Adding Button to Header
-
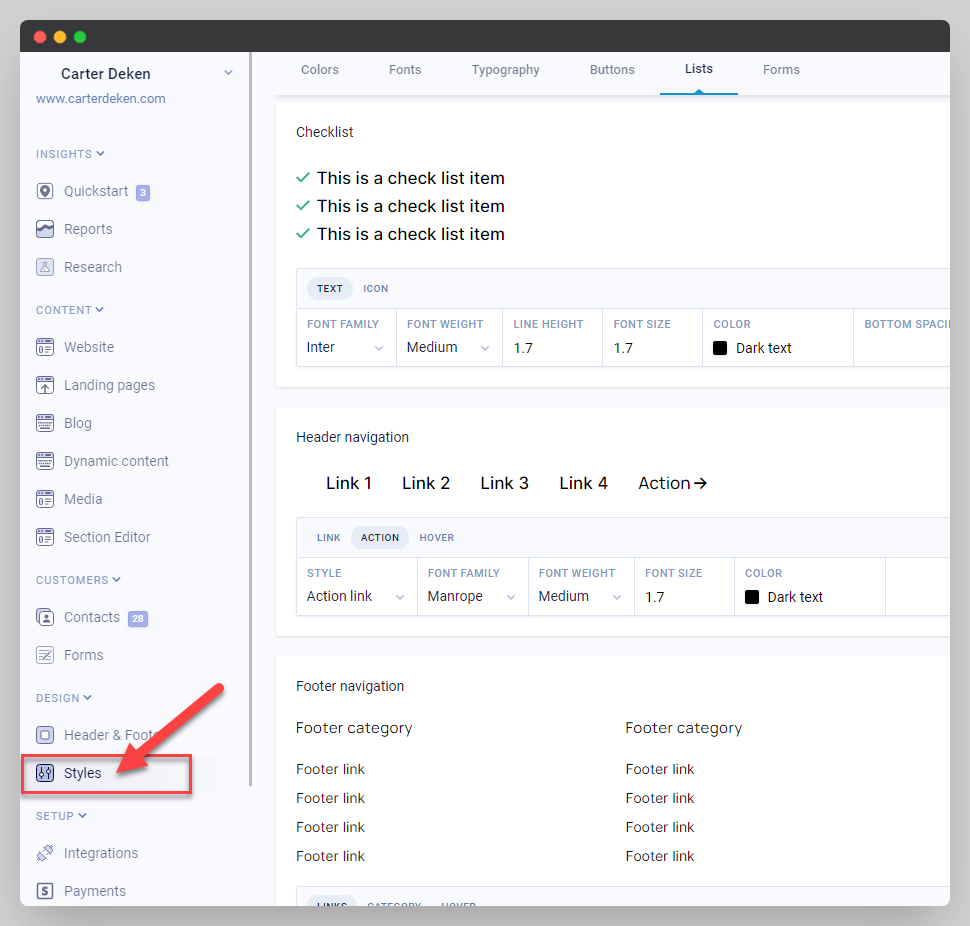
Navigate to your styles section in your Studio main menu.

-
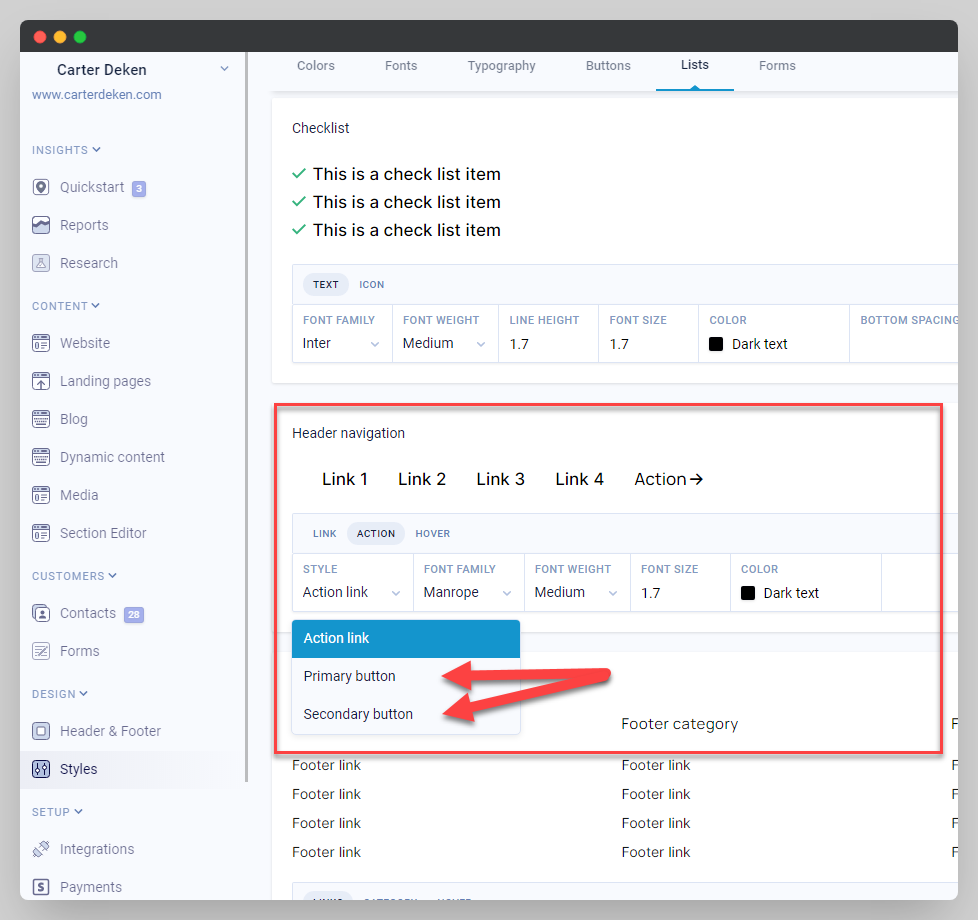
Under the "Header navigation" section, Click on the "STYLE" drop down and change it to the Primary or Secondary button option.

-
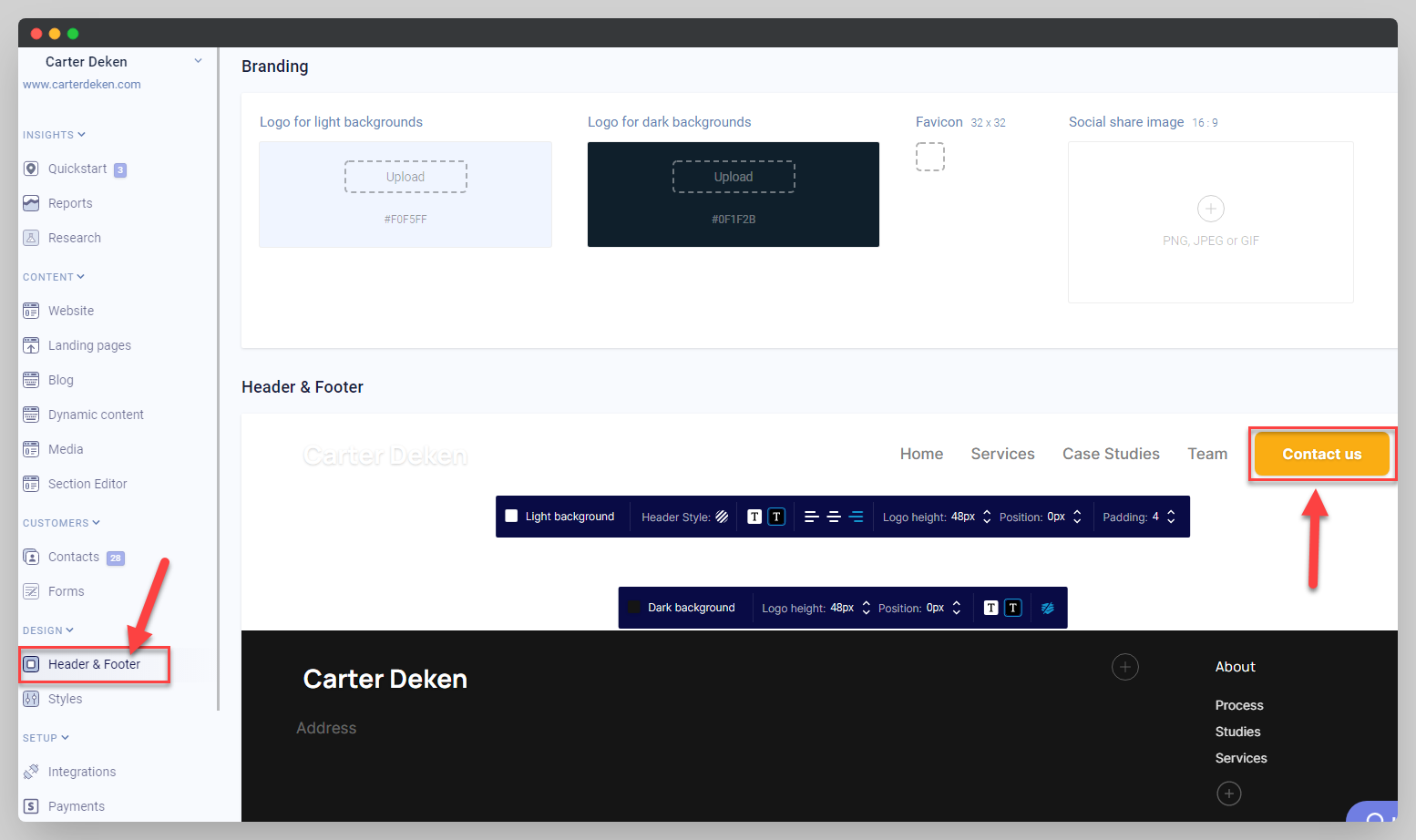
Lastly, keep in mind that any desired changes to the header button text will need to be made through the Header/Footer section.

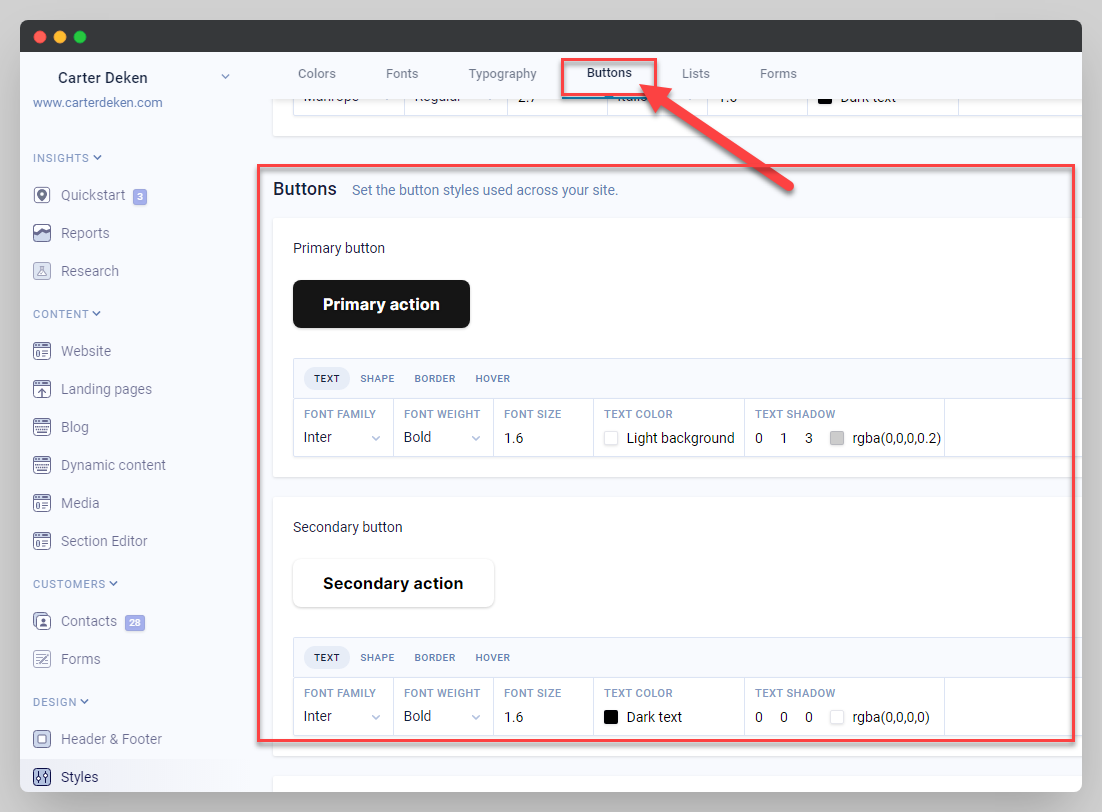
Button Styles
Changes to the button style, color, and more can be changed in your styles tab under the "Buttons" category.