Integrating with Google Merchant Center Next
This integration uses the new Merchant API from Google, which is currently in beta.
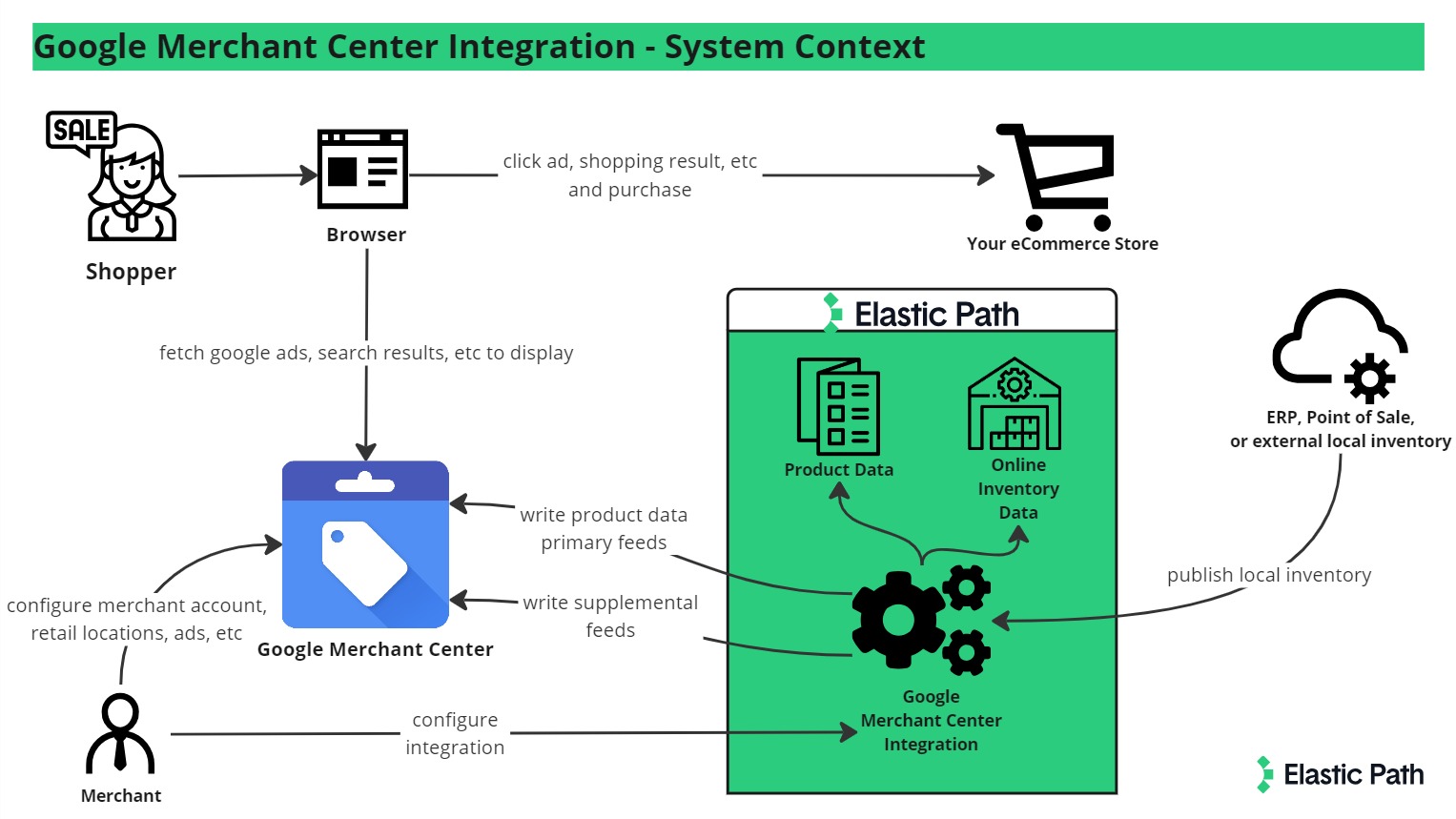
You can easily integrate Elastic Path Composable Commerce with your Google Merchant Center Next account using the Integrations Hub in Commerce Manager. Once you have registered your Elastic Path Composable Commerce-powered storefront with the Google Merchant Center, you can use the integration to upload your products and inventories to your Google Merchant Center account. This enables your products to be shown in the Shopping tab within Google search results, or even within online ads. When a search result or ad is clicked, it links to your Elastic Path Composable Commerce-powered storefront.

The integration will synchronize your product data, and optionally, your inventory data between your Elastic Path Composable Commerce store and your Google Merchant Center account.
Whenever a catalog release is published in Elastic Path Composable Commerce, the integration publishes the changes to Google Merchant Center using the Merchant API.
The following default data is synchronized. You can optionally configure custom additional attributes to be synchronized.
- Product name
- Product description
- Google Category
- Price
- Sales Price
- Image
- Link to your product on your storefront
- EAN/UPC
- MPN
- Online inventory position
- The integration currently does not support bundles.
Whenever a stock transaction is recorded in Elastic Path Composable Commerce, the integration publishes an inventory update to Google Merchant Center using the Merchant API.
The integration supports multiple catalogs, multiple languages and multiple currencies.
The integration optionally supports consuming local inventory from a third party system to publish local inventory to Google Merchant Center. This feature enables the use of Google local ads.
Prerequisites
Before configuring the integration, there are some prerequisites you need to meet in Google Merchant Center and Elastic Path Composable Commerce.
Prerequisites in Google Merchant Center Next
You need to perform the following steps in Google Merchant Center Next before configuring the integration. Details on how to configure each of these elements can be found in Google's Merchant Center Next online help.
-
You must set up a Google Merchant account.
-
In the Google Merchant Center, you must verify ownership of your storefront.
-
For products to be valid in Google, Google requires that you supply shipping details and prices, and a returns policy. The Google Merchant Center does not consider your products valid until this is done.
-
Once your Google Merchant Center Next account is set-up, you need to create an OAuth 2.0 client id to authorize Integrations Hub to connect to your Google Merchant Center Next account. Please consult the Google Cloud Platform documentation on how to create an OAuth 2.0 Client ID. Note that you may need to create a Project and configure your OAuth consent screen before starting this step. Please consult the following tables for values that will be needed to configure these steps.
OAuth Consent Screen Field Name OAuth Consent Screen Field Value Authorized Domains elasticpathintegrations.comYour non-sensitive scopes openidYour sensitive scopes Merchant APIOAuth Client Id Field Name OAuth Client Field Value Application Type Web applicationAuthorized redirect URIs https://oauth2.us-east-2.elasticpathintegrations.com/callbackfor North America implementations orhttps://oauth2.eu-west-1.elasticpathintegrations.com/callbackfor Europe implementations
Save the Client ID and Client Secret that are produced from creation of the OAuth 2.0 Client ID as they will be needed in a later step.
Prerequisites for Commerce
The following steps must be performed in Elastic Path Commerce Manager before configuring the integration.
- Configure supported currencies.
- Configure supported locales.
- Configure product data together with catalogs.
- Configure product pricing (products without prices are not synchronized with Google Merchant Center).
- Generate API key in Commerce Manager.
The integration automatically configures webhooks for catalog and stock transaction events as well as Custom API for catalog/data source mapping and variant mapping entries. The integration automatically creates a flow and custom field for google category.
Configuring the Integration
Once you have met the prequisites, you are ready to configure the integration in Integrations Hub.
-
In Commerce Manager, go to COMPOSER > Integrations Hub.
-
Under Marketing & Communication, click Google Merchant Center. The integration guides you through the steps you need to follow to complete the integration.
-
Click Configure. The Trigger details consist of some details about the integration.
cautionPlease refrain from configuring API keys within the
Trigger detailssection on this page as this will cause the integration to fail to execute. All of the APIs will be secured with the value provided in theElastic Path Webhook Secret Keyfield on the following page of the configuration wizard. -
Click Next. The Configuration page is displayed.
-
Enter the following details in Commerce Connection:
- Client-ID - Your Commerce Client ID.
- Client-Secret - Your Commerce Client Secret.
- Token URL - Your Commerce API Token URL. Token URL for:
- EU -
https://useast.api.elasticpath.com/oauth/access_token - US -
https://useast.api.elasticpath.com/oauth/access_token
-
Click Connect. The authorization is successfully completed.
-
Enter the following details in Google Merchant Center Connection:
- Client-ID - Your Google Client ID.
- Client-Secret - Your Google Client Secret.
- Token URL -
https://oauth2.googleapis.com/token - Authorize URL -
https://accounts.google.com/o/oauth2/v2/auth?access_type=offline&prompt=consent
-
Click Connect. The authorization is successfully completed.
-
Click Next. The Configuration page is displayed.
-
Google Merchant Center ID - Your Google Merchant ID.
-
Merchant API version - Version of Merchant API - default v1beta.
-
Elastic Path Webhook Secret Key - The secret API key used to secure outbound Elastic Path webhooks that publish events to this integration.
-
Product Filtering - Select what types of products to send to Google Merchant Center. Product Filtering options:
- Parent Products Only - integration sends to Merchant Center standard products and parent products only. It does NOT send child products.
- Child Products Only - integration sends to Merchant Center standard products and child products only. It does NOT send parent products.
- Both Parent and Child Products - integration sends to Merchant Center all type of products.
-
Google Offer Id Strategy - Specify the Elastic Path product-level field that will be used as the
offer idfor products in Google Merchant Center.Offer Id Strategy options:
id- The Elastic Path product id will be used as the offer id within Google Merchant Center.sku- The Elastic Path sku will be used as the offer id within Google Merchant Center.slug- The Elastic Path slug will be used as the offer id within Google Merchant Center.
cautionChanging the selection for Google Offer Id Strategy after products have already been synchronized to Merchant Center will result in duplicate products in Merchant Center! When choosing a value of sku or slug, please remember that changing these values for a product in your Elastic Path catalog will result in a new, duplicated products in Merchant Center with the new offer id values.
-
Product Display Page URL Template - A template used to construct URL's to product display pages.
Supported url templates:
- Simple string url e.g.
https://localhost/p/${id}/${sku}defines pattern for all product types.- Supported placeholders:
${id},${slug},${sku}
- Supported placeholders:
- Object pattern supports the definition of URL template per product type e.g.
{"standard":"https://localhost/p/${id}/${sku}","parent":"https://localhost/p/${id}/${sku}","child":"https://localhost/p/${parentSku}?variant=${id}"}.- Parent, standard and child elements are required.
- Supported placeholders:
${id},${slug},${sku},${parentId},${parentSlug},${parentSku}
- Simple string url e.g.
-
Default Availability Status - Select the default availability status to send when inventory is not managed in Elastic Path.
-
Inventory Out of Stock Threshold - The inventory available threshold for determining if a product is in stock or out of stock. Products with inventory positions at or below the specified value will be marked as
out of stockin Merchant Center. -
Default Language - Select the default language of product content.
-
Google API Batch Size - The number of records to consolidate and send to Google APIs in a single API request (batch). Please leave this as the default value unless you are experiencing performance issues when synchronizing data to Merchant Center.
-
Log Level - The log level used when the integration executes. Used for debugging the integration. Please leave this as the default value unless you are experiencing issues that require debugging.
-
Jsonl processor batch size - JSONL processor batch size, max allowed 100. Recommended value 100. Please leave this as the default value unless you are experiencing performance issues when synchronizing data to Merchant Center.
-
-
Click Next. The Catalog Mapping page is displayed.
-
Send local inventory flag - Enable this flag to create a separate datasource in Merchant Center for local inventory products and information (inventory in store locations). See Synchronizing Local Inventory
-
Product Catalog Data Source Mapping - This configuration contains a mapping of Elastic Path catalogs to Google Merchant Center data sources. Each mapping includes a selected catalog, language, country and currency. Each mapping entry will create a separate online data source in Google Merchant Center. Catalog, language and currency selection options are based on data configured in Elastic Path.
- Click on the
+ Add to Product Catalog <> Data Source Mappingbutton to add a new row for each Elastic Path catalog and Merchant Center data source you wish to synchronize.
- Click on the
-
-
Click Next. The Product Exclusions page is displayed. This page is used to configure rules that prevent the specified products from being sent to Google Merchant Center. Products can be excluded by specifying a a product sku, a product slug, a regular expression that matches a product template attribute, or a category. See Configuring Product Exclusions
-
Click Next. The Configure Store Code Mapping page is displayed. This page is used to configure any store code translations that need to occur when sending local inventory to Merchant Center.See Synchronizing Local Inventory
- Click on the
Add Valuebutton to add rows for each needed translation. - In each row, place the external store code value in the left field, and the Merchant Center store code value it maps to in the right field.
- Click on the
-
Click Next. The Templates page is displayed. This page specifies details on how to transform Elastic Path entities such as products and inventory into Merchant Center format. These transformations can be used to configure additional fields to pass to Merchant Center when these entities are synchronized. The transformation is specified as a JSON object that contains a stringified JSONata transform object.
- Product Transform Template Definition - A JSONata transform object that specifies how product data is transformed from Elastic Path to Google Merchant Center format.
- Inventory Transform Template Definition - A JSONata transform object that specifies how product inventory data is transformed from Elastic Path to Google Merchant Center format.
Using the Integration
To change any configuration details in your integration, open your Integration and go to Summary > Reconfigure.
In addition, from Summary, you can view, pause or delete your integration.
If there is an update to the integration, a message is displayed in Summary. Click Update to update your integration. You are guided through the steps to update and reconfigure your integration.
Sending Parent Products, Child Products, or Both
When integrating Elastic Path Composable Commerce with Google Merchant Center Next, merchants can choose how to manage the synchronization of parent products and child products. This is particularly important for product configurations that involve variations (e.g., different sizes or colors), where the parent product represents the main product, and child products represent the different variants.
The integration provides the flexibility to configure which products are sent to Google Merchant Center Next:
- Parent Products Only
- Child Products Only
- Both Parent and Child Products
Parent Products Only
When configuring the integration to send parent products only, the integration sends standard products and the main product (the parent) without any variants.
Child Products Only
By configuring the integration to send child products only, the integration sends only standard products and the variant-specific products (child products) to Google Merchant Center Next. Each variation of the parent product (such as different sizes or colors) will be treated as an individual product in the feed.
Both Parent and Child Products
When configuring the integration to send both parent and child products, the integration will send standard products, the parent product and all of its associated variants (child products). In this scenario, both the main product and its variations will be visible in Google Merchant Center Next.
Product Filtering Configuration
In the Integrations Hub of Elastic Path Commerce Manager, merchants can configure product filtering to specify which types of products (parent, child, or both) will be sent to Google Merchant Center Next. The available options include:
- Parent Products Only: Sends standard products and only the main product listing without variant details.
- Child Products Only: Sends standard products and only the individual variants of the product.
- Both Parent and Child Products: Sends both the main product and all of its variants along with standard products.
These options allow merchants to control the granularity of product information that is sent to Google Merchant Center Next and customize how their products are presented to customers searching through Google.
Important Considerations
- Google Merchant Center Next Limitations: When sending child products, ensure that each variant aligns with Google Merchant Center Next’s supported variant attributes (such as size, color, etc.). Misalignment can result in data rejections.
- Inventory Management: Inventory updates will need to account for whether you are sending parent, child, or both types of products. Make sure inventory levels are properly tracked for each variant if child products are sent.
- Changing Product Filtering Configuration - when changing product filtering configuration in the Google Merchant Center integration in the Integrations Hub, integration DOES not reconcile the data between Elastic Path Composable Commerce and Google Merchant Center. If for example configuration has been changed from "Send Both Parent And Child Products" to "Send Only Parent Products", removal of products previously created in Google Merchant Center needs to be done manually. When using API to send data to Google Merchant Center, merchant may not be able to delete products in Google Merchant Center Next interface, that is why it may be required to remove products using direct API call to Merchant API.
Sending Google Product Category
When synchronizing product data from Elastic Path Composable Commerce to Google Merchant Center Next, it is crucial to correctly map product categories to Google’s predefined taxonomy. Google Merchant Center uses specific product categories to organize and display products in relevant search results and shopping ads. This category data helps improve product visibility and ensures that listings are compliant with Google’s standards.
Google Product Category Mapping
The Google Product Category is a field for products submitted to Google Merchant Center. Each product must be assigned to one category from Google’s product taxonomy. These categories are defined by Google and have unique numeric IDs.
For example:
- Apparel & Accessories > Clothing > Outerwear > Jackets has the ID 1604.
- Electronics > Audio > Headphones has the ID 1797.
Merchants must assign products in Elastic Path Composable Commerce to the corresponding Google Product Category ID to ensure that their products are correctly categorized in Google Merchant Center Next. Custom template field is created automatically by the integration during Integration setup, however products need to be assigned template fields and google categories manually by merchants.
Localization Considerations
When integrating Elastic Path Composable Commerce with Google Merchant Center Next, merchants who operate in multiple regions must carefully manage localization. Localization ensures that products are presented in the appropriate language, currency, and other region-specific formats for each target market. Proper localization helps improve product relevance and visibility for users in different countries, leading to higher engagement and conversion rates.
The integration supports the following key localization aspects:
- Multiple Languages
- Multiple Currencies
- Region-specific Product Information
Multi-language Support
For merchants targeting multiple countries with different languages, the integration allows for product information to be synchronized in various languages. Google Merchant Center Next requires that each product be assigned a content language that corresponds to the region in which the product will be displayed.
How Language Support Works
-
Language Selection in Google Merchant Center Next:
- Google Merchant Center Next supports multiple languages for product content. Each language must be specified as part of the data source configuration.
- When products are synchronized from Elastic Path Composable Commerce, the language of the product content is mapped to the appropriate language in Google Merchant Center Next.
-
Localized Product Data:
- Merchants must provide localized versions of product attributes such as product name, description for each language. The integration sends this data to Google Merchant Center Next based on the catalog’s locale configuration in Elastic Path Composable Commerce.
When synchronizing product data, the integration will ensure that the correct content is delivered for each region.
When a non-default language is specified and a value is not defined in the specified language, the value for the default language is sent to Google Merchant Center.
Multi-currency Support
For merchants selling products in different currencies, it is essential to configure multi-currency support within Elastic Path Composable Commerce and Google Merchant Center Next. Each product can only have one price per currency, and this must be accurately reflected for each target market.
How Currency Support Works
-
Currency Configuration:
- Merchants must configure supported currencies in Elastic Path Composable Commerce. Google Merchant Center only allows one currency per data source, meaning that each data source corresponds to a specific currency for a given region. Integration will automatically create data sources in Google Merchant Center based on configuration in Elastic Path Composable Commerce.
-
Price Synchronization:
- When products are synchronized, the price of the product in the respective currency is sent to Google Merchant Center Next. Merchants must ensure that the correct price is associated with each currency and region combination.
When a price for a specified currency is missing for the product, the product information will not be sent to Google Merchant Center. Merchants need to ensure proper pricing information is configured for products in Elastic Path Composable Commerce for products to synchronize properly.
Region-specific Product Information
In addition to language and currency, other product attributes may vary by region, including:
- Shipping information (e.g., shipping times or costs).
- Tax requirements (these must be configured manually in Google Merchant Center Next).
- Regulatory information (certain regions may have additional compliance requirements for products).
The integration does not send tax or shipping information. Please ensure that all region-specific details are properly configured in Google Merchant Center to meet the needs of each target market.
Managing Multiple Data Sources
For merchants operating in multiple countries or regions, the integration supports the creation of multiple data sources in Google Merchant Center Next. Each data source can represent a unique combination of country, language and currency. This ensures that product listings are properly localized for each region.
Data Mapping
Catalog to Data Source Mapping Information
The integration between Elastic Path Composable Commerce and Google Merchant Center supports mapping product catalogs to multiple data sources in Merchant Center. Each data source represents a unique combination of country, currency and language. This allows for tailored catalog synchronization based on the localization needs of your store.
Mapping Structure
A catalog in Elastic Path Composable Commerce can be mapped to one or more data sources in Google Merchant Center. Each data source is configured based on:
- Country
- Currency
- Language
For each catalog, the integration defines a separate data source for each combination of these attributes. This ensures that product data is displayed in the appropriate language and currency for each region.
Example Data Source Mapping
Consider a business operating in both the United States and Canada. The business has two catalogs - one for the U.S. and one for Canada — each serving multiple languages. The following is an example of how the integration will map catalogs to data sources:
-
US Catalog:
- Target Country: United States
- Currency: USD
- Languages: English, Spanish
Data sources:
- US English Data Source:
US-en-online - US Spanish Data Source:
US-es-online
-
Canada Catalog:
- Target Country: Canada
- Currency: CAD
- Languages: English, French
Data sources:
- Canada English Data Source:
CA-en-online - Canada French Data Source:
CA-fr-online
Local Inventory Data Sources
If local inventory is managed, separate data sources are created to handle this information. For the example above, the following local inventory data sources might be created:
- US Local Inventory (English):
US-en-local - US Local Inventory (Spanish):
US-es-local - Canada Local Inventory (English):
CA-en-local - Canada Local Inventory (French):
CA-fr-local
Primary and Supplemental Data Sources
For each catalog, a primary data source is created to handle product data, while a supplemental data source is used for online channel inventory updates. The supplemental data source accepts updates to product availability (in stock/out of stock), which is sent separately from the main product data. There will always be one supplemental data source per online channel primary data source created in Google Merchant Center. If the Send local inventory flag is enabled in the configuration, a local channel primary data source will also be created to hold local channel product and local inventory information.
All Merchant Center data sources are created automatically by the integration during configuration and activation.
Information about catalog to data source mapping is stored in an Elastic Path Custom API named Catalog to GMC Mapping.
Each entry in this Custom API has the following fields:
- channel
- datasource id - id of the data source object in Merchant Center
- datasource key - feed label of the data source in Merchant Center
- datasource name - name of the data source in Merchant Center
- is primary - flag indicating if data source is a primary datasource or a supplemental data source
Datasources are created based on the information located in Elastic Path Composable Commerce (Custom API entries).
During configuration and reconfiguration, the integration detects if new data sources need to be created based on the catalog to data source mapping configuration in Elastic Path and existing data sources in Google Merchant Center.
- If a new datasource needs to be created (i.e. a new mapping entry has been added to the integration configuration), the integration will create a new data source in Merchant Center and insert a new mapping entry in the
Catalog to GMC MappingCustom API. - If the integration tries to create a new data source with the same label as one already existing in Merchant Center, the integration will create a proper mapping entry in the
Catalog to GMC MappingCustom API to the pre-existing Merchant Center data source. - If mapping has been removed from the integration configuration the entry will be removed from the
Catalog to GMC MappingCustom API but WILL NOT remove data source from Merchant Center. This is a fail-safe to avoid inadvertently affecting marketing campaigns that may be using the Merchant Center data source. The data sources can be manually deleted using the Merchant Center Next console if you are absolutely sure they are no longer needed.
Feed Label Structure
Each data source has a unique feed label used for synchronizing data. The feed label typically follows this format:
{catalogId}_{channel}_{language}_{country_code}_{currency_code}
Feed label examples:
e84c3db3_o_en_us_cad- online channel data source, which handles online inventory and product datae84c3db3_l_en_us_cad- local channel data source, which handles local inventory and product data
This structure ensures that product and inventory updates are sent to the appropriate data source based on catalog, channel, language and currency.
- Only one currency is supported per data source.
- One catalog may be pushed to multiple Merchant Center data sources depending on the configuration of country, currency, channel and language.
- Supplemental data sources handle online inventory updates and do not require a language or label.
- When configuring the integration, you will need to select the Elastic Path catalogs and the desired language and currencies to synchronize. These selections must align with the supported languages and currencies of the target country in Google Merchant Center. - At least one catalog to data source mapping is required to send data to Google Merchant Center.
For more information on setting up data sources in Google Merchant Center, refer to the Google Merchant Center Data Sources Documentation.
Variant Mapping
In the integration between Elastic Path Composable Commerce and Google Merchant Center Next, product variants from Elastic Path Composable Commerce are mapped to the corresponding attributes in Google Merchant Center. This mapping allows the flexibility to define and synchronize variations of a product, such as different sizes, colors, or materials, ensuring that all variations are accurately represented on Google Merchant Center.
Google Merchant Center Next supports a limited set of attributes for product variations, which include:
- Size
- Color
- Pattern
- Material
- Age Group
- Gender
Each of these variant attributes needs to be mapped correctly between Elastic Path Composable Commerce and Google Merchant Center Next to ensure proper synchronization.
Variant Mapping Behavior
Variant mapping in the integration allows merchants to define how Elastic Path Composable Commerce variant types and options correspond to Google Merchant Center Next variant attributes. These mappings ensure that when a product with variants is sent to Google Merchant Center Next, the correct attributes are assigned and displayed for each variant. If the variant mapping is not defined, the product will be sent as a regular, non-variant product.
Variant Mapping Structure
Each variant mapping consists of the following fields:
- Elastic Path Composable Commerce Variant Name: This is the name of the variant as defined in Elastic Path Composable Commerce (e.g., "Size", "Color").
- Elastic Path Composable Commerce Variant Option Name: The specific option for that variant (e.g., "Medium" for Size, "Red" for Color).
- Google Merchant Center Next Variant Attribute Name: The corresponding attribute name used by Google Merchant Center Next (e.g., "Size", "Color").
- Google Merchant Center Next Variant Attribute Value: The specific value for that attribute in Google Merchant Center Next (e.g., "M" for Medium, "Red" for Color).
Example Mapping
For example, consider the following scenario with a product that has size and gender variants:
| Elastic Path Composable Commerce Variant Name | Elastic Path Composable Commerce Variant Option | Google Merchant Center Next Variant Attribute Name | Google Merchant Center Next Variant Attribute Value |
|---|---|---|---|
| Size | Medium | Size | M |
| Size | Large | Size | L |
| Gender | Male | Gender | Male |
| Gender | Female | Gender | Female |
In this case, when the product is sent from Elastic Path Composable Commerce to Google Merchant Center Next, the correct size and gender variants will be reflected in the product listing.
Handling Unmapped Variants
If a product in Elastic Path Composable Commerce has a variant that does not have a corresponding mapping in Google Merchant Center Next, that product will be sent as a regular product without any variant information. It is the responsibility of the merchant to ensure that all variant mappings are correctly defined and aligned with the attributes supported by Google Merchant Center Next.
Additionally, if a variant in Elastic Path Composable Commerce does not have a corresponding option in the mapping (i.e., the variant exists but the option is missing), the integration will send the incoming value for that variant type.
Preconfigured Standard Variant Mappings
The integration comes with preconfigured standard mappings for the following common variants:
| Elastic Path Composable Commerce Variant Name | Elastic Path Composable Commerce Variant Option | Google Merchant Center Next Variant Attribute Name | Google Merchant Center Next Variant Attribute Value |
|---|---|---|---|
| Age Group | Newborn | Age Group | newborn |
| Age Group | Infant | Age Group | infant |
| Age Group | Toddler | Age Group | toddler |
| Age Group | Kids | Age Group | kids |
| Age Group | Adult | Age Group | adult |
| Color | Red | Color | Red |
| Color | Blue | Color | Blue |
| Gender | Male | Gender | Male |
| Gender | Female | Gender | Female |
| Gender | Unisex | Gender | Unisex |
| Material | Cotton | Material | Cotton |
| Pattern | Striped | Pattern | Striped |
| Size | Small | Size | S |
| Size | Medium | Size | M |
| Size | Large | Size | L |
These standard mappings can be extended or modified based on the specific requirements of the merchant. New variants can be defined, and custom mappings can be added to handle unique product configurations.
Customizing Variant Mappings
Merchants can customize the variant mapping by adding or modifying the mappings through the integration configuration. This allows for flexibility in aligning product variants in Elastic Path Composable Commerce with the supported attributes in Google Merchant Center Next.
To customize the variant mappings, merchants must access the Custom API (Variant Mapping) and provide the following information:
- The name of the variant in Elastic Path Composable Commerce.
- The name of the corresponding Google Merchant Center Next variant attribute.
- Any specific mapping logic for the variant options.
By defining these mappings, merchants ensure that their product listings in Google Merchant Center Next accurately reflect the full range of product variants available in Elastic Path Composable Commerce.
- Only variant attributes officially supported by Merchant Center can be used. Merchants must ensure that all mappings align with the variant attributes allowed by Google.
- The integration only sends explicitly mapped variants to Google Merchant Center Next. Any unmapped variants will result in the product being treated as a non-variant product.
- It is the responsibility of the merchant to maintain and update variant mappings to ensure accuracy across all product listings.
For more details on variant support in Google Merchant Center Next, refer to the Google Merchant Center Documentation.
API Rate Limits and Quotas
When integrating Elastic Path Composable Commerce with Google Merchant Center Next, it is essential for merchants to manage the API rate limits imposed by Google Merchant Center Next. The integration itself does not have a built-in mechanism to control or monitor API rate limits. Therefore, it is the merchant’s responsibility to ensure that the necessary rate limits are available for the integration to function correctly.
Google Merchant Center Next enforces limits on the number of API calls that can be made per day and per minute, and exceeding these limits can result in errors, failed data synchronization, or temporary access restrictions.
API Rate Limits in Google Merchant Center
Google Merchant Center Next has API rate limits that define how many requests can be made within a certain period. These limits are typically set by Google based on the type of API (e.g., product insert, inventory updates, etc.) and the number of records being processed. Merchants need to understand these limits and ensure that they are not exceeded.
Examples of rate limits imposed by Google Merchant Center Next:
- Daily Quota: The total number of API requests allowed per day.
- Per-Minute Quota: The number of API requests allowed per minute.
These limits are subject to change based on Google’s policies, so merchants should regularly review their API usage and check Google Merchant Center's quota limits for their account.
API quotas, rate limits and usage can be viewed in the Google Cloud Console APIs & Services. Make sure to view the quotas and rate limits for the Merchant API service.
You can also fetch your API quota usage via the Merchant Center Quotas REST API.
More details on Google Cloud API Quotas can be found in the Google Cloud Documentation.
Merchant Responsibilities
As the integration does not monitor or enforce API rate limits, merchants must take responsibility for ensuring that their Google Merchant Center Next API usage stays within allowable limits. Merchants are responsible for:
-
Monitoring API Usage:
- Merchants should regularly monitor their API usage to ensure they do not exceed their rate limits.
- Google Merchant Center Next provides APIs to check your quota usage, allowing you to track the number of requests being made and how close you are to your limit.
- Merchants can configure quota usage alerts to receive notifications of quota status by following the instructions in the Google Cloud Documentation.
-
Adjusting Synchronization Frequency:
- If the merchant’s API limits are frequently being exceeded, they may need to adjust the frequency of catalog publishing within Elastic Path, inventory synchronization, or other operations that trigger API requests.
-
Requesting Higher Quotas:
- For businesses with large catalogs or frequent inventory updates, it may be necessary to request higher API quotas from Google to avoid rate limit issues.
Failure to stay within API rate limits may result in:
- Temporary throttling: Google may temporarily reject API requests until the quota resets.
- Data synchronization failures: Products or inventory updates may fail to be sent, resulting in incomplete or out-of-date information in Google Merchant Center Next.
- Service disruption: Exceeding quotas frequently may result in service degradation or limitations imposed by Google.
Batch Requests in the Integration
To optimize API usage and reduce the number of individual requests made to Google Merchant Center Next, the integration supports batching of API requests wherever possible. This means that multiple updates (e.g., product data or inventory updates) are consolidated into a single API request, reducing the overall number of API calls. This doesn't have impact on quota, since even when using batch calls to Google Merchant Center each request entity withing the batch is considered as separate API call.
The integration natively supports throttling when making calls to Elastic Path Composable Commerce and uses batching where possible when calling Elastic Path APIs.
Customization Options
The integration between Elastic Path Composable Commerce and Google Merchant Center Next offers several customization options that allow merchants to tailor the integration to their specific business needs. These options provide flexibility in how data is synchronized, how products are presented, and how product attributes are mapped to Google Merchant Center Next. By leveraging these customization settings, merchants can ensure that their product listings reflect their unique business requirements.
Key Customization Options
-
Product Filtering Options
This option allows merchants to control how products with variants (e.g., sizes, colors) are synchronized to Google Merchant Center Next.
The available options include:
- Parent Products Only: Sends only the main (parent) product without variations.
- Child Products Only: Sends only the variant-specific (child) products.
- Both Parent and Child Products: Sends both the parent product and its associated variants.
This setting is available within the integration configuration wizard of the Google Merchant Center integration, under the
Product Filteringconfiguration field. -
Variant Mapping
This mapping allows merchants to present different product variation attributes and options correctly in Google Merchant Center Next. Merchants can map product variants from Elastic Path Composable Commerce to Google Merchant Center Next’s supported variant attributes, such as size, color, material, pattern, gender, and age group. Custom mappings can be created to ensure that specific product variants align with Google’s predefined variant attributes.
Example:
- Elastic Path Composable Commerce Variant: Size
- Google Merchant Center Next Attribute: Size
- Variant Value: Medium (M)
This mapping can be configured with the
Custom APIssection of Commerce Manager once you have initially configured the Google Merchant Center integration. -
Custom Product Attributes This mapping allows merchants to tailor which product-level attributes from Elastic Path are synchronized with their Google Merchant Center account to meet their specific business or promotional needs. Merchants can map pre-existing Elastic Path product attributes or define new attributes (e.g., promotional labels, custom tags) and map them to the corresponding Google Merchant Center Next fields. This mapping is exposed as a configurable JSONata transformation template. The transformation customization also supports basic formatting adjustments if necessary.
Example:
- Custom Attribute: Promotional Label
- Mapped to: Google’s custom attribute field
This setting is available within the integration configuration wizard of the Google Merchant Center integration, under the
Product Transform Template Definitionconfiguration field. The integration also supports a similar customizable transformation for online inventory data fields within theInventory Transform Template Definitionfield.Examples of the default product and inventory JSONata transform values are listed below, for reference.
Standard inventory JSONata transformation:
{ "expression": "{\"channel\": channel, \"contentLanguage\": contentLanguage, \"feedLabel\": feedLabel, \"attributes\": { \"availability\": availability }, \"offerId\": currentStockPosition.id }"}Standard product JSONata transformation:
{
"expression": "{
'method': 'POST',
'url': '/products/' & parameters.merchantId & '/productInputs',
'body': {
'channel': parameters.channel,
'contentLanguage': parameters.language,
'feedLabel': parameters.feedLabel,
'offerId': id,
'attributes': {
'title': attributes.name,
'price': {
'amountMicros': attributes.price.amount * 10000,
'currencyCode': parameters.currency
},
'description': attributes.description,
'googleProductCategory': attributes.extensions.google_product_category,
'mpn': attributes.manufacturer_part_num,
'gtin': [attributes.upc_ean]
}
}
}"
}Customizing product transformation template
The transformation operation is passed a copy of the Elastic Path product JSON object as input to the transformation, as well as the transformation template. An example of a transformation expression along with an example request and example response can be found in Jsonata Playground. Any values that should be passed to Merchant Center must be output by the transformation within the
bodyproperty of the output JSON object.Example of a Product Transformation Customization
The following example demonstrates how to customize the product transformation so that the Elastic Path product
commodity_typeattribute is stored in a custom Merchant Center attribute and also in the Merchant CenterproductTypefield.Consider the following snippet of an Elastic Path product JSON object.
{
"attributes": {
"price": {
"CAD": {
"amount": 10000,
"includes_tax": false,
"tiers": null
}
},
"commodity_type": "physical",
"base_product": false,
"upc_ean": "123456",
"manufacturer_part_num": "12345",
"extensions": {
"products(gmc)": {
"google_product_category": "1"
}
}
}
}This will require modification of the
bodysection of the transformation with an additionalcustomAttributesproperty and also to include theproductTypesproperty under theattributesproperty. Please refer to this example of a modified transformation to see the necessary transformation.cautionIt is recommended to test the transformation in the Jsonata Playground to ensure it is working as expected. After the change, the transformation needs to be stringified and set in the
expressionvalue of theProduct Transform Template Definitionconfiguration value. There are several online tools to stringify JSON objects, such as jsonformatter.org.Please refer to the Merchant API productInputs documentation for details about attributes that are required or supported natively by Merchant Center as well as where to store any custom attributes.
Configuring Product Exclusions
An alternative method to exclude products from being sent to Google Merchant Center can be achieved by configuring a catalog and hierarchy in Product Experience Manager that contains relationships to ONLY the products to be sent to Google Merchant Center. Then select this catalog in the Catalog Mapping configuration page.
Merchants who want to prevent certain products in mapped catalogs from being sent to Google Merchant Center can use the Product Exclusions configuration page to exclude them from the data source. Products can be excluded using any combination of four options:
- SKU - Click on the Add to SKUs button and enter the sku. Products with the entered SKU will be excluded from all data sources.
- Product Slug - Click on the Add to Slugs button and enter the slug. Products with the entered slug will excluded from all data sources.
- Product Attributes - Click on the Add to Attributes button and select the desired product attribute. The drop down is prepopulated with all template attributes in the store. Enter the value in the attribute value field. Products with a matching value for the selected attribute will be excluded from the feed. The value field is a regular expression. Please consult the documentation for JavaScript regular expressions if you need help. The following section also contains some examples of common regular expresssions.
- Categories - Click on the Add to Categories button and select the desired category. The drop down is pre-populated with all categories from all mapped catalogs. All products in the selected categories will be excluded from all data sources.
Product Exclusions by Product Attribute - Examples
The following examples provide commonly used regular expressions when excluding products by attribute.
To exactly match an attribute value, foo, the following regular expression can be used.
^foo$
To match any attribute value that contains the string foo, the following regular expression can be used.
foo
To match any attribute value that starts with the string foo, the following regular expression can be used.
^foo.*
To match any attribute value that ends with the string foo, the following regular expression can be used.
.*foo$
Synchronizing Local Inventory
Merchants who desire to utilize Google Local Inventory Ads, the integration supports synchronization of local inventory via an API. This local inventory may come from your point of sale or ERP system. The API accepts a URL to a remotely hosted file, containing local inventory records in JSON Lines format. The file is read by the integration, transformed into Merchant Center format and synchronized to your Merchant Center account.
Local Inventory Pre-Requisites
The merchant must configure all physical store locations within their Google Merchant Center account prior to loading local inventory. Physical store locations are configured within a Merchant Center account by linking a Business Profile for each store. Full details on this process can be found in Google Merchant Center Help.
The Local Inventory Add-on also must be configured in the Merchant Center account. A full list of the steps required to implement local inventory ads and free local listings should be reviewed in the Google Merchant Center Help.
It can take Merchant Center up to 48 hours to fully link a Business Profile (i.e. a physical store location) to a Merchant Center account. Even if the store shows as linked in the Merchant Center account, it may not yet be fully linked within Google's backend systems. If you attempt to load local inventory and are seeing errors about invalid store codes and you are certain that your store codes are correct, you may need to wait several hours for the Google systems to properly finish linking your Business Profiles to your Merchant Center account. You can use the Replay feature to easily resubmit any failed executions.
Steps to Synchronize Local Inventory
-
Create a local inventory file in the proper format.
- The file must be in JSON Lines format.
- A JSON Schema file is available to assist with understanding how to properly construct each record in the JSON lines file. The schema can also be used by JSON schema tooling to validate your records are properly formatted.
- The API supports the file being gzipped for performance reasons, but it is not required.
- An example snippet of a properly formatted JSON lines local inventory file is below.
{"sku":"sku123abc","storeCode":"store123","price":10.99,"salePrice":8.99,"currency":"USD","salePriceStartDate":"2024-07-01T00:00:00-06:00","salePriceEndDate":"2024-09-01T23:59:59-06:00","quantity":0,"instoreLocation":"Aisle X | Bin Y"}
{"sku":"sku123abc","storeCode":"store456","price":10.99,"salePrice":7.99,"currency":"USD","salePriceStartDate":"2024-07-01T00:00:00-06:00","salePriceEndDate":"2024-09-01T23:59:59-06:00","quantity":10,"instoreLocation":"Aisle X | Bin Y"}
{"sku":"sku456xyz","storeCode":"store123","price":59.99,"currency":"USD","quantity":10} -
Host the file in an accessible location. This could be within an AWS S3 bucket, Google Drive, etc.
-
Configure store code mapping, if necessary, to map the store codes sent in the JSON Lines file to the store codes configured in your Merchant Center account if they do not match. See the Store Code Mapping section of Configuring the Integration.
-
Call the API and pass it the URL to your local inventory file. An Open API specification is available to understand the proper way to call the API. The unique URL to the API (e.g. the
{local-inventory-flow-id}) for your integration instance can be found within the Integration Summary section of the Google Merchant Center integration within Integrations Hub.- Below is an example request payload to the local inventory API.
{
"inventoryFileUrls": [
"https://{path}/inventory_yyyy_mm_dd.jsonl.gz"
]
} -
Repeat this process as needed to keep local inventory synchronized, bearing in mind your Merchant Center API quotas and rate limits.
The Google Merchant Center API for local inventory enforces case-sensitivity on store codes. Please keep this in mind when configuring your store code mapping.
Troubleshooting
You can debug issues in the Executions viewer within Integrations Hub.
- Navigate to the Integrations Hub section within Commerce Manager for your Elastic Path store.
- Open the Google Merchant Center integration.
- Click on the Executions tab.
- Browse through the list of executions on the left side to find the target execution you wish to debug.
- Use the Filter if necessary to help find the specific execution to debug.
- Select the target execution from the list and view the outputs and log entries of the execution in the lower right panel to help troubleshoot any issues.
- If the execution failed due to a retryable error, the execution can be re-run by clicking on the Replay icon of the execution instance in the list on the left side.
- Retriable errors include:
- Network transmission / socket errors.
- Missing or incorrect configurations with your Google Merchant Center account that have been corrected.
- Google Merchant Center changes that were not successfully applied by Google at the time of execution.
- Retriable errors include:
All Google Merchant Center changes are asynchronous and can take anywhere from a few minutes to up to 48 hours to fully reflect in your Merchant Center account. This statement is true for changes made in the Google Merchant Center Next console, as well as changes made via the integration. This can occasionally cause errors during flow execution. See the previous section for instructions on how to Replay failed flow executions for a quick way to address these types of issues.