Featuring Social Share Image
Your featured image, also commonly referred to as "social share image," is what we provide to social media engines like Twitter, Facebook, LinkedIn, and others for the generation of "cards" within their platform which will display the featured image as a thumbnail.
For example, when a link to your site is shared on these sites, the predefined image will automatically appear below the link to add additional context and to encourage users to interact with it.
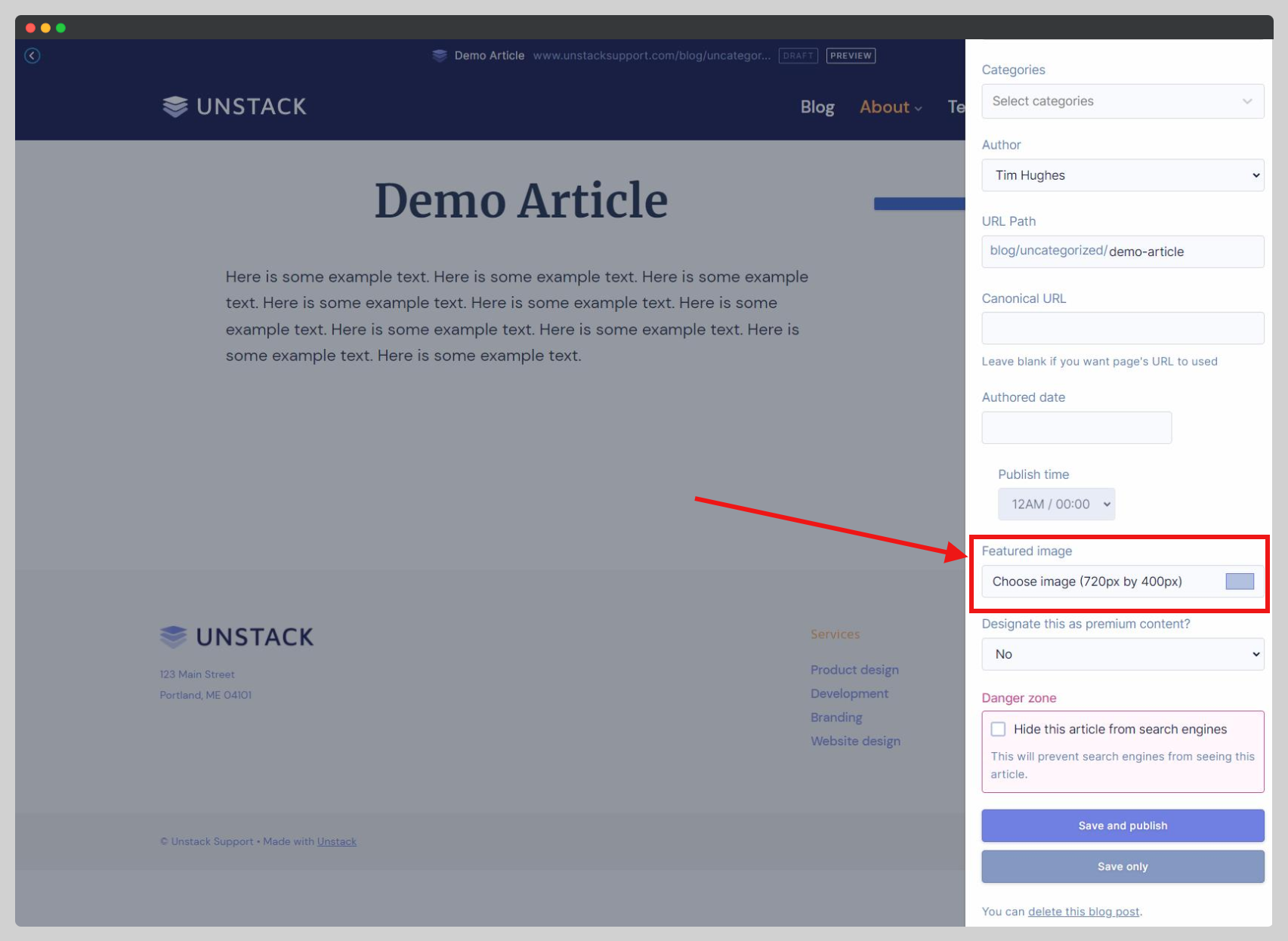
To set a featured image for a blog post, website page, or landing page open the settings for that page/article and define an image for that page or post to use as it's Featured Image. The image defined here is what will show up when you share a link to this page on a social channel.

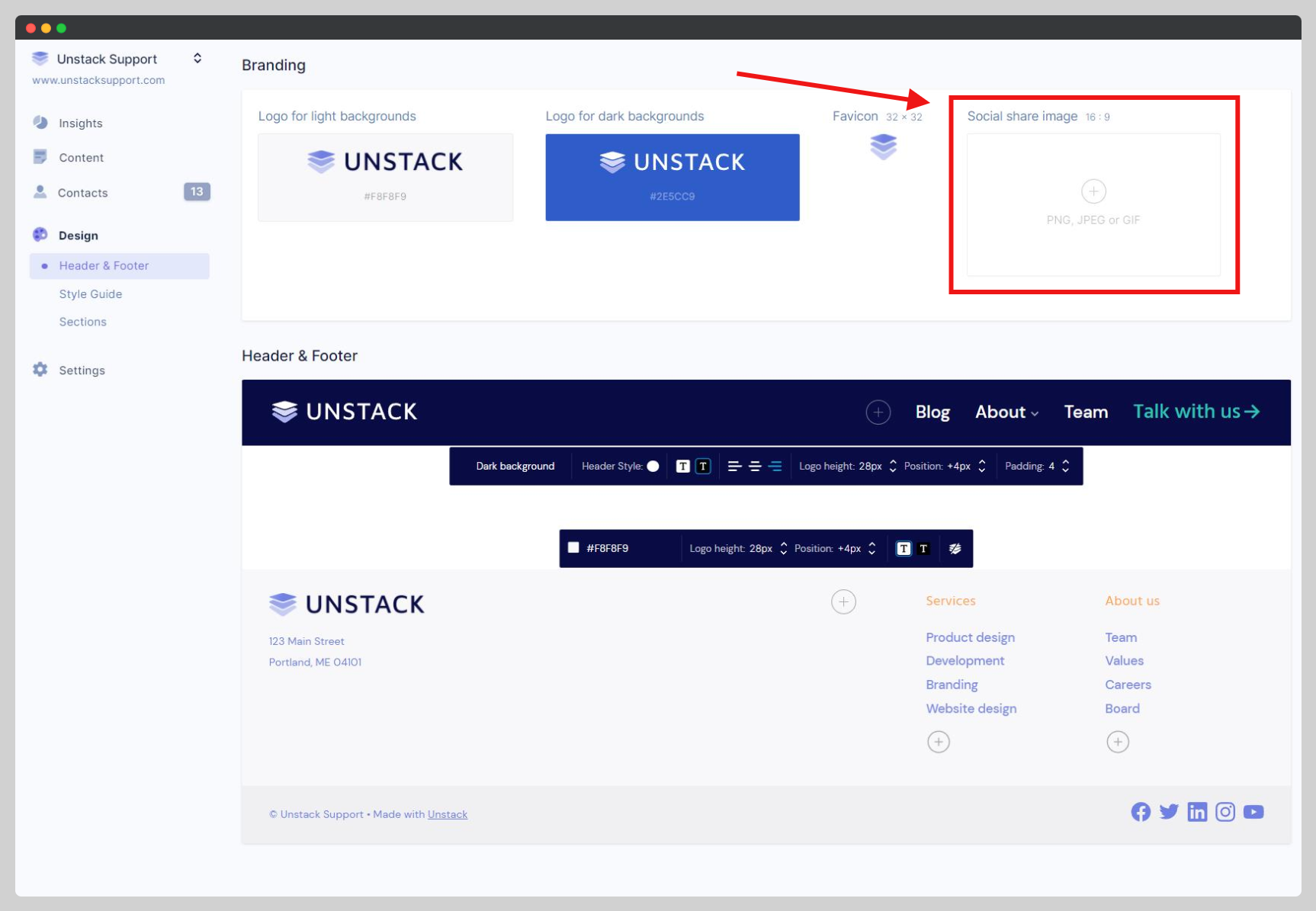
Alternatively, you can set a featured for your entire site by adding an image to the "Social Share Image" field found under Design > Header & Footer.
Keep in mind...
If you set both a featured image for the site, and a featured image for an article or page, the image that is set at the article or page level will always override the featured image set at the site level.

Not seeing your image show up?
Give it some time. Platforms like Facebook or Twitter need a little bit to find the newly added information. If it's been a while since you've added the image, use the Facebook Sharing Debugger or the Twitter Card Validator to have the app check a provided URL's metadata.