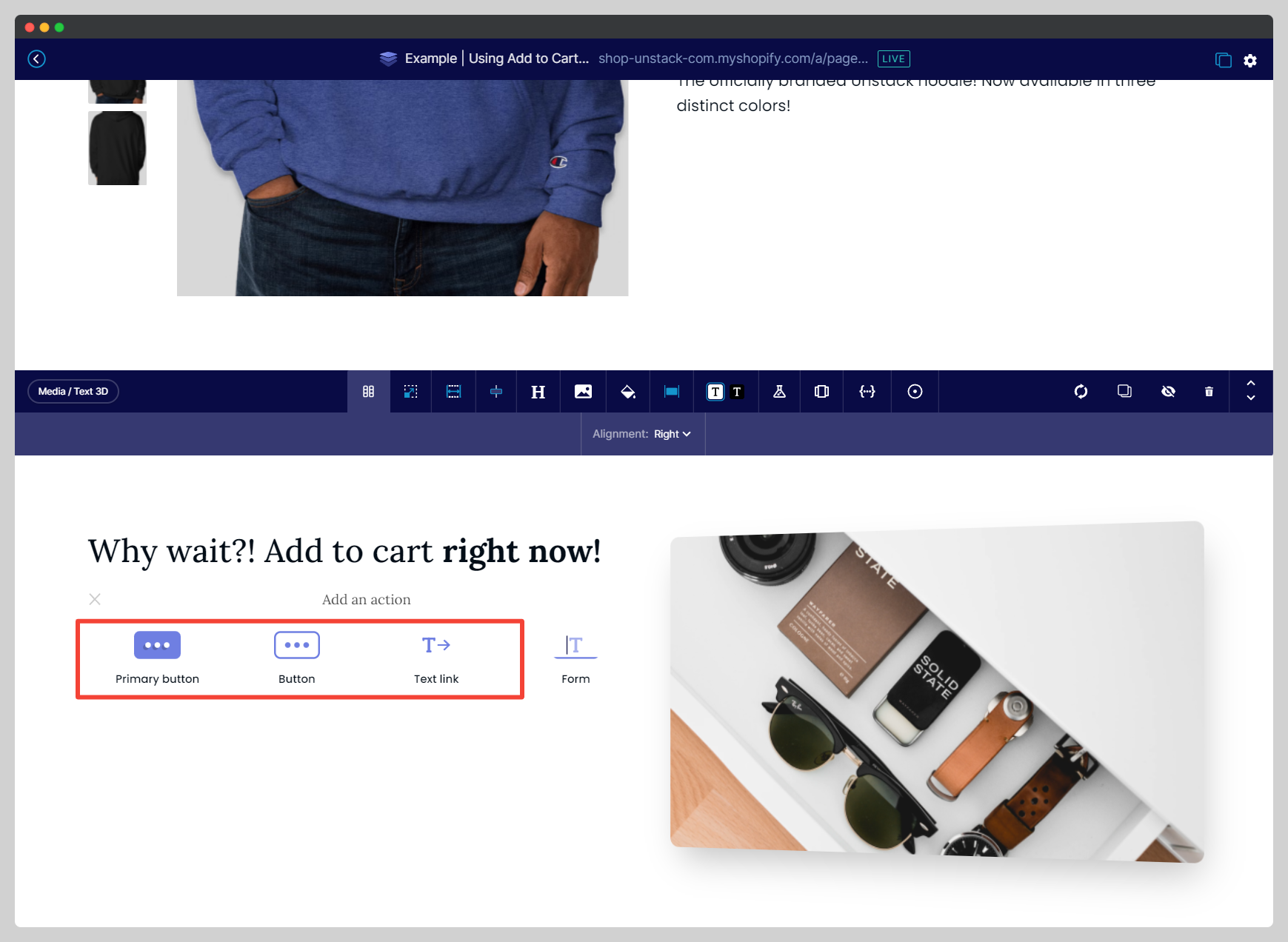
Next, you'll want to add a section to your page that allows for the addition of a CTA or the addition of text. In the below example we're using our "Primary Button" to demonstrate this functionality, however the same steps would apply if you were using another action type, or if you were hyperlinking text.


-
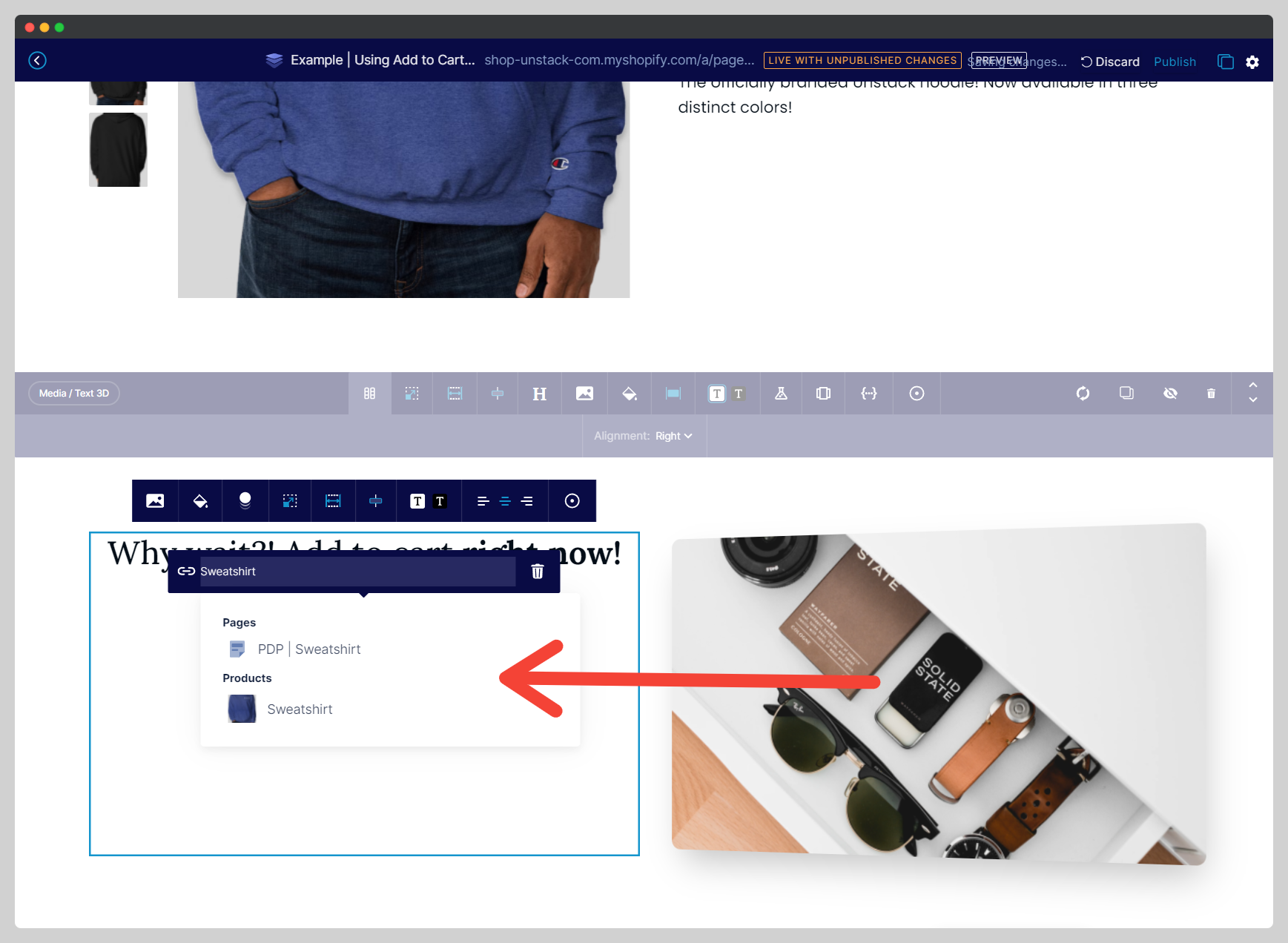
Now that we've added a button, it's time to link it to our product. Simply type the name of the product into the Smart Link field and, if available, the product should be found underneath any relevant "Page" results.

-
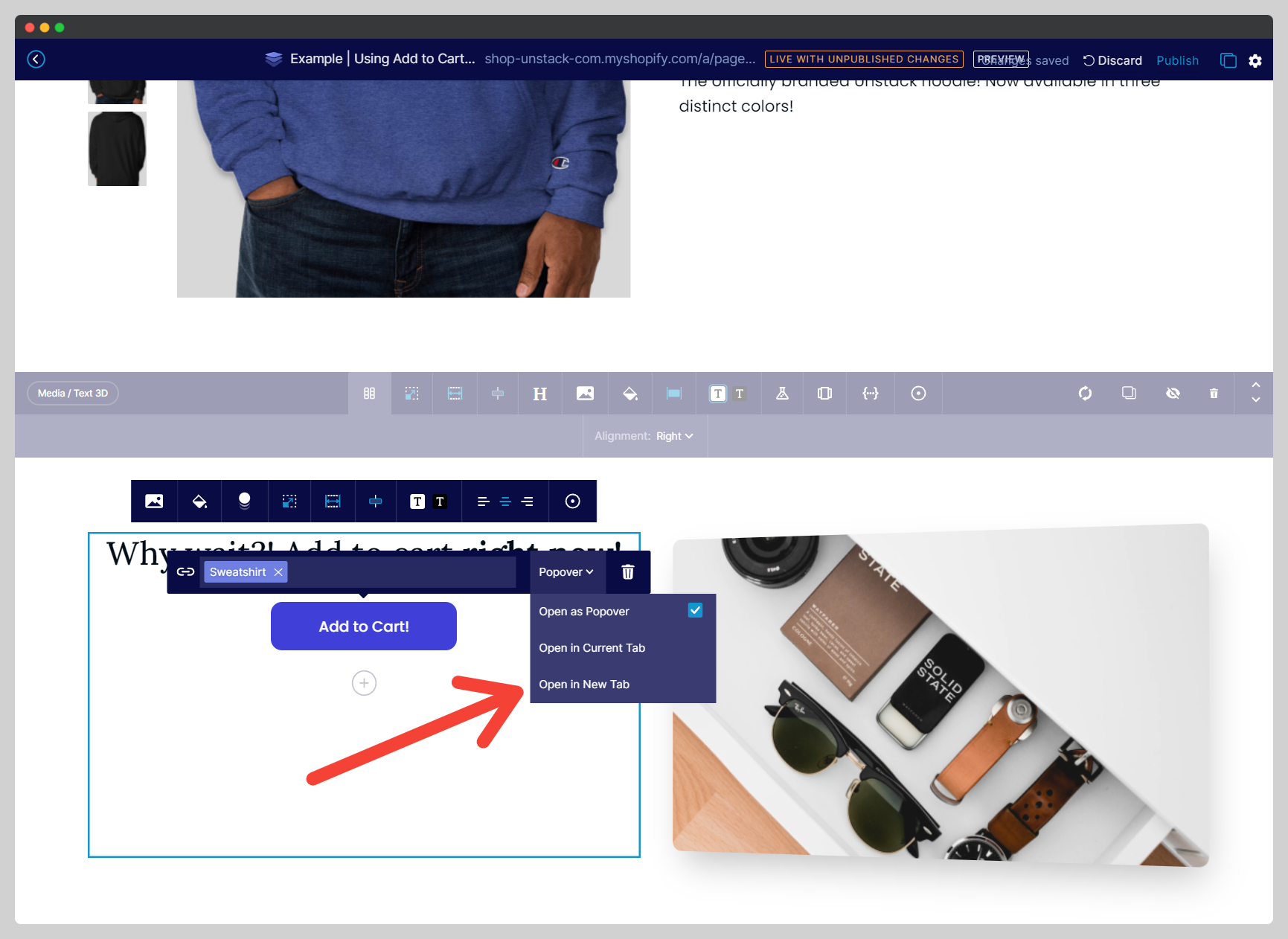
Once you've selected the product from the smart link list, you'll see that you have a couple of options: Open as Popover, Open in Current Tab, and Open in New Tab.

Each of these options has a unique way of behaving. Below you'll find an explanation of how each works.
- Popover
- Current Tab
- New Tab
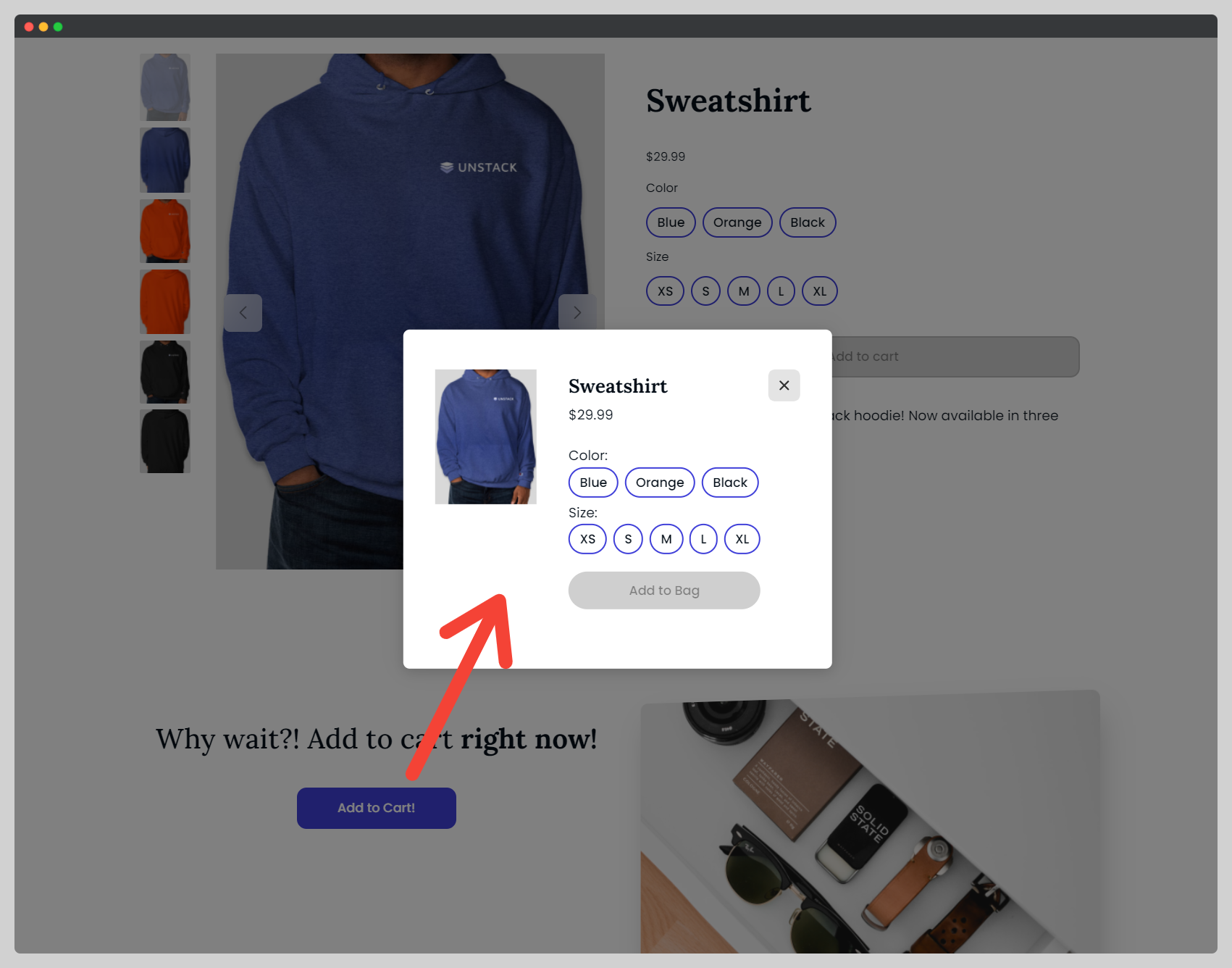
When an end user clicks a link where a product is set to "Open as Popover", a modal will appear on the page and ask the end-user to confirm the variant options before adding the product to their cart.

When an end user clicks a link where a product is set to "Open in Current Tab", the end-user is redirected to the actual product page for that product, in the same tab where they clicked that link.
When an end user clicks a link where a product is set to "Open in New Tab", the end-user is sent to the actual product page for that product in a new tab.
If a product becomes unavailable in Shopify...
When a product you've linked to suddenly becomes unavailable in Studio (deleted from Shopify, marked as unavailable to the Studio Sales Channel, or marked as a "draft"), all references to this product will be removed from your pages. This includes instances where you've linked to this product.