Product
note
This generator is only available on eCommerce plans.
The Product generator allows you to access elements of a product in your storefront. This allows you to display details on the products inventory, price range, variants, and media associated with the product.
<Product
dataRef={content.product}
item={(product) => (
<ProductInventory product={product} />
<ProductPrice product={product} />
<ProductOptions dataRef={product.options} product={product} />
<Media
dataRef={product.media[0]}
layout="normal"
category="image"
className="media swiper-slide"
readOnly={true}
/>
)}
/>
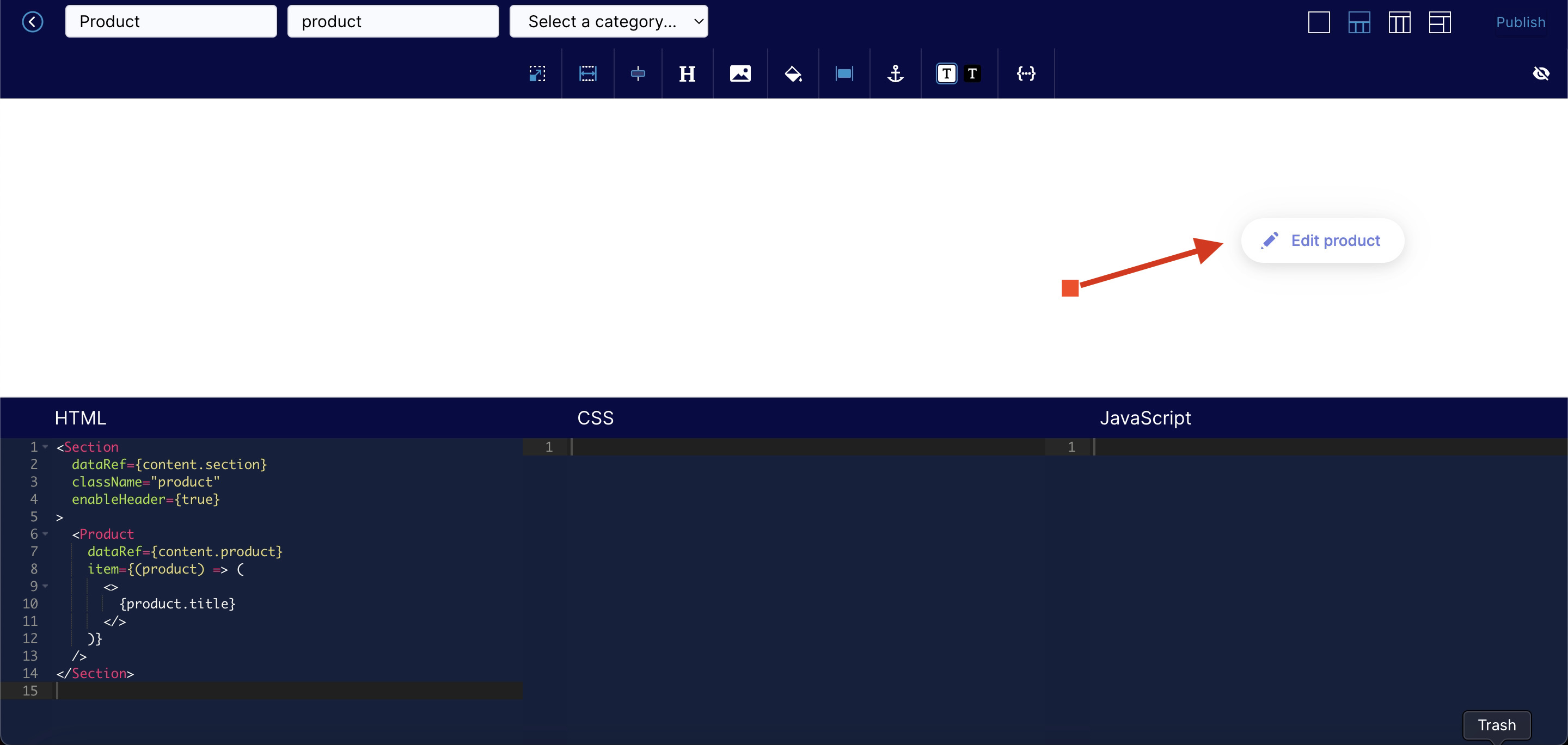
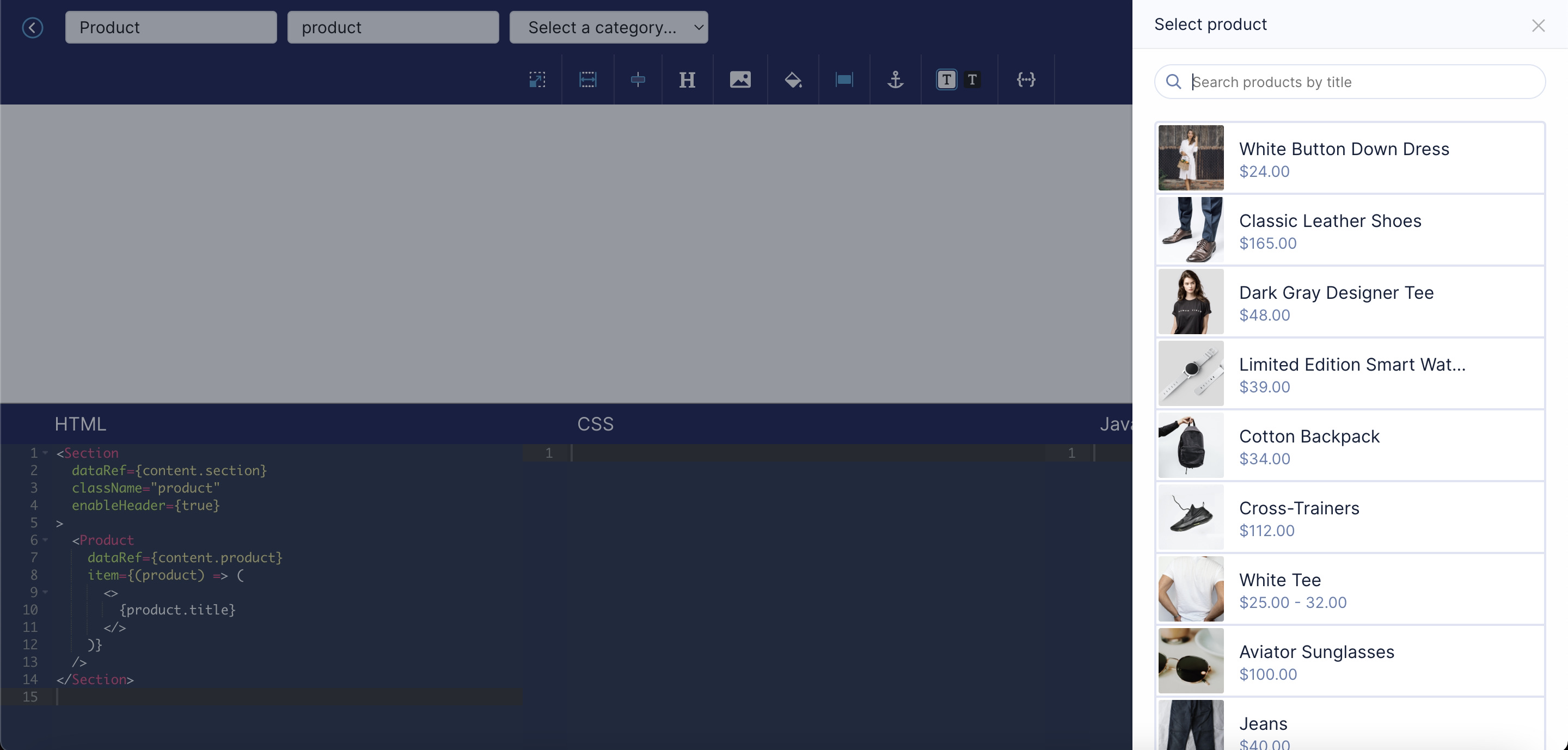
When Product is added, a new button will be added to the top right corner of the component that allows you to pick a product from your storefront as shown below.


Attributes
- dataRef: DataLocator - the data-element storing the Generator's configuration
- item: anonymous arrow function - used to create a collection item